版权声明: https://blog.csdn.net/niuge8905/article/details/83627696
Webgl显示Revit模型(一)请见:
https://blog.csdn.net/niuge8905/article/details/80044802
Three.js已经算是开发webgl最常用的开源库了。Autodesk团队开源了一个va3c来在web端显示revit,但是这个更新很慢,而且效果差,所以我用Three.js来做了一个优化显示效果。
具体源码及步骤:
http://class.qq.com/class/27395.html
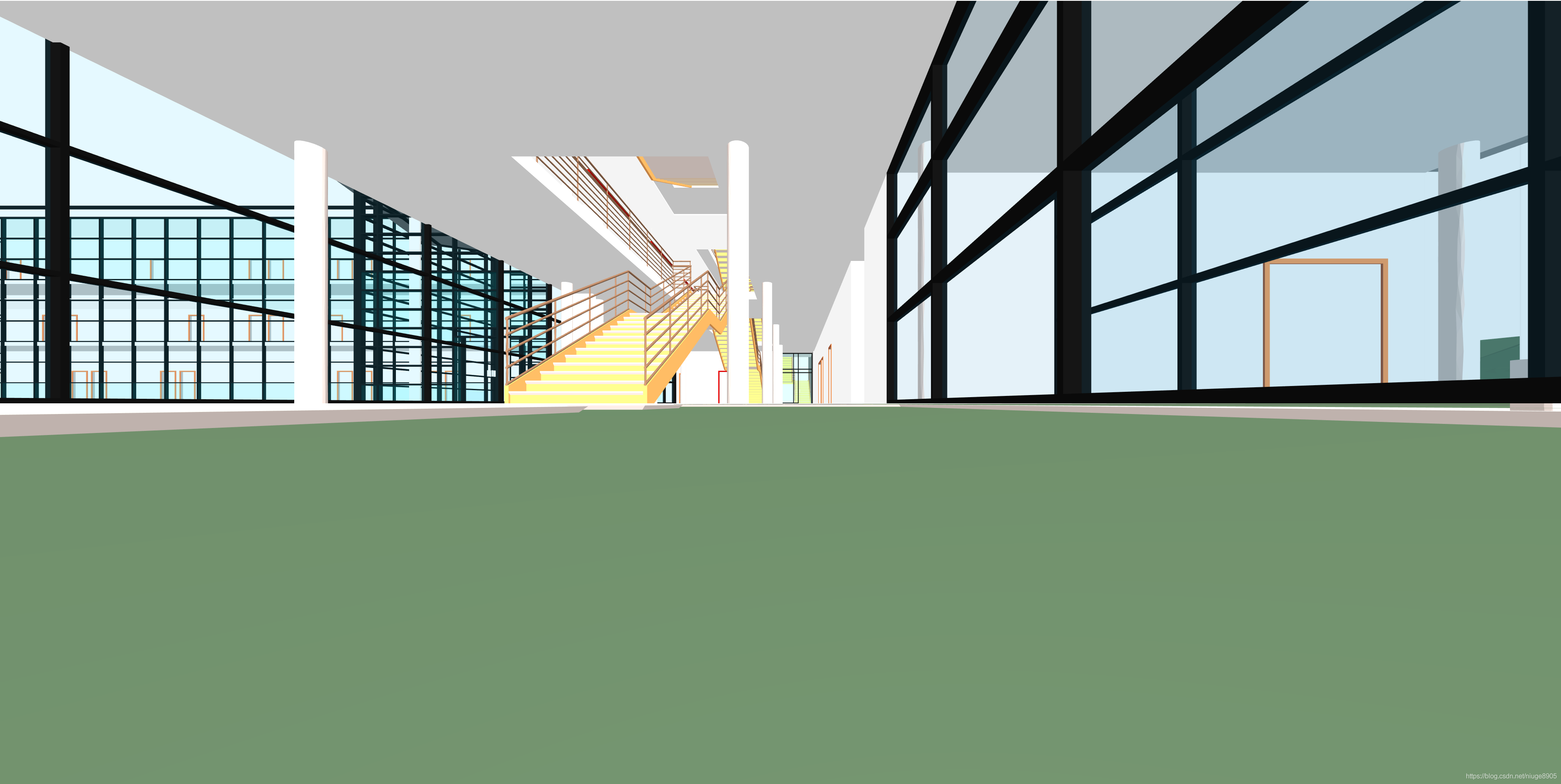
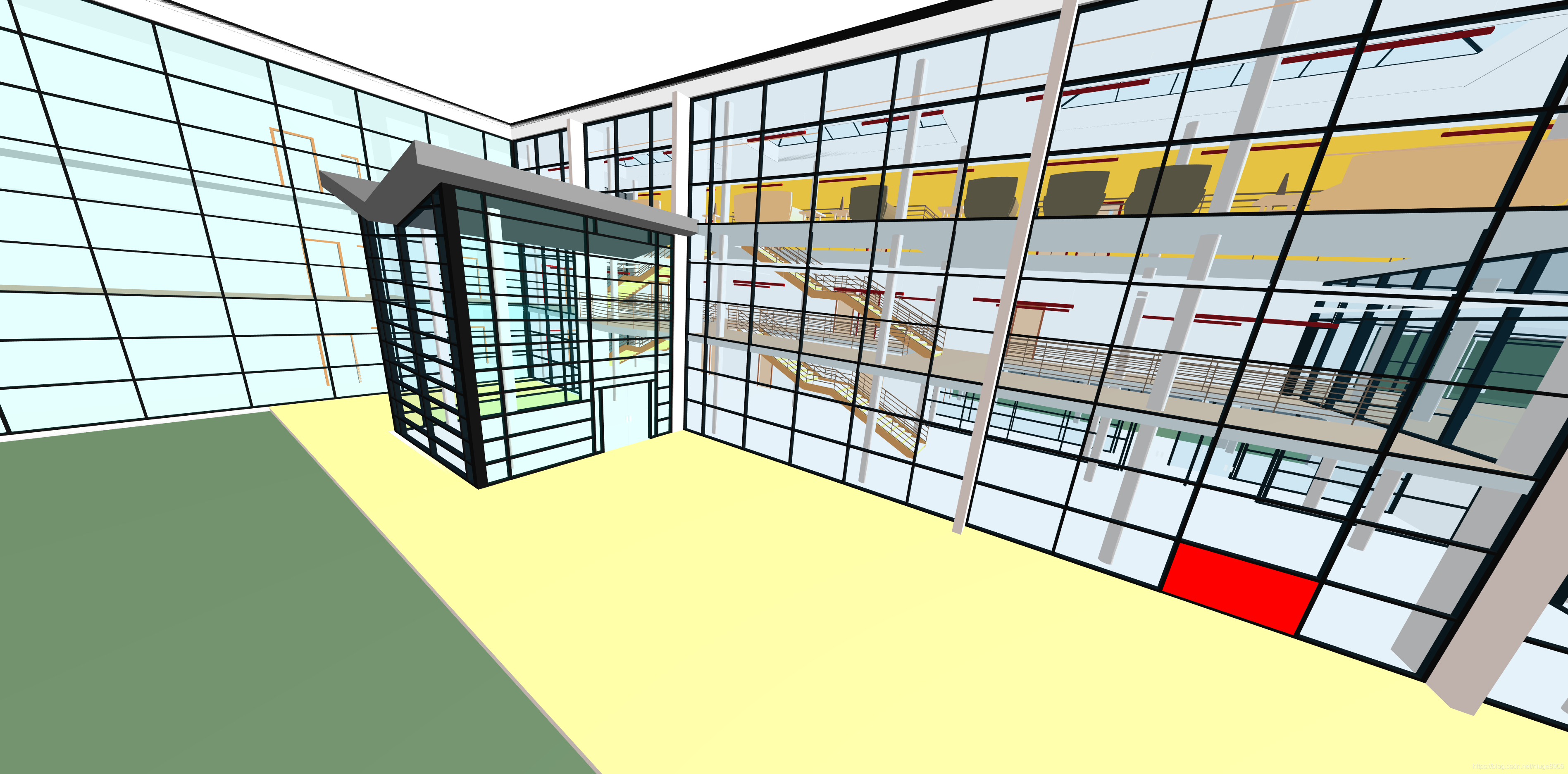
来看一下效果,可以看到没有不稳定的白色面闪现,细节很清晰,玻璃的透光度及实时渲染良好。