1.首先我们来看父页面的主要内容(因为本身的button控件有问题,所以这里用a标签添加样式来代替了button控件,所以下面的id只是为了方便添加样式,onclick事件才是关键)
<form id="form1" runat="server">
<div>
<a id="clickme_open" onclick = "ClickMe_open()">点击我,弹出新窗口</a>
</div>
</form>
<script>
//打开一个窗口(这是使用layui产生的效果,记得引入哦)
function ClickMe_open() {
layer.open({
type: 2,
skin: 'layui-layer-rim',
area: ['550px', '350px'],
content: 'ChildPage.aspx'
});
}
</script>
</body>
2.现在来看子页面的主要内容
<body>
<form id="form1" runat="server">
<div>
<a id="clickme_close" onclick="ClickMe_close()">点击我,关闭弹出框</a>
</div>
</form>
<script>
var index = parent.layer.getFrameIndex(window.name);//获取窗口索引
function ClickMe_close() {
parent.layer.close(index);
}
</script>
</body>
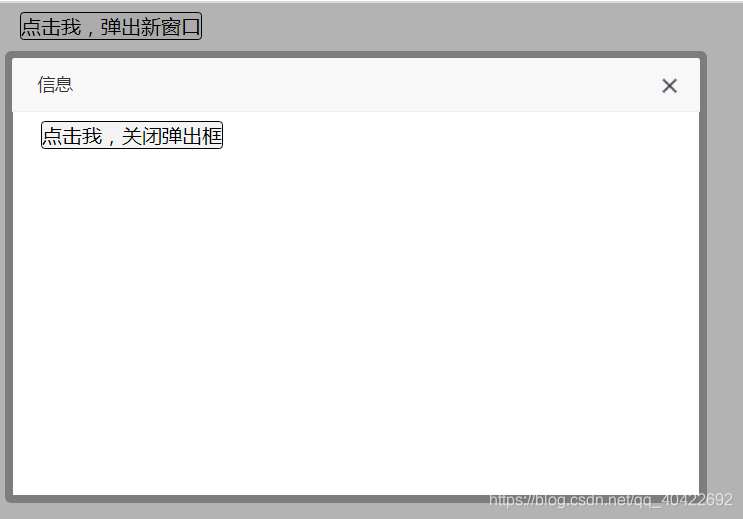
3.当我们运行父页面并点击里面的按钮时,会出现下图的内容

4.现在点击子页面传入上buttun就可以关闭掉这个页面了。