Three 之 three.js (webgl)PostProcessing/shader/EffectComposer 屏幕渲染 之 简单RGB颜色分离效果
目录
Three 之 three.js (webgl)PostProcessing/shader/EffectComposer 屏幕渲染 之 简单RGB颜色分离效果
一、简单介绍
Three js 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍, three.js (webgl)中有各种材质,不同材质又有不同的效果,这里做简单的介绍,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
后期处理
1、threejs 的后期处理通道包提供了各种强大的效果,有了这些效果会大大降低代码难度,并且可以直接使用内置的着色器包,避免了复杂的着色器代码编写。后期处理通道一般都按顺序执行,后加入的会覆盖前面的通道。
2、EffectComposer 用于在three.js中实现后期处理效果。该类管理了产生最终视觉效果的后期处理过程链。 后期处理过程根据它们添加/插入的顺序来执行,最后一个过程会被自动渲染到屏幕上。
3、后置处理通常是指应用到2d图像上的某种特效或者是滤镜。在ThreeJs的场景中,我们有的是由很多网格(mesh)构成的场景(scene)。我们将其渲染成2d图像。一般来说,图像被直接渲染成canvas然后在浏览器中被展示,然而在结果被输出到canvas之前,我们也可以通过另外的一个render target并应用一些后置效果。这被称为Post Processing,因为它发生在主场景渲染过程之后。
后置处理的示例 比如 Instagram 的滤镜,photoshop的滤镜。
工作方式:
1)你需要创建
EffectComposer然后增加一些Pass对象。2)每一个
Pass阶段都可以增加一些后置处理特效,添加小插图,模糊,添加光晕,添加噪点,调整色相,饱和度,对比度等等。最终把效果渲染到canvas。理解
EffectComposer是如何工作的是有一点重要的1)它创建两个render targets。让我们称他们为rtA和rtB
2)然后你调用
EffectComposer.addPass按照你想要应用它们的顺序增加pass。然后它们就被向下图所示的被应用。
首先 你传入
RenderPass的场景被渲染到rtA,不管rta的内容是啥,它继续向下一个pass传递。下一个pass将它作为输入做一些操作然后将其写入到rtB。然后rtB传到下一个pass,将rtB作为输入作一些操作然后在写回rtA。这个过程在整个pass过程中持续发生。更多信息查看 Threejs 官网:Three.js – JavaScript 3D Library
本节介绍,Threejs 中的屏幕渲染(后期渲染)颜色RGB分离效果,就是把原来的RGB 颜色分离偏移显示出来。
二、实现原理
1、创建 EffectComposer ,并添加 RenderPass 通道,基础场景
2、添加 ShaderPass,主要添加 RGBShiftShader ,把场景中的物体进行颜色RGB分离效果
3、RGBShiftShader 把传入场景 2d图像 ,进行 RGB 上的偏移在 uv 上进行偏移,然后对应取得不同偏移的 r,g,b,a 形成新的颜色输出,如下的关键代码
vec2 offset = amount * vec2( cos(angle), sin(angle));
vec4 cr = texture2D(tDiffuse, vUv - offset);
vec4 cga = texture2D(tDiffuse, vUv);
vec4 cb = texture2D(tDiffuse, vUv + offset);
gl_FragColor = vec4(cr.r, cga.g, cb.b, cga.a);
三、注意事项
1、场景不断变化,要持续的效果,需要办 EffectComposer.render() 渲染刷新
2、可以改变 RGBShiftShader 的 参数,进行对应的效果变化,这里主要包括 分离的距离、分离的角度
四、效果预览


五、实现步骤
1、为了方便学习,这里是基于 Github 代码,进行开发的,大家可以下载官网代码,很多值得学习的案例
GitHub - mrdoob/three.js: JavaScript 3D Library.
gitcode:mirrors / mrdoob / three.js · GitCode

