参考: js动态设置元素的宽高:
https://blog.csdn.net/kerryqpw/article/details/72836291
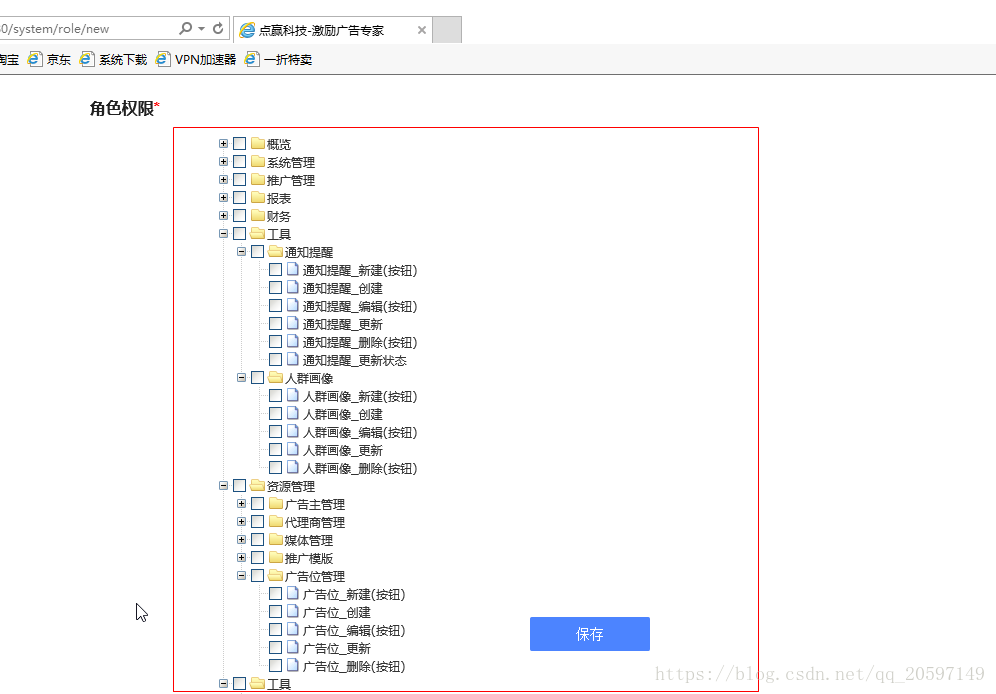
===》问题:
===》解决:关键看:zTreeOnExpand() :
①思想:每次zTree伸缩事件触发后:拿到本次伸缩后,当前实际的zTree ul标签高度,重新给父容器div高度赋值。
②目前经验:给单个样式属性赋值,原生JS方式 好像更简单。。。
// 解决树太长
function zTreeOnExpand() {
//计算父ul的高度。赋值给 其父td。
//每次展开,父ul的高度 是否变化???
// $("#menuTree").
var box = document.getElementById('menuTree');
var h = box.clientHeight;
var box2 = document.getElementById('roleTd');
box2.style.height = h+'px';
//======》重置Td的高度 done。。。
}
var roleIdw;
$(function() {
// 授权树初始化
var setting = {
data: {
key: {
name: "permissionName" //自定义显示节点名json属性
},
simpleData: {
enable: true,
idKey: "id",
pIdKey: "parentId", //===自定义修改默认pId==可以
}
},
check: { //开启选中
enable: true
},
//权限必选 校验
callback: {
onCheck: zTreeOnCheck,
//树太长
onExpand: zTreeOnExpand,
onCollapse: zTreeOnExpand
},
//// 树节点名太长
// view: {
// addDiyDom: addDiyDom
// }
};
}