分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
先看下html代码:
<html> <head> <title>test</title> </head> <style type="text/css"> /* main是父元素没有设置高度,我们想让其随子元素高度的变化而变化*/ #main{width:800px; border:5px solid red;} #left{width:400px; height:200px; background:green; float:left;} #right{width:200px; height:100px; background:blue; float:right;} #footer{width:800px; border:1px solid #ccc;} </style> <body> <div id="main"> <!-- 父元素 --> <div id="left">left</div> <!--子元素1--> <div id="right">right</div> <!--子元素2--> </div> <div id="footer">footer</div> </body> </html>-----------------------------------------------------------------------------------------------------------------
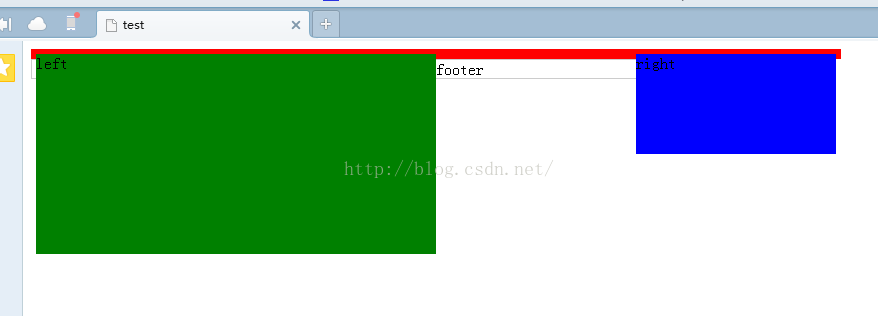
以上代码效果如下:
很明显呀,以上的效果不是我们想要的,我想要的效果是#main的div盒子高度等于其子元素的高度。
解决方法:
1、在父元素(#main)div盒子后面加一个空白的div盒子: <div class="clear"></div>
2、设置空白div(class="clear")盒子的CSS样式,清除所有浮动。
---------------------------------------------------------------------------------------------------------------
修改后的代码如下:
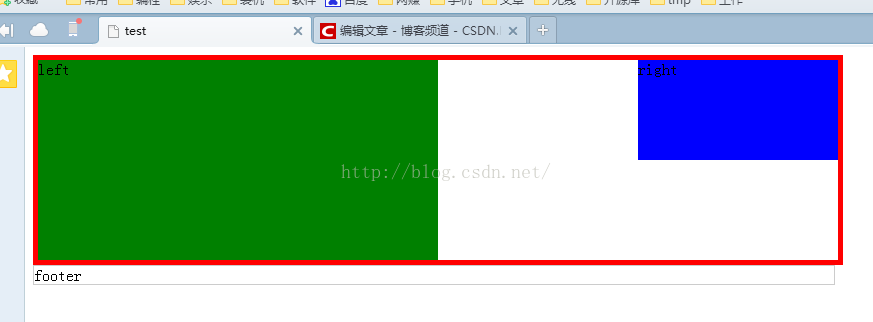
<html> <head> <title>test</title> </head> <style type="text/css"> /* main是父元素没有设置高度,我们想让其随子元素高度的变化而变化*/ #main{width:800px; border:5px solid red;} #left{width:400px; height:200px; background:green; float:left;} #right{width:200px; height:100px; background:blue; float:right;} .clear{clear:both;} /* 清除空白盒子的所有浮动 */ #footer{width:800px; border:1px solid #ccc;} </style> <body> <div id="main"> <!-- 父元素 --> <div id="left">left</div> <!--子元素1--> <div id="right">right</div> <!--子元素2--> <div class="clear"></div> <!-- 空白盒子 --> </div> <div id="footer">footer</div> </body> </html>修改后的效果如下:
OK,以上就是我们想要的效果了。。。
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow