很多刚入坑前端的同学一直不懂div和span两个标签有什么区别。那么,有什么区别呢?
答案就是div是块状元素,span是内联元素。
那么,块状元素(block)和内联元素(inline)又有什么区别呢?
块状元素:
- 后面的元素会从另起一行开始
- 高度,行高以及顶、底边距都可控制
宽度是它所在容器的100%,或者自己设定一个宽度
内联元素:
- 和其它元素都在一行上,需要使用br标签进行换行
- 高度,行高以及顶、底边距不可改变
- 宽度就是它所容纳的子元素片的宽度,不可改变
块状元素与内联元素的相互转换:通过css控制
块状元素转化为内联元素:css设置display:inline
内联元素转化为块状元素:css设置display:block
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>块状元素和内联元素的转换</title>
<style>
#inline_to_block{
display: block;
}
#block_to_inline{
display: inline;
}
</style>
</head>
<body>
<span>我是span</span>
<span id="inline_to_block">我换行啦</span><!--如果成功转化块状元素,则会另起一行 -->
<span>我测试下</span>
<hr>
<div>我是div</div>
<div id="block_to_inline">我不换行了</div><!--如果成功转化内联元素,则不会另起一行 -->
<span>我测试下</span>
</body>
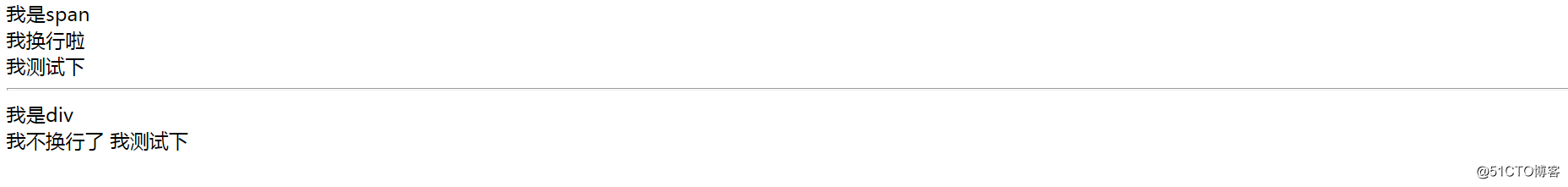
</html>结果如下:
常见块状元素和内联元素如下:
块状元素:
address - 地址
center - 举中对齐块
dir - 目录列表
div - 常用块级元素,无语意
dl - 定义列表
fieldset - form控制组
form - 交互表单
h1~h6 - 标题
hr - 水平分隔线
menu - 菜单列表
li - 列表
ol - 有序列表
ul - 无序列表
p - 段落
pre - 格式化文本
table - 表格
内联元素:
a - 锚点
b - 粗体
big - 大字体
br - 换行
code - 计算机代码
em - 强调
font - 字体设定
i - 斜体
img - 图片
input - 输入框
label - 表格标签
small - 小字体文本
span - 常用内联元素,无语义
strong - 粗体强调
sub - 下标
sup - 上标
textarea - 多行文本输入框
新手上路,如有错误麻烦大家告诉我,谢谢!
本次的学习就到此结束啦!感兴趣的读者或者想和我聊聊的请私信我,或者关注公众号:程序员吃橘子。