2、在上面的基础上,添加一个 html ,用来实现案例效果,引入祥光包

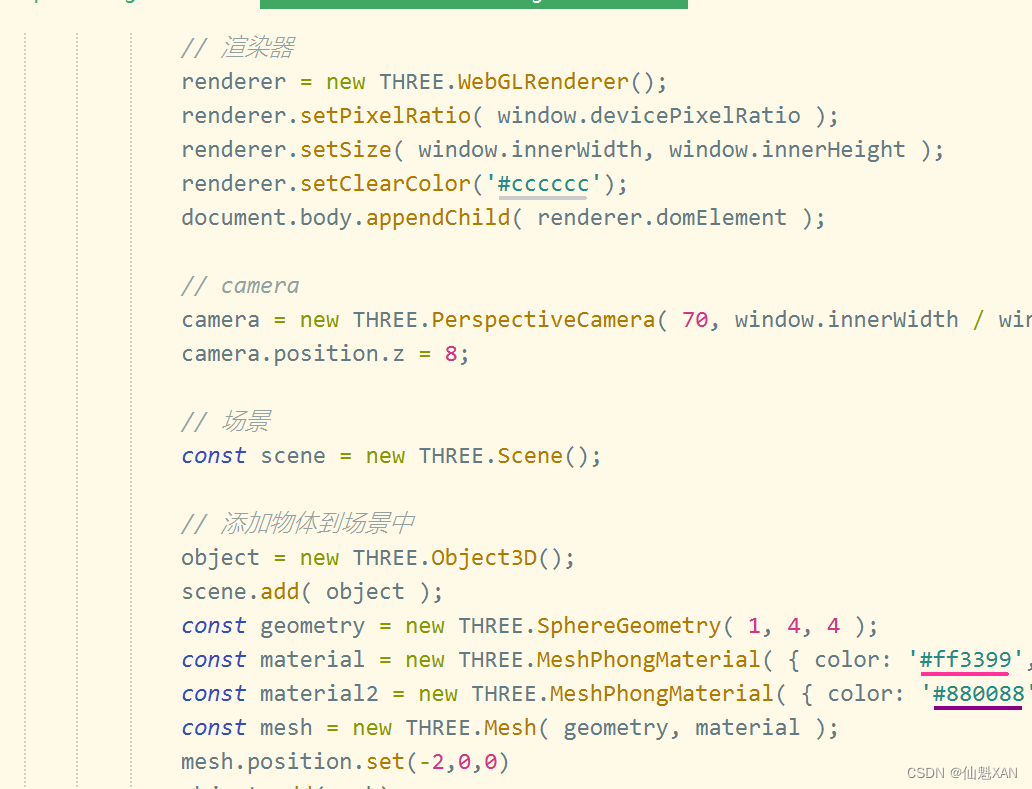
3、创建基础场景

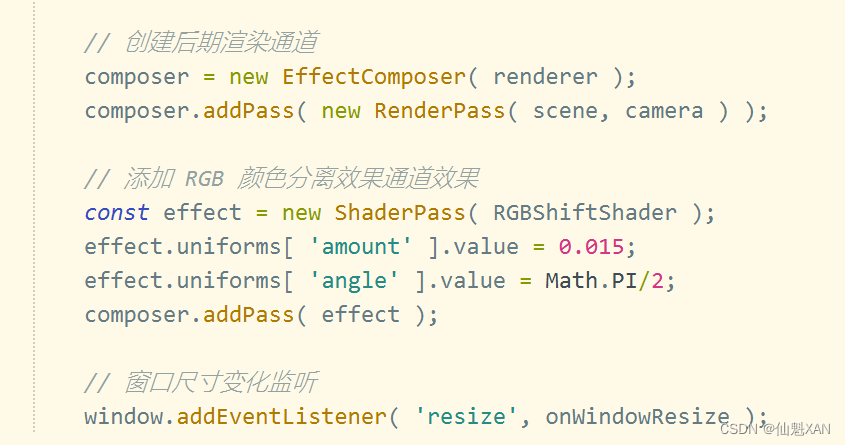
4、添加后期渲染,并且添加颜色分离效果通道

5、完成其他的基础代码编写,运行脚本,效果如下

六、关键代码
<!DOCTYPE html>
<html lang="en">
<head>
<title>001RGBShiftPostProcessingEffect</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link type="text/css" rel="stylesheet" href="main.css">
</head>
<body>
<!-- Import maps polyfill -->
<!-- Remove this when import maps will be widely supported -->
<script async src="https://unpkg.com/[email protected]/dist/es-module-shims.js"></script>
<script type="importmap">
{
"imports": {
"three": "../../../build/three.module.js"
}
}
</script>
<script type="module">
// 引入 three 基础库
import * as THREE from 'three';
// 后期渲染关键库
import { EffectComposer } from '../../jsm/postprocessing/EffectComposer.js';
import { RenderPass } from '../../jsm/postprocessing/RenderPass.js';
import { ShaderPass } from '../../jsm/postprocessing/ShaderPass.js';
// 颜色分离脚本
import { RGBShiftShader } from './shaders/001RGBShiftShader.js';
let camera, renderer, composer;
let object;
init();
animate();
function init() {
// 渲染器
renderer = new THREE.WebGLRenderer();
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.setClearColor('#cccccc');
document.body.appendChild( renderer.domElement );
// camera
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 1, 1000 );
camera.position.z = 8;
// 场景
const scene = new THREE.Scene();
// 添加物体到场景中
object = new THREE.Object3D();
scene.add( object );
const geometry = new THREE.SphereGeometry( 1, 4, 4 );
const material = new THREE.MeshPhongMaterial( { color: '#ff3399', flatShading: true } );
const material2 = new THREE.MeshPhongMaterial( { color: '#880088' } );
const mesh = new THREE.Mesh( geometry, material );
mesh.position.set(-2,0,0)
object.add(mesh)
const mesh2 = new THREE.Mesh( geometry, material2 );
mesh2.position.set(2,0,0)
object.add(mesh2)
