1.背景
最近在开发过程中,遇到了这么一个很奇怪的现象,在浏览器中打开开发者工具,查看元素时,发现当前元素的高度为0,但是查看它的子元素时,发现其子元素的高度并不为0,非常奇怪,最后还是通过网络解决了这个问题,在这里记录一下。
2.产生原因
是因为子元素设置了浮动,设置浮动之后是无法撑开父元素的。
先来看一下现象:
- 子元素没有浮动
下面是div下套了个div,子div因为有文本节点,所以会有一个默认高度。
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<meta charset="utf-8">
<style type="text/css">
.children {
background: red;
}
</style>
</head>
<body>
<div class="parent">
<div class="children">
这是子元素
</div>
</div>
</body>
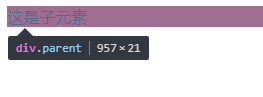
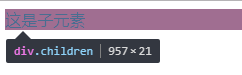
</html>打开浏览器的开发者工具查看元素高度
此时父元素和子元素的高度一致。
- 子元素添加浮动
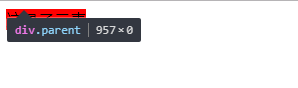
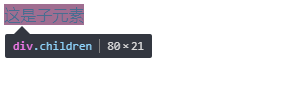
但是如果将子元素设为浮动之后,父元素的高度会变为0。
子元素的高度没有任何变化,但是父元素此时的高度变为了0.
3.解决方法
这里只列出个人觉得比较简单且容易理解的解决方法。
- 只需要在浮动的子元素后清除浮动,在子元素后添加一个空div,让其清除浮动。
<div style="clear: both;"></div> - 让父元素也浮动,浮动元素会闭合浮动元素