版权声明:本文为sam的原创文章,转载请添加出处:http://blog.csdn.net/samed https://blog.csdn.net/samed/article/details/50480400
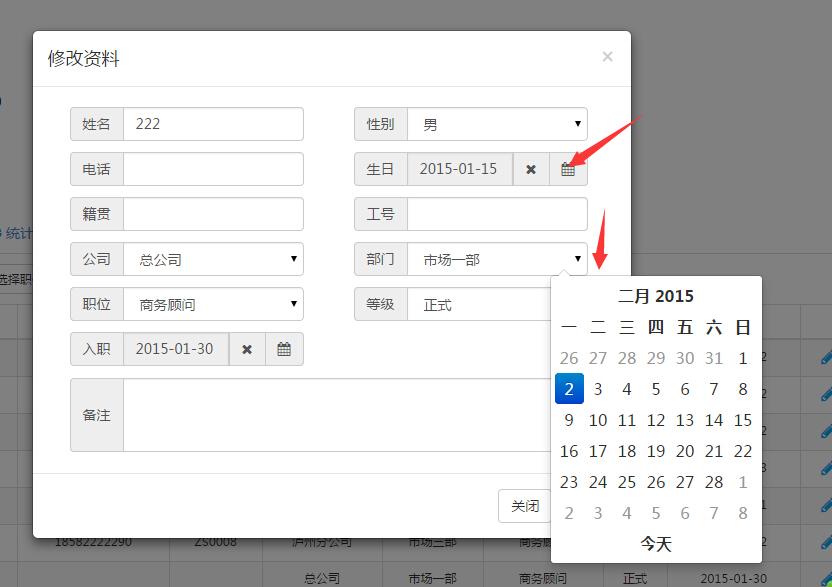
如题,现象与参考文献1中的页面报错相同:
解决方式如同:
但是这个文章并没有交代自己的版本号,而且我查找js源文件,也没有找到对应的字眼:507行、scrollTop等。
我个人是2015-11-16在github上下载的master分支:https://github.com/smalot/bootstrap-datetimepicker
根据更新日志,理论上应该是最新的版本 Minor release 2.3.5:Minor release 2.3.5
我找到的位置是在533行
现总结如下:
如果是2.3.5版本,尝试修改 bootstrap-datetimepicker.js 文件 533行 :
top = top - containerOffset.top;
//改为
top = top// - containerOffset.top;top = top + document.body.scrollTop
//改为
top = top //+ document.body.scrollTop如果用的min文件,那么也要相应改一下。
讲到这里,再罗嗦一句:
min不知道用什么压缩工具的(估计是google压缩),变量名都改了,查找如下内容:
m=m-k.top;
把 "-k.top"去掉就好。
如果没有找到这个,搜索 top-left 这个字眼,翻一下后面,就可以看到了。
---------------------------------
更新:
俺发现不是这样的捏,min文件里面居然有+document.body.scrollTop这个字眼,果断去掉就好了。
----------------------------
参考文献: