版权声明:欢迎分享,但请注明出处,谢谢 https://blog.csdn.net/qq_28057577/article/details/72820091
目录:
1.页面元素控件的清单
2.每个控件的使用方法
1.页面元素控件的清单

2.每个控件的使用方法
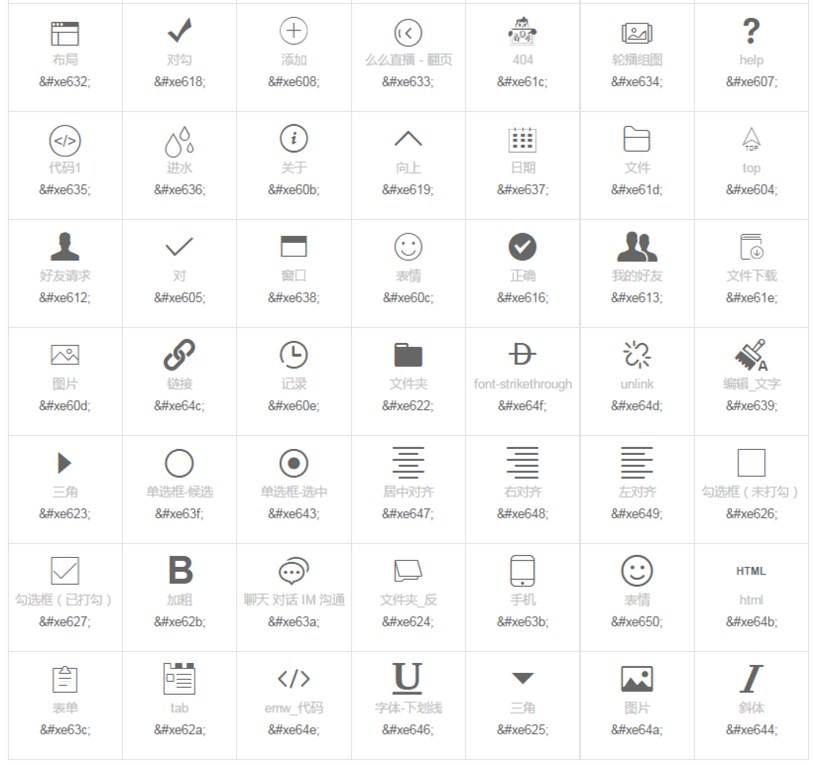
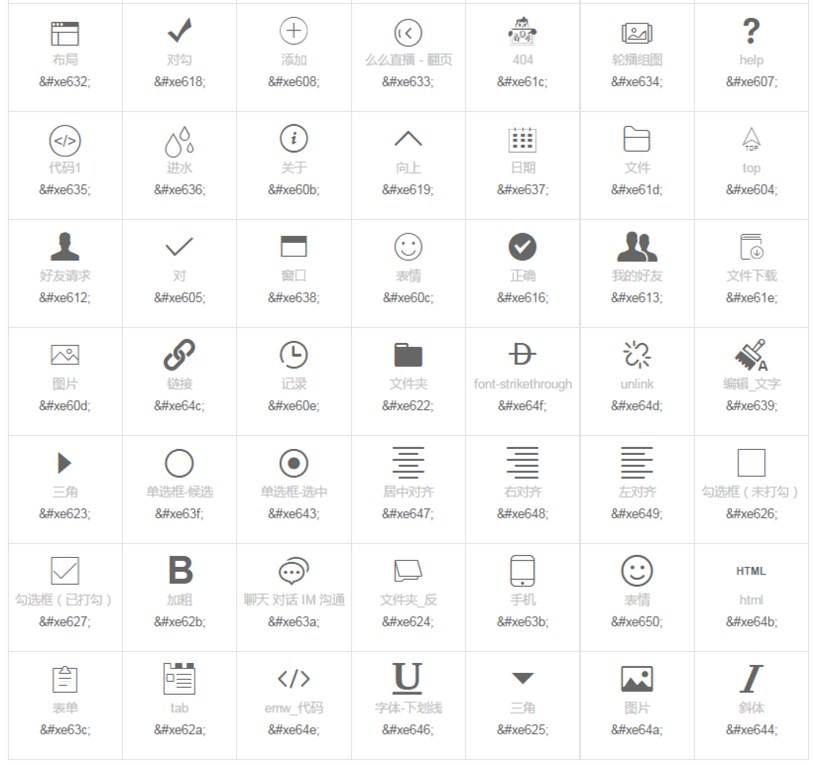
2.1 字体图标
1) 在内链元素中设置
class="layui-icon"
然后设置图标的Unicode编码即可显示图标,图标的颜色和大小设置方法和css设置字体样式一致,下面是图标对应的Unicode编码表:


2)简单代码示例
<i class="layui-icon" style="font-size: 30px; color: #1E9FFF;"></i>
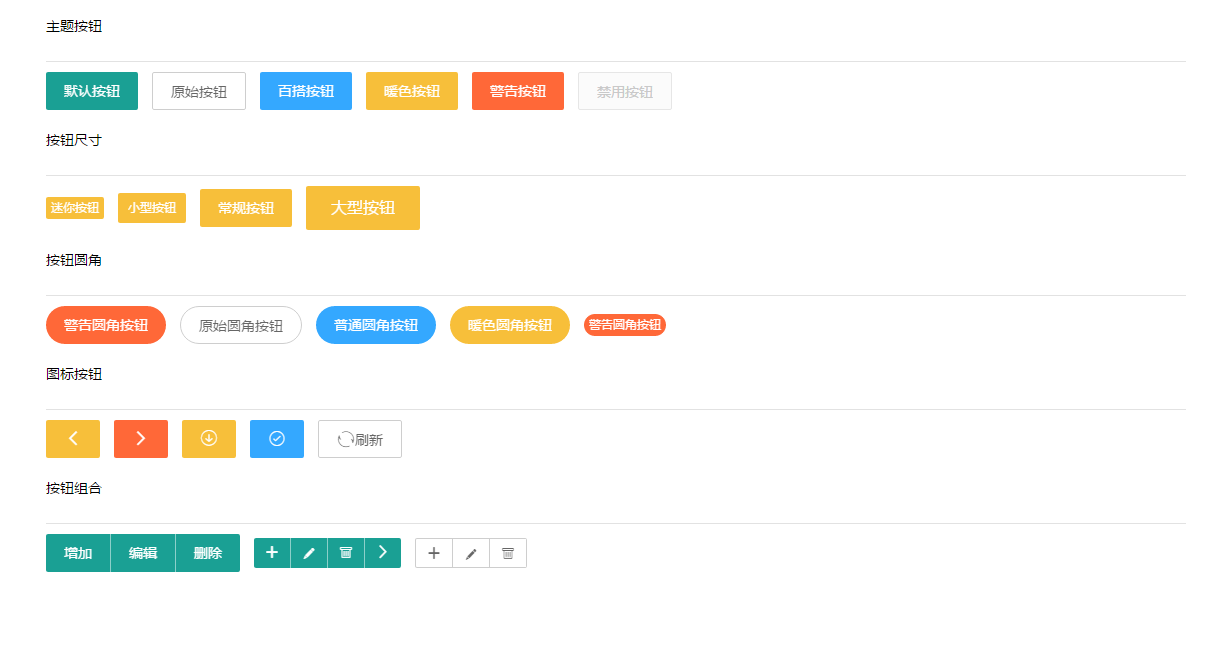
2.2 按钮
常用按钮的class名使用如下代码:
<div class="layui-main" style="margin-top: 20px"><h4>主题按钮</h4><br><hr><button class="layui-btn">默认按钮</button><button class="layui-btn layui-btn-primary">原始按钮</button><button class="layui-btn layui-btn-normal">百搭按钮</button><button class="layui-btn layui-btn-warm">暖色按钮</button><button class="layui-btn layui-btn-danger">警告按钮</button><button class="layui-btn layui-btn-disabled">禁用按钮</button></div><div class="layui-main" style="margin-top: 20px"><h4>按钮尺寸</h4><br><hr><button class="layui-btn layui-btn-warm layui-btn-mini">迷你按钮</button><button class="layui-btn layui-btn-warm layui-btn-small">小型按钮</button><button class="layui-btn layui-btn-warm">常规按钮</button><button class="layui-btn layui-btn-warm layui-btn-big">大型按钮</button></div><div class="layui-main" style="margin-top: 20px"><h4>按钮圆角</h4><br><hr><button class="layui-btn layui-btn-danger layui-btn-radius">警告圆角按钮</button><button class="layui-btn layui-btn-primary layui-btn-radius">原始圆角按钮</button><button class="layui-btn layui-btn-normal layui-btn-radius">普通圆角按钮</button><button class="layui-btn layui-btn-warm layui-btn-radius">暖色圆角按钮</button><button class="layui-btn layui-btn-mini layui-btn-danger layui-btn-radius">警告圆角按钮</button></div><div class="layui-main" style="margin-top: 20px"><h4>图标按钮</h4><br><hr><button class="layui-btn layui-btn-warm "><i class="layui-icon"></i></button><button class="layui-btn