一、前期准备
(一)微信开发者工具
小程序开发工具是腾讯官方发布的用于开发微信小程序的IDE软件,可以从微信官方网站下载到这个工具,建议下载稳定版本的软件。
下载安装文件后,执行默认安装即可,初次启动需要扫码才能登陆该软件
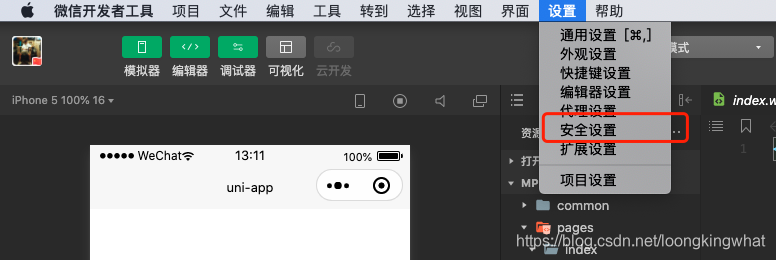
【重要】为了保证微信开发者工具与HbuilderX配合使用,必须开放小程序的服务端口。这样将来HbuilderX可以把uni-app项目编译成小程序项目,通过安全端口调用小程序工具执行项目。


(二)HbuilderX
HBuilderX工具是目前国产化软件中,开发前端和移动端项目最优秀的IDE之一,甚至比JetBrains出品的WebStorm还要好用。开发UNI-APP框架的移动端项目,必然首选HBuilderX。
HBuilderX下载地址:链接: https://pan.baidu.com/s/1FPCEVHBtYQWWgIMnYgNiBg 密码: rpmf
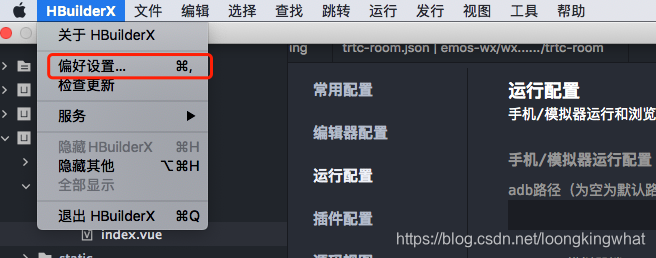
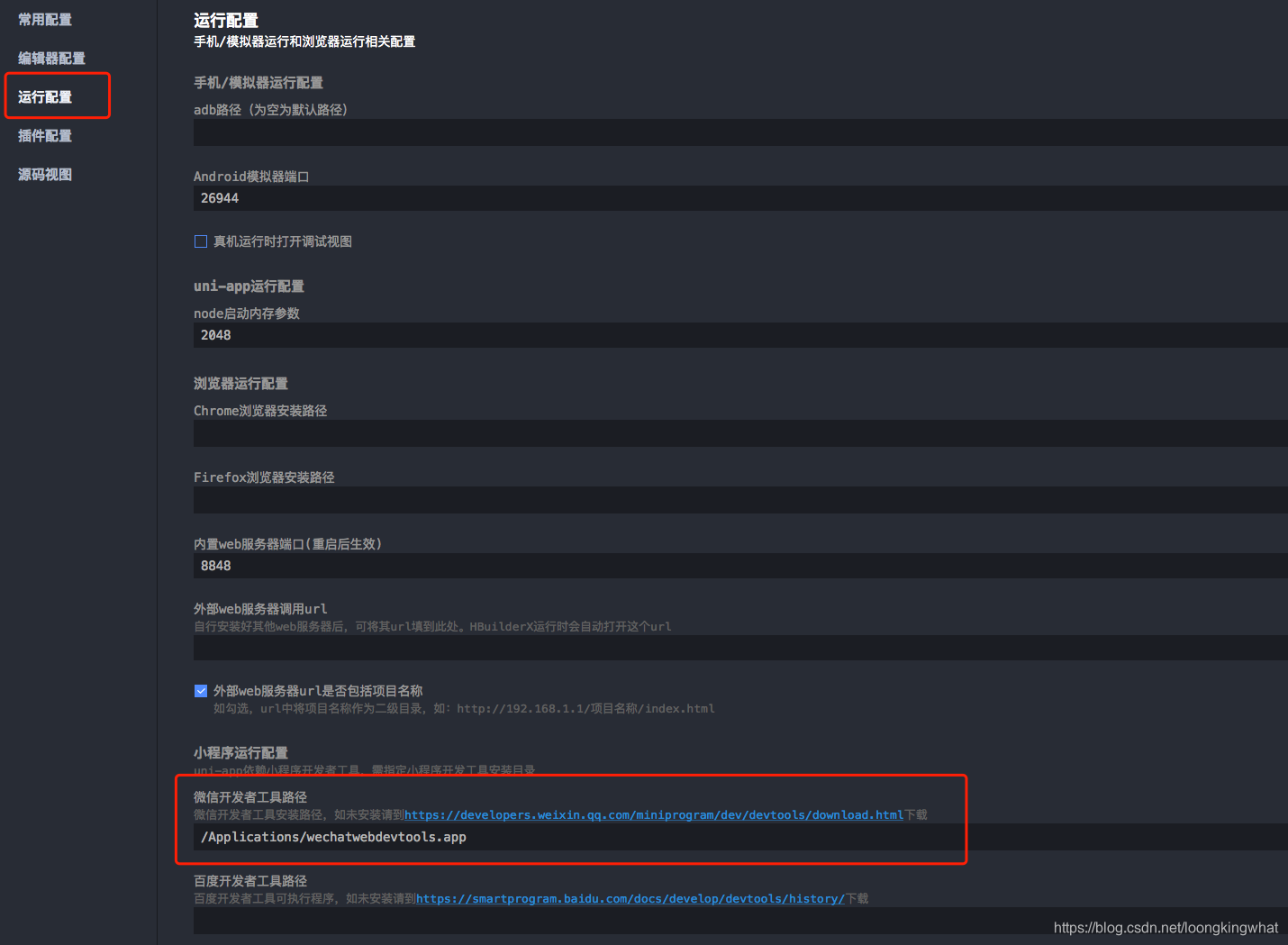
下载安装包后直接安装即可,完成安装后,必须在HBuilerX中配置微信开发者工具的路径。首先在偏好设置中找到运行配置,然后在微信开发者工具路径中填写本机中文件的路径,使用MAC的同学可以参照我下面的截图。(windows的不一样,可参考其他教程)


