前言
本章给大家分享的是layui页面元素中表单的模块和赋值取值方式。
模块功能编码
在一个容器中设定 class=“layui-form” 来标识一个表单元素块,通过规范好的HTML结构及CSS类,来组装成各式各样的表单元素,并通过内置的 form模块 来完成各种交互。
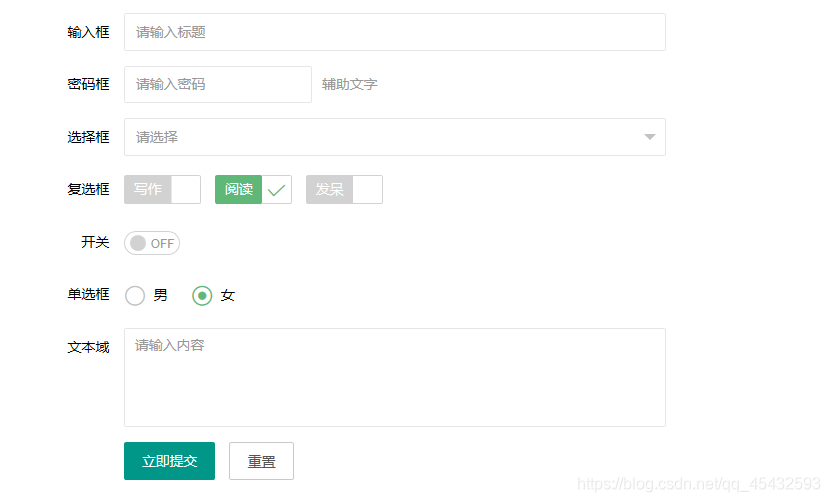
先上效果图:

输入框
<input type="text" name="title"
required lay-verify="required"
placeholder="请输入标题"
autocomplete="off" class="layui-input"> required:注册浏览器所规定的必填字段
lay-verifiy:注册form模块需要验证的类型
Class=“layui-input”:layui.css提供的通用css类
下拉选择框
<select name="city" lay-verify="">
<option value="">请选择一个城市</option>
<option value="010">北京</option>
<option value="021">上海</option>
<option value="0571">杭州</option>
</select> 还可以通过optgroup标签给select分组:
<select name="quiz">
<option value="">请选择</option>
<optgroup label="城市记忆">
<option value="你工作的第一个城市">你工作的第一个城市?</option> </optgroup>
<optgroup label="学生时代">
<option value="你的工号">你的工号?</option>
<option value="你最喜欢的老师">你最喜欢的老师?</option> </optgroup>
</select>以及通过设定属性lay-search来开启搜索匹配功能
select name="city" lay-verify="" lay-search>
<option value="010">layer</option>
<option value="021">form</option>
<option value="0571" selected>layim</option>
</select>
属性selected可以设置默认项
属性selected开启禁用,selecte和option标签都支持
复选框
默认风格:
<input type="checkbox" name="" title="写作" checked>
<input type="checkbox" name="" title="发呆">
<input type="checkbox" name="" title="禁用" disabled> 原始风格:
<input type="checkbox" name="" title="写作" lay-skin="primary" checked>
<input type="checkbox" name="" title="发呆" lay-skin="primary">
<input type="checkbox" name="" title="禁用" lay-skin="primary" disabled> 属性title可自定义文本
属性checked可设定默认选中
属性lay-skin可设置复选框的风格
设置value=“1"可自定义值,否则选中时返回的就是默认的on
单选框
<input type="radio" name="sex" value="nan" title="男">
<input type="radio" name="sex" value="nv" title="女" checked>
<input type="radio" name="sex" value="" title="中性" disabled>属性titie可自定义文本
属性disabled设置禁用
设置value=“xxx”可自定义值,否则选中时返回的就是默认的on
文本域
<textarea name="" required lay-verify="required" placeholder="请输入" class="layui-textarea">
</textarea>class=“layui-textarea”:layui.css提供的通用CSS类
组装行内表单
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围</label>
<div class="layui-input-inline" style="width: 100px;"> <input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;"> <input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline" style="width: 100px;"> <input type="password" name="" autocomplete="off" class="layui-input">
</div>
</div>
</div>class=“layui-inline”:定义外层行内
class=“layui-input-inline”:定义内层行内
表单赋值/取值
语法:form.val(‘filter’, object);
用于给指定表单集合的元素赋值和取值。如果 object 参数存在,则为赋值;如果 object 参数不存在,则为取值。
//给表单赋值
form.val("formTest", {
//formTest 即 class="layui-form" 所在元素属性 lay-filter="" 对应的值
"username": "贤心" // "name": "value" ,
"sex": "女" ,"auth": 3 ,
"check[write]": true ,
"open": false ,
"desc": "我爱layui"});
//获取表单区域所有值
var data1 = form.val("formTest"); 第二个参数中的键值是表单元素对应的 name 和 value。
本章就分享到这,小伙伴在使用的时候记得导入layui的js和css哦,否则是没有效果的!