layui-btn-danger "><i class="layui-icon"></i></button><button class="layui-btn layui-btn-warm "><i class="layui-icon"></i></button><button class="layui-btn layui-btn-normal "><i class="layui-icon"></i></button><button class="layui-btn layui-btn-primary "><i class="layui-icon">ဂ</i>刷新</button></div><div class="layui-main" style="margin-top: 20px"><h4>按钮组合</h4><br><hr><div class="layui-btn-group"><button class="layui-btn">增加</button><button class="layui-btn">编辑</button><button class="layui-btn">删除</button></div><div class="layui-btn-group"><button class="layui-btn layui-btn-small"><i class="layui-icon"></i></button><button class="layui-btn layui-btn-small"><i class="layui-icon"></i></button><button class="layui-btn layui-btn-small"><i class="layui-icon"></i></button><button class="layui-btn layui-btn-small"><i class="layui-icon"></i></button></div><div class="layui-btn-group"><button class="layui-btn layui-btn-primary layui-btn-small"><i class="layui-icon"></i></button><button class="layui-btn layui-btn-primary layui-btn-small"><i class="layui-icon"></i></button><button class="layui-btn layui-btn-primary layui-btn-small"><i class="layui-icon"></i></button></div></div>
显示效果:

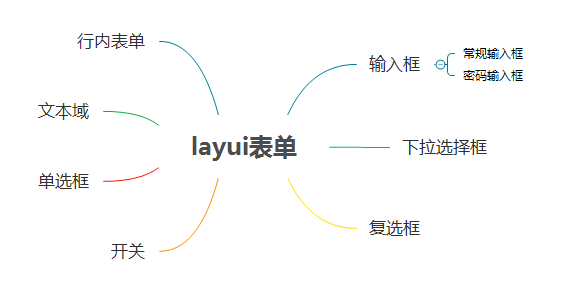
2.3 表单

常用表单的layui设置代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<!-- <script type="application/javascript" src="http://cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>-->
<script type="application/javascript" src="index.js"></script>
<script type="application/javascript" src="jquery-3.2.1.js"></script>
<script type="application/javascript" src="layui/lay/dest/layui.all.js"></script>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<div class="layui-main" style="margin-top: 20px">
<!--
layui-form-item:标识每个form-item
layui-form-label:设置表单提示样式
layui-input-inline:设置表单行内显示
required:注册浏览器所规定的必填字段