// 添加环境光
scene.add( new THREE.AmbientLight( 0x222222 ) );
// 添加方向光
const light = new THREE.DirectionalLight( 0xffffff );
light.position.set( 1, 1, 1 );
scene.add( light );
// 创建后期渲染通道
composer = new EffectComposer( renderer );
composer.addPass( new RenderPass( scene, camera ) );
// 添加 RGB 颜色分离效果通道效果
const effect = new ShaderPass( RGBShiftShader );
effect.uniforms[ 'amount' ].value = 0.015;
effect.uniforms[ 'angle' ].value = Math.PI/3;
composer.addPass( effect );
// 窗口尺寸变化监听
window.addEventListener( 'resize', onWindowResize );
}
function onWindowResize() {
// camera 更新 aspect
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
// 渲染器更新大小
renderer.setSize( window.innerWidth, window.innerHeight );
// 后期渲染更新大小
composer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
requestAnimationFrame( animate );
// 旋转效果
// object.rotation.x += 0.005;
// object.rotation.y += 0.01;
// 后期效果渲染
composer.render();
}
</script>
</body>
</html>
2、001RGBShiftShader.js 脚本
/**
* RGB Shift Shader
* Shifts red and blue channels from center in opposite directions
* Ported from http://kriss.cx/tom/2009/05/rgb-shift/
* by Tom Butterworth / http://kriss.cx/tom/
*
* amount: shift distance (1 is width of input)
* angle: shift angle in radians
*/
const RGBShiftShader = {
uniforms: {
'tDiffuse': { value: null },
'amount': { value: 0.005 },
'angle': { value: Math.PI/4 }
},
vertexShader: /* glsl */`
varying vec2 vUv;
void main() {
vUv = uv;
gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );
}`,
fragmentShader: /* glsl */`
uniform sampler2D tDiffuse;
uniform float amount;
uniform float angle;
varying vec2 vUv;
void main() {
vec2 offset = amount * vec2( cos(angle), sin(angle));
vec4 cr = texture2D(tDiffuse, vUv - offset);
vec4 cga = texture2D(tDiffuse, vUv);
vec4 cb = texture2D(tDiffuse, vUv + offset);
gl_FragColor = vec4(cr.r, cga.g, cb.b, cga.a);
}`
};
export { RGBShiftShader };
