1. 新建项目
微信开发者工具 -- + 新建项目
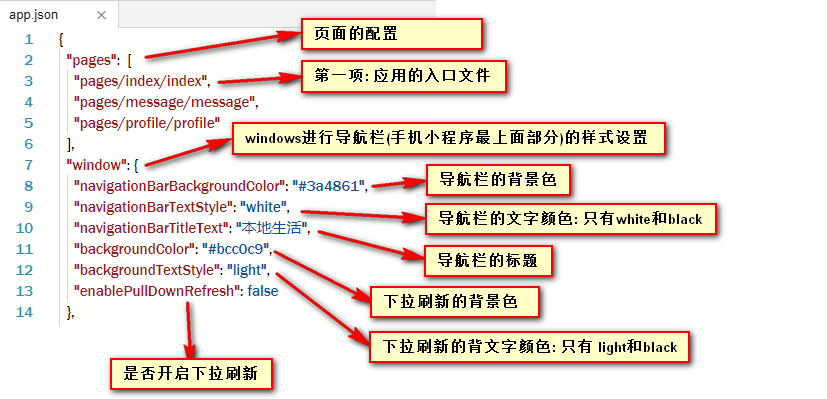
2. 在app.json中进行应用程序配置
注意: json文件类似于文本文档txt,不能在里面写注释
"pages": [ ] 配置页面—每个所写页面都要在该 pages中—在这里添加页面之后,会自动生成四个与该页面名相关的文件 — 这里的第一个页面会作为小程序的首页
"window": { } 导航栏的样式配置
"tabBar" {
"list": [ ]
}


3. 设置公共样式
(1) 新建 app.wxss -- 这可以设置公共的样式

(2) 在编辑器中打开小程序项目
第1步: 在小程序中点击 编辑器
第2步: 将项目拖进 编辑器 Vscode中
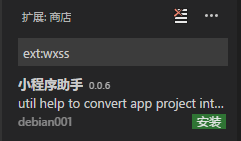
第3步: 商店 -- 安装小程序高亮插件 -- 小程序助手 -- 可以高亮 wxss 和 js

第4步: 关联文件 -- 让wxml也高亮显示
文件 — 首选项 — 设置 — 打开 settings.json文件 — 添加如下代码:
"files.associations": {
"*.wxss": "css",
"*.wxml": "html"
}