autocomplete:设置是否自动完成
class="layui-input":layui指定的通用css
layui-form-mid:设置辅助文字居于输入框中部
layui-word-aux:设置提示文字样式
-->
<form class="layui-form" action="">
<h4>输入框</h4><br>
<hr>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 120px">普通输入框:</label>
<div class="layui-input-inline">
<input type="text" name="username" required class="layui-input" placeholder="请输入用户名" autocomplete="off">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<input type="password" name="password" required placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">辅助文字</div>
</div>
<!--
layui-input-block:设置输入框的block样式,并与label显示在同一行
disabled:禁用选择
selected:设置默认选择
<optgroup label="水果">:设置分组选择和分组的名字
lay-search:设置下拉选择框为搜索选择
layui-form-item:表单单个元素div的样式,设置单个元素之间的间隔
-->
<h4>下拉选择框</h4><br>
<hr>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block" style="width: 120px">
<select name="city">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3" disabled>深圳</option>
<option value="4" selected>杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">分组选择框:</label>
<div class="layui-input-block" style="width: 120px">
<select name="select">
<option value=""></option>
<optgroup label="水果">
<option value="apple">苹果</option>
<option value="peach">桃子</option>
<option value="lemon">芒果</option>
</optgroup>
<optgroup label="蔬菜">
<option value="tomato">西红柿</option>
<option value="watermelon">西瓜</option>
<option value="orange">橙子</option>
</optgroup>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">搜索选择框:</label>
<div class="layui-input-block" style="width: 120px">
<select name="city" lay-search>
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<!--
checked:设置选中
disabled:设置禁用
lay-skin="primary":修改样式为原始风格
-->
<h4>复选框</h4><br>
<hr>
<div class="layui-form-item">
<label class="layui-form-label">原始风格:</label>
<input type="checkbox" value="music" name="music" title="音乐" checked>
