我的学习方式是看公司的前端代码,结合自己看的文档把意思搞懂。自己写页面,那些常规的操作肯定是必不可少的啦,比如下载哪个版本的包,现在最新的是2.4.5。和BootStrap一样,在页面中使用需要引入文件,只需要引入两个。而BootStrap我们知道是引入三个,jquery文件要比bootstrp.js那个文件先引入。
- ./layui/css/layui.css
- ./layui/layui.js //
很明显,在众多的页面元素当中,表格、表单、按钮是用的最多的,另外的比如图标、徽章、导航条等这些页面元素可以根据需要适时的去深入学习,但每个都要大致过一遍。
基础表格:

如果你想快速看到效果,直接在class里面写layui里面的表格样式就行啦,当然这只是静态的,数据是写死的,跟后台没有任何关系,但显示了数据还是很有成就感的,风格比较简单、淡雅。
基本的表格也有几个属性可以记一下:
lay-even:用于开启隔行背,可以与其他属性一起使用
lay-skin:line、row、nob分别可以设置边框风格,代表行边框、列边框、无边框
lay-size:sm、lg分别代表小尺寸和大尺寸。
示例用法:列边框表格、大尺寸表格
<table class="layui-table" lay-skin="row"></table>
<table class="layui-table" lay-size="lg"></table>
其他的动态操作和更高阶的应用就到后面学习了。
表单
表单元素也是比较常见,比如注册操作、修改更新操作等。表单元素多种多样,比如单选框、下拉框、复选框、输入框、开关(复选框的变种)、文本域等。如果你想一睹为快,直接去官网的文档中复制就可以啦,先看看效果是怎样,学什么东西保持一个新鲜感是最重要的。下面是几种表单元素的示例:
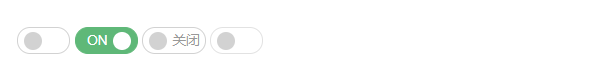
- <input type="checkbox" name="xxx" lay-skin="switch">
- <input type="checkbox" name="yyy" lay-skin="switch" lay-text="ON|OFF" checked>
- <input type="checkbox" name="zzz" lay-skin="switch" lay-text="开启|关闭">
- <input type="checkbox" name="aaa" lay-skin="switch" disabled>
根据字面意思就能猜到,上面开关按钮的代码,有点新鲜以前都没见过诶,实际上它在页面显示时这样的。

本质上还是复选框。只不过是lay-skin是switch,常规的复选框是primary,就这一个属性不同而已。
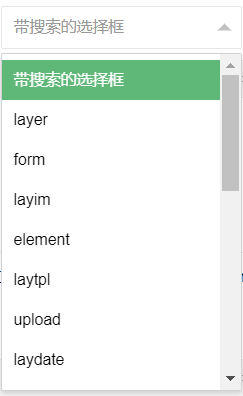
再看一个带搜索的下拉框,实际上是在属性的地方加了一个lay-search属性。
- <select name="city" lay-verify="" lay-search>
- <option value="010">layer</option>
- <option value="021">form</option>
- <option value="0571" selected>layim</option>
- ……
- </select>

诸如此类还有很多等着你去发现,哪个是你喜欢的风格,在你编写页面的时候做出相应的选择就行了。
当然了这也只是静态的,给你一个视觉上的效果,没有涉及到与数据的交互,是“死的”东西。
按钮:
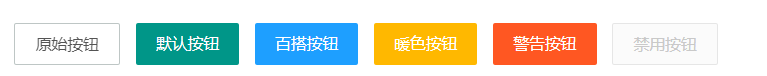
在LayUI中内置了许多按钮,恩,颜色怎么说呢还能接受的过去。最常见的有六种,原始的、默认的、百搭按钮、暖色按钮
警告按钮和禁用按钮;看一下他们的样式代码和页面呈现效果吧。
| 原始 | class="layui-btn layui-btn-primary" |
| 默认 | class="layui-btn" |
| 百搭 | class="layui-btn layui-btn-normal" |
| 暖色 | class="layui-btn layui-btn-warm" |
| 警告 | class="layui-btn layui-btn-danger" |
| 禁用 | class="layui-btn layui-btn-disabled" |

一般来说,页面中最最多的是默认的按钮,跟页面的风格进行统一,红色按钮用在删除按钮上面等,这些可以根据自己的需要进行设置。
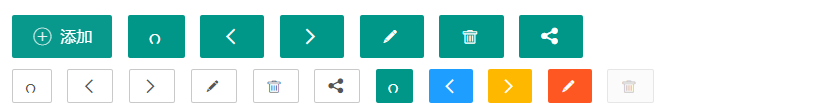
颜色是最直观的感觉,当然你也可以设置按钮的大小、圆角、图标、符号、是否是流体等属性,总之,它的内置样式可以很好的满足你的需求,甚至让你眼前一亮。

上面的是圆角按钮,下面的在按钮中追加了图标、文字的相关的按钮,这些东西组合起来看起来还是很不错的,你想要什么基本可以找到,最后看一写样式代码。
class="layui-btn layui-btn-radius layui-btn-normal" radius代表圆角、primary代表的常规的、它是上面第三个的样式,基本看到这串代码,有点英语基础的人都能猜到啥意思。
<button class="layui-btn"><i class="layui-icon"></i> 添加</button>,这是下面添加按钮的样式,中间多了一个i标签,你可以设置自己喜欢或者要用的图标。所以,从按钮开始体验LayUI给你带来的新鲜吧。

当然还有很多的页面元素,这里没有列举,喜欢的可以去官方的文档看。附上地址:https://www.layui.com/doc/element/button.html