版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/a2500397/article/details/78779050
只显示截止到今天一年的日期
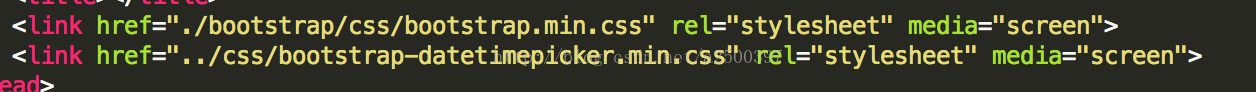
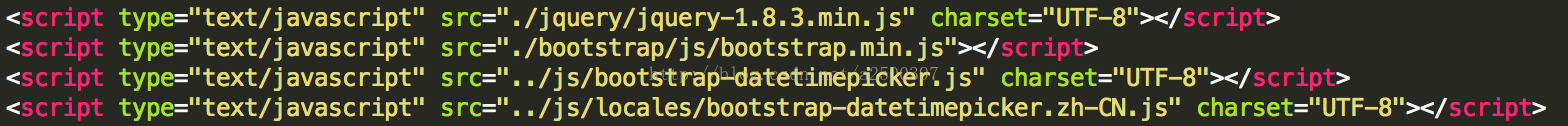
一、引入需要的文件,css,js
bootstrap-datetimepicker.zh-CN.js 汉化
jsp/html代码 如下:
<div class="form-group"> <label class="control-label">开始日期:</label> <div class="input-group date form_date mr10"> <input class="form-control" type="text" value="" id="startDate2"> </div> <label class="control-label">结束日期:</label> <div class="input-group date form_date"> <input class="form-control" type="text" value="" id="endDate2"> </div> </div>js代码如下:
$('#startDate2').datetimepicker({ language:"zh-CN", //汉化 todayBtn : "true", //显示今天按钮 autoclose : true, //选择日期后自动关闭日期选择框 todayHighlight : true, //当天高亮显示 minView: "month", //不显示时分秒 showMeridian: 1, pickerPosition: "bottom-left", startDate:new Date(new Date()-1000 * 60 * 60 * 24 * 365), //只显示一年的日期365天 endDate : new Date() }).on('click',function(e){ $("#startDate2").datetimepicker("setEndDate", $("#endDate2").val()); }); $('#endDate2').datetimepicker({ language:"zh-CN", todayBtn : "true", autoclose : true, todayHighlight : true, minView: "month", pickerPosition: "bottom-left", startDate:new Date(new Date()-1000 * 60 * 60 * 24 * 365), endDate : new Date() }).on('click',function(e){ $("#endDate2").datetimepicker("setStartDate", $("#startDate2").val()); });