这是一款JS插件 Empile.js
官网及Demo: Empile
源码:Empile
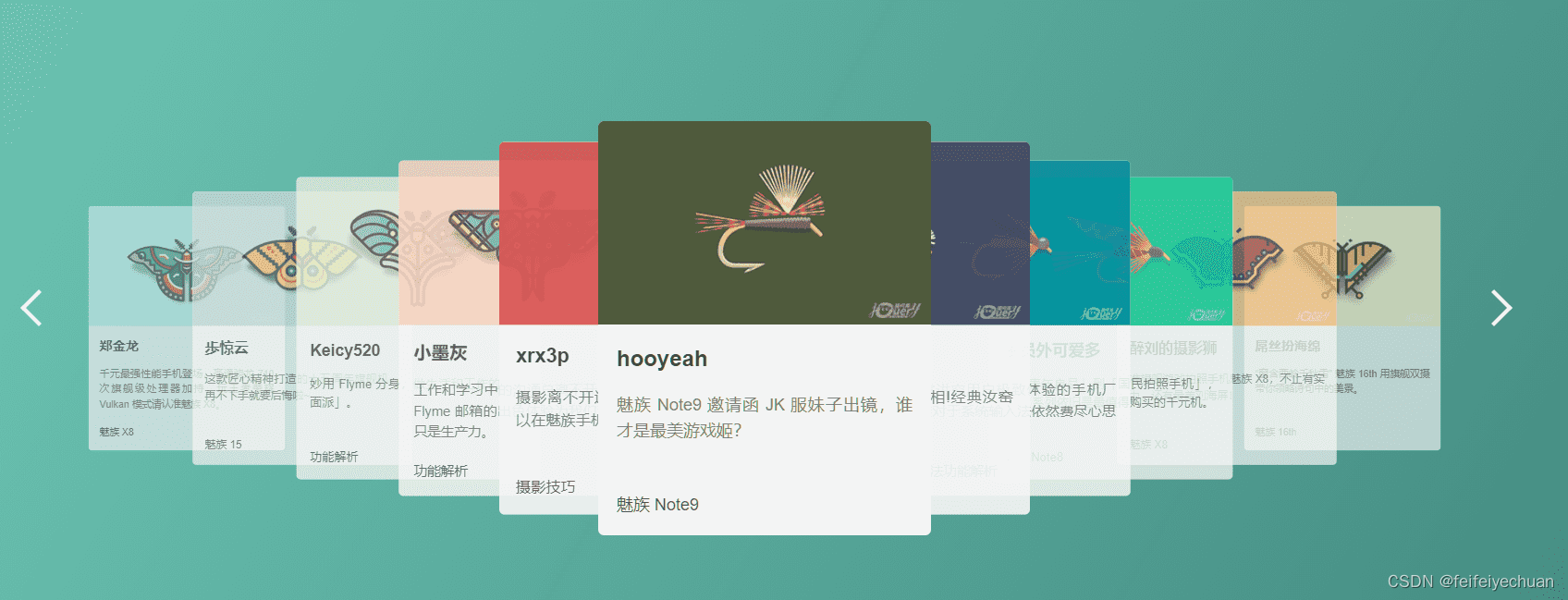
1、展示
太美了,迫不及待先展示了,DEMO演示地址



2、使用
2.1 引入Empile文件
将源码 Empile下载后,即可引入 js/empile.js ,也可以将同目录的index.js文件下载,index中都是demo的内容,可以参考实现自己的需求。

2.2 实例化
var demo6Container = $(".demo6 > .container");
var demo6FirstSlideW = demo6Container.children[0].offsetWidth;
console.log('demo6FirstSlideW = demo6Container.children[0]:', demo6FirstSlideW = demo6Container.children[0])
console.log('demo6FirstSlideW111:', demo6Container.children[0].offsetWidth)
var empile6 = new Empile(demo6Container, {
autoplay: {
delay: 6000
},
waitForTransition: true,
isClickSlide: true,
navigation: {
nextEl: $(".btn-right"),
prevEl: $(".btn-left")
},
pagination: {
el: document.querySelector('.navigation'),
clickable: true,
bulletClass: 'dot',
bulletActiveClass: 'active',
},
css: function(coord, absCoord) {
var zIndex = 100 - absCoord,
translateX ="translateX(" + (demo6FirstSlideW +45) * coord + "px)";
var transform = translateX;
return {
"z-index": zIndex,
transform: transform
};
},
on:{
clickSlide: function (ev) {
// click 事件
console.info(ev);
}
}
});
2.3 参数使用
参考详解:堆叠式幻灯片插件——Empile使用介绍