代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
#father{
width:500px;
height:500px;
background:pink;
margin:10px;
}
#son{
width:200px;
height:200px;
background:gray;
margin:10px;
}
</style>
</head>
<body>
<div id="father">
<div id="son"></div>
</div>
</body>
</html>
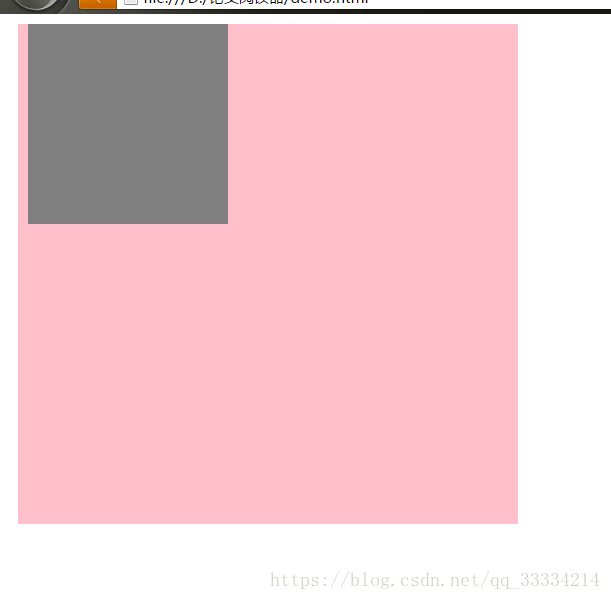
启动浏览器效果如下,发现父子div设置的margin发生了重叠。
原因:所有同级或者嵌套的盒元素,它们的margin会发生重叠
解决办法: