块状元素、重要标签:
<div> </div>:容器,放内容的 <p> </p>:定义段落 两个标签的特点:自身独占一行
<h1> </h6>:定义不同级别、大小的标题; <i> </i>:倾斜字体 <span> </span>:用来放文字的,特性:内容多大就多大。
属性=“属性的值” 插入视频:<video src="视频的路径"> </video> 插入图片:<img src="图片的路径" width="宽" height="高" alt="图片加载失败的提示内容">
此插入视频 的标签支持的视频格式有限 图片的尺寸单位:px(像素)

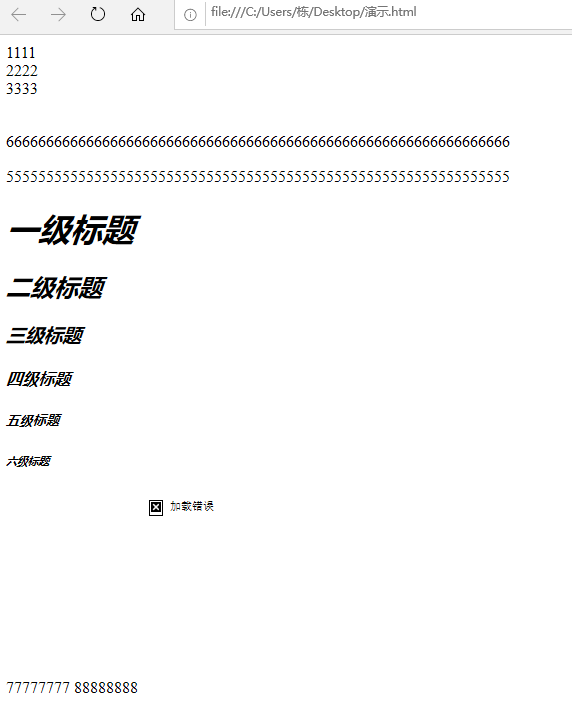
<body> <div>1111</div> <!--连续输入三段 <div> </div>,各自占一行--> <div>2222</div> <div>3333</div> <br> <p>666666666666666666666666666666666666666666666666666666666666666</p> <p>555555555555555555555555555555555555555555555555555555555555555</p> <!--连续两段<p> </p>,各自成为一个段落--> <i> <!--倾斜内容--> <h1>一级标题</h1> <!--显示各级标题效果--> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> </i> <span>77777777</span> <!--<span> </span>里的内容多大,这个标签就多大--> <span>88888888</span> <img src="../(路径)" alt="加载错误" width="700px" height="500px"> </body>

复合标签:
自己不可以单独存在,要和其它标签配合出现。 父标签和子标签
<ul type="disc">
<li>
</li>
</ul>
<ul> </ul>:无序列表 <li> </li>:无需列表里的每一行 type属性:每一行前面的行标 disc:默认的属性值(实心圆圈);如果不写属性,将会呈现默认属性效果
<ol type="1">
<li>
</li>
</ol>
<ol> </ol>:有序列表 <li> </li>:有序列表里的每一行 type属性:每行的序号符号 “1”:默认属性值(用数字进行降序排列)

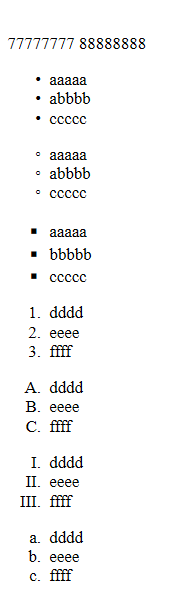
<body> <ul type="disc"> <li>aaaaa</li> <li>abbbb</li> <li>ccccc</li> </ul> <ul type="circle"> <li>aaaaa</li> <li>abbbb</li> <li>ccccc</li> </ul> <ul type="square"> <!--案例演示--> <li>aaaaa</li> <li>bbbbb</li> <li>ccccc</li> </ul> <ol type="1"> <li>dddd</li> <li>eeee</li> <li>ffff</li> </ol> <ol type="A"> <li>dddd</li> <li>eeee</li> <li>ffff</li> </ol> <ol type="I"> <li>dddd</li> <li>eeee</li> <li>ffff</li> </ol> <ol type="a"> <li>dddd</li> <li>eeee</li> <li>ffff</li> </ol> </body>