<input type="checkbox" value="basketball" name="basketball" title="篮球">
<input type="checkbox" value="football" name="football" title="足球" disabled>
</div>
<div class="layui-form-item">
<label class="layui-form-label">原始风格:</label>
<input type="checkbox" lay-skin="primary" name="music" title="音乐" checked>
<input type="checkbox" lay-skin="primary" name="basketball" title="篮球">
<input type="checkbox" lay-skin="primary" name="football" title="足球" disabled>
</div>
<!--
checked:设置为选中
disabled:设置为禁选
-->
<h4>单选按钮</h4><br>
<hr>
<div class="layui-form-item">
<input type="radio" name="sex" value="girl" title="女">
<input type="radio" name="sex" value="boy" title="男" checked>
<input type="radio" name="sex" value=" two-in-one" title="不男不女" disabled>
</div>
<!--
lay-skin="switch":设置为开关皮肤
lay-text="ON|OFF":设置开关的文字
disabled:设置禁用
checked:设置打开
checked:设置打开
-->
<h4>开关</h4><br>
<hr>
<div class="layui-form-item">
<input type="checkbox" name="on" lay-skin="switch">
<input type="checkbox" name="on" lay-skin="switch" lay-text="ON|OFF" checked>
<input type="checkbox" name="on" lay-skin="switch" lay-text="ON|OFF">
<input type="checkbox" name="on" lay-skin="switch" disabled>
</div>
<h4>文本域</h4><br>
<hr>
<div class="layui-form-item">
<textarea name="area" required lay-verify="required" placeholder="想写点什么" class="layui-textarea">
</textarea>
</div>
<div class="layui-form-item" style="width: 360px">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
<script>
//Demo
layui.use('form', function(){
var form = layui.form();
//监听提交
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>
</body>
</html>
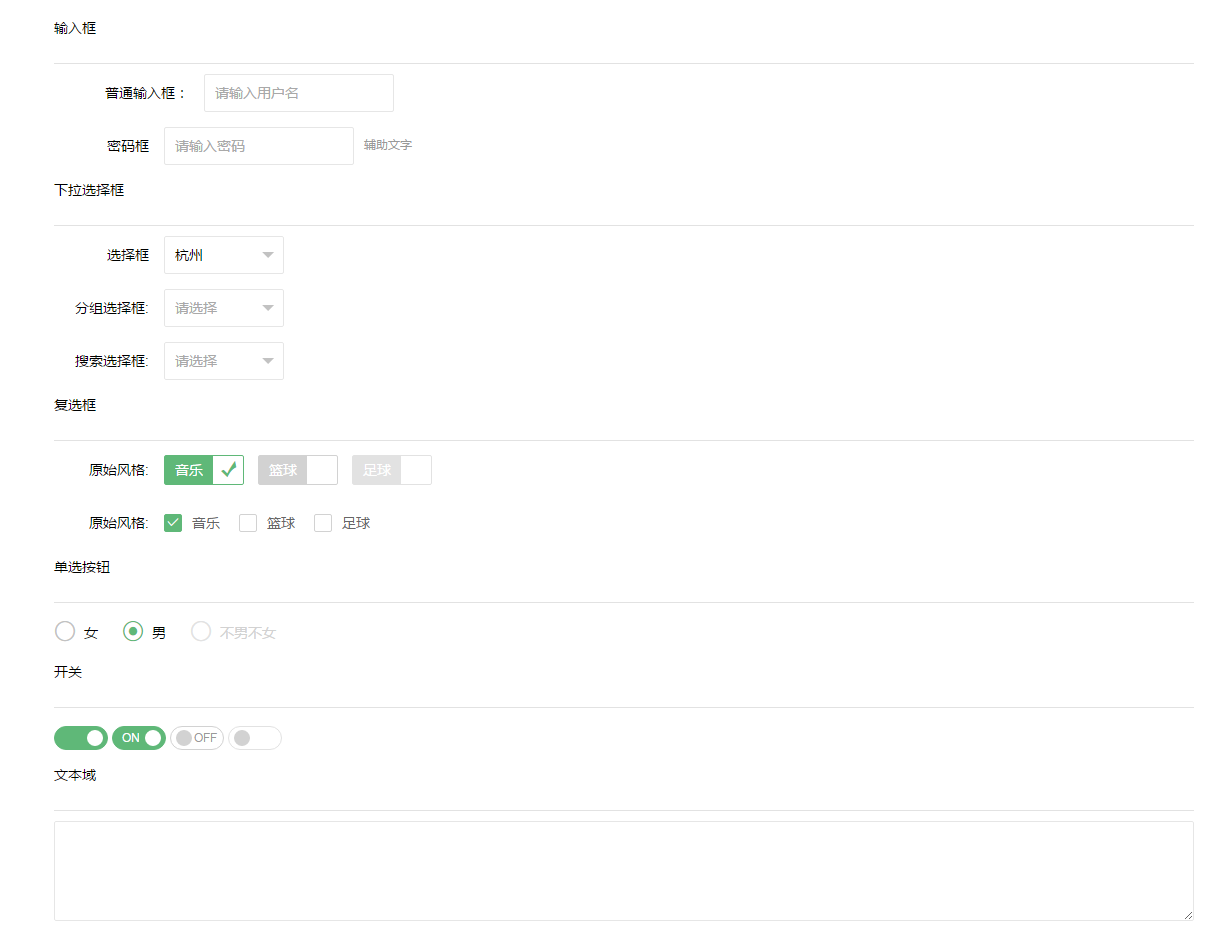
显示效果截图:

其他属性设置:
lay-ignore:设置忽略layui样式,不建议设置
layui-form-pane:form表单上设置该值,可以改变表单显示样式
class="layui-inline":定义外层行内
class="layui-input-inline":定义内层行内
class="layui-input-inline":定义内层行内