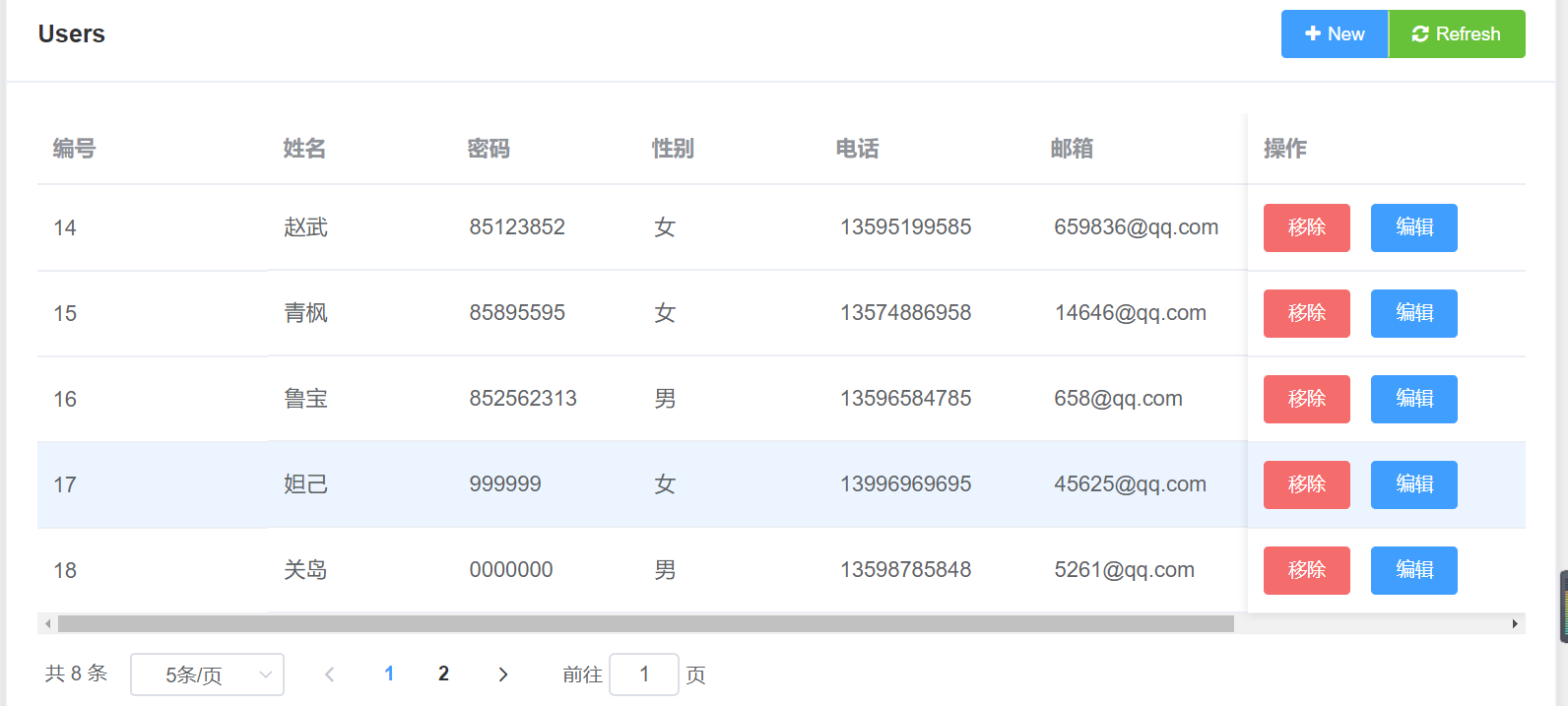
<template> <card-layout :title="L('Users')" :actions="actions" @click="handleClick"> <el-table :data="tableData4.slice((currentPage-1)*pagesize,currentPage*pagesize)" :default-sort="{prop: 'date', order: 'descending'}" style="width: 100%"> <el-table-column fixed prop="id" label="编号" width="150"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="password" type="password" label="密码" width="120"> </el-table-column> <el-table-column prop="sexType" label="性别" width="120" :formatter="sexTypes"> </el-table-column> <el-table-column prop="phone" label="电话" width="140"> </el-table-column> <el-table-column prop="email" label="邮箱" width="140"> </el-table-column> <el-table-column prop="birthday" label="生日" width="120"> </el-table-column> <el-table-column prop="integral" label="等级" width="100" :formatter="Getlevel"> </el-table-column> <el-table-column fixed="right" label="操作" width="180"> <template slot-scope="scope"> <el-button type="danger" @click.native.prevent="deleteRow(scope.row, tableData4)" size="small"> 移除 </el-button> <el-button type="primary" @click="EditClick(scope.row)" size="small"> {{Edit}} </el-button> </template> </el-table-column> </el-table> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[5, 10, 20, 40]" :page-size="pagesize" layout="total, sizes, prev, pager, next, jumper" :total="tableData4.length"> </el-pagination> <update :show.sync="shows" @renovate="getuser" :datas="mydata" ></update> <UserEdit :show.sync="show" @renovate="getuser"></UserEdit> </card-layout> </template> <script> import datatablepaging from "../.././components/basicElement/dataTable/dataTablePaging.vue"; import UserEdit from "./UserEdit-dialog.vue"; import update from './Update.vue' export default { methods: { deleteRow(index, rows) { rows.splice(index, 1); } }, data() { return { Edit:"编辑", pagesize: 5, //每页的数据条数 currentPage: 1, //默认开始页面 show: false, shows:false, mydata:{}, SkipCount: 5, MaxResultCount: 10, actions: [ [ { id: "New", type: "primary", text: "New", icon: "fa fa-plus" }, { id: "Refresh", type: "success", text: "Refresh", icon: "fa fa-refresh" } ] ], tableData4: [] }; }, components: { UserEdit, datatablepaging, update }, methods: { open() { this.show = true; }, opens(){ this.shows = true; }, created: function() { this.total = this.tableData4.length; }, current_change: function(currentPage) { this.currentPage = currentPage; }, handleClick(id) { switch (id) { case "New": this.AddUser(); break; case "Refresh": this.Refresh(); break; default: break; } }, AddUser() { this.open(); }, Refresh() { this.getuser(); }, getuser() { this.$http .get( "/api/services/app/Userinfro/GetUserinofor?MaxResultCount=" + this.MaxResultCount ) .then(result => { this.tableData4 = result.data.result.items; //console.log(result.data.result.items); }) .catch(err => { console.log(err); }); }, sexTypes(row, column) { if (row.sexType == 1) { return "男"; } else { return "女"; } }, Getlevel(row, column) { if (row.integral >= 300 && row.integral < 600) { return "白银"; } if (row.integral >= 600 && row.integral < 900) { return "黄金"; } if (row.integral >= 900 && row.integral < 1200) { return "铂金"; } if (row.integral >= 1200) { return "钻石"; } }, deleteRow(row) { this.$confirm("此操作将永久删除该用户, 是否继续?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning" }).then(() => { this.$http .delete("/api/services/app/Userinfro/DeleteUserByid?Id=" + row.id) .then(result => { this.$message({ type: "success", message: "删除成功!" }); this.getuser(); }) .catch(err => { console.log(err); }); }); }, EditClick(data) { this.opens(); //console.log(data) this.mydata=data; }, handleSizeChange(size){ this.pagesize=size; }, handleCurrentChange(currentPage) { this.currentPage=currentPage; } }, created() { this.getuser(); } }; </script> <style> .el-pagination { padding-top: 12px; } </style>