二、创建项目步骤
(一)HBuilderX创建小程序工程
在HBuilderX上,创建项目,类型选择uni-app(U).
例如,新建一个项目,叫做work-online。

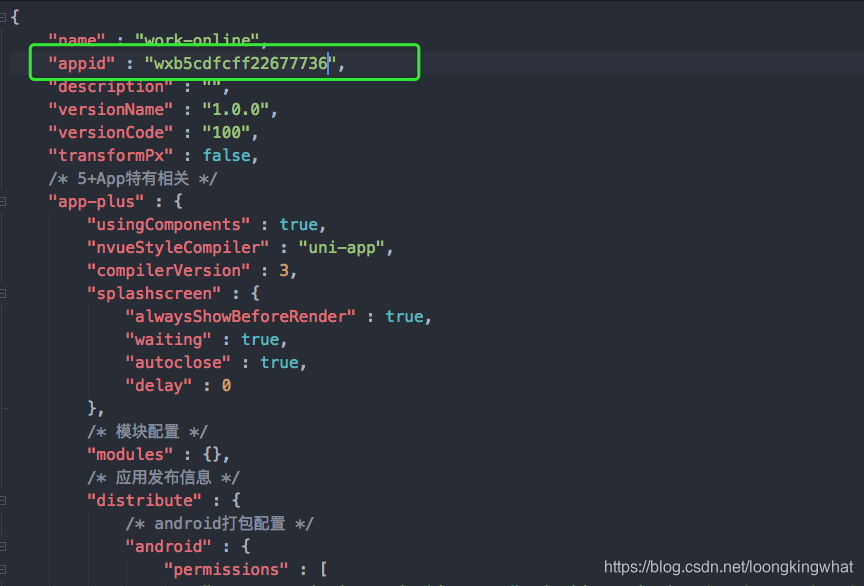
(二)、配置小程序AppID
在manifest.json文件中填写你自己注册下来小程序AppID

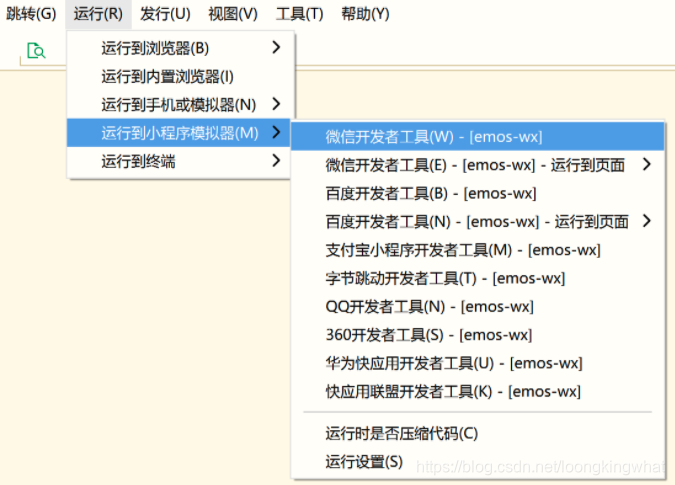
(三)、运行项目到微信小程序
首先,必须启动本机上的微信开发者工具,并且扫码登陆
在HBuilderX中选择运行微信小程序。

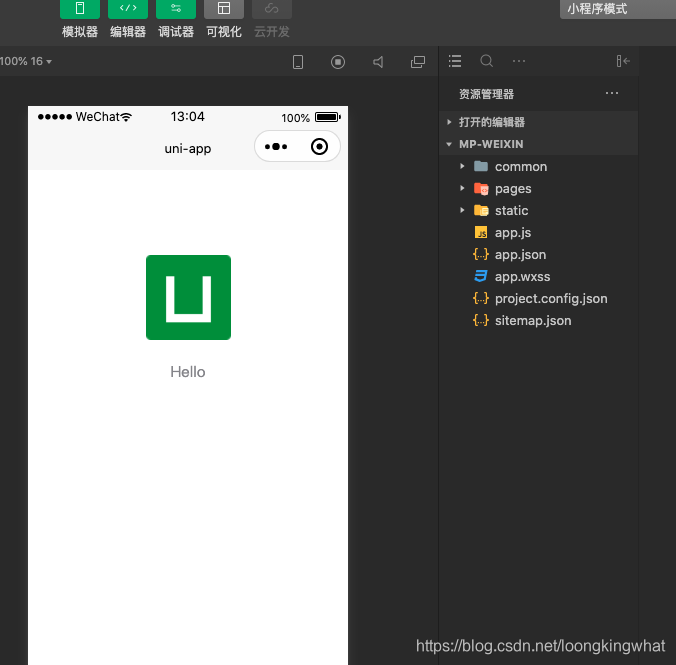
在微信开发者工具中即可看到hello页面,说明利用HBuilderX创建微信小程序项目没有问题。