首先直观的了解一下什么是行内元素,块状元素,行内块状元素
顾名思义先来个最简单的理解:
行内元素——在行内排布
块状元素——一块一块地排布
行内块状元素——在行内一块一块的排布
有点懵对吧,上图:
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style>
.spn{
border: 2px solid #000000;
}
.mydiv{
border: 2px solid #000000;
}
#in{
display: inline-block;
border: 2px solid #005599;
}
</style>
<body>
<div class="page">
<span class="spn">行内元素1</span>
<span class="spn">行内元素2</span>
<p id="in">行内块状元素1</p>
<p id="in">行内块状元素2</p>
<div class="mydiv" id="a">
块状元素1
</div>
<div class="mydiv" id="b">
块状元素2
</div>
</div>
</body>
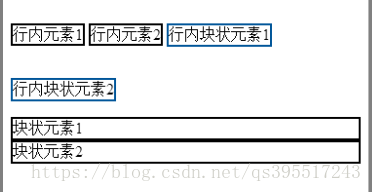
效果图:
这下应该清楚一些了,但是看到这里可能会有疑问,为什么行内块状元素2自动换了行了,这里我们做个调整
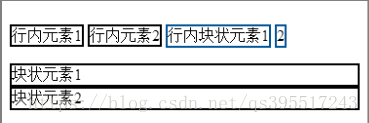
将“行内块状元素2”改为“2”我们再试试
结果发现,当前行的地方不够,导致该标签实现了自动换行
扫描二维码关注公众号,回复:
2711356 查看本文章


修改行高
.spn{
border: 2px solid #000000;
height: 10px;
}
.mydiv{
border: 2px solid #000000;
height: 50px;
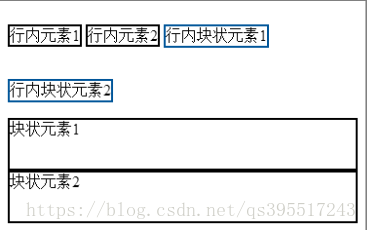
}结果发现:
结论1:修改行高对块状元素有效,对行内元素无效(对行内块状元素自然也有效)
相互转换
.spn{
display: inline-block;
border: 2px solid #000000;
height: 10px;
}
.mydiv{
display: inline;
border: 2px solid #000000;
height: 50px;
}
#in{
display: block;
border: 2px solid #005599;
height: 50px;
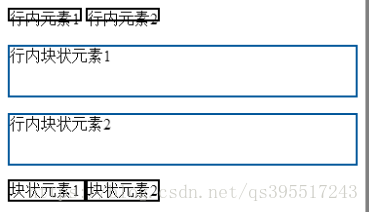
}效果图:
结论2:使用display可以让三种元素相互转换:
(1)display:inline;转换为行内元素
(2)display:block;转换为块状元素
(3)display:inline-block;转换为行内块状元素
总结:
1.行内元素最常用span,占用一行,行内可扩展。块状元素最常用div,占用布局的一块位置。
2.行内元素无法设置高度(宽度同)。块状元素可设置宽高。行内块状元素可设置宽高。
3.行内元素默认从左到右摆放。块状元素默认从上到下摆放。行内块状元素默认从左到右摆放。
4.可使用display进行相互转换
ps:小白第一篇blog,可能会显得很……以后会逐渐写一些高质量的内容。
ps2:正在考研,给自己加油~