下载
js/CSS 下载地址:https://pan.baidu.com/s/1QC6CojJ6pVNdpZztbfN8cQ
依赖 jquery,bootStrap。
这里使用版本的是 JQuery 1.10.2 BootStrap 3.0.3。 如果你是其他的版本亲自己尝试。
使用
控件DIV标签:
<div class='col-sm-2'>
<div class="form-group">
<%--<label>选择日期+时间:</label>--%>
<!--指定 date标记-->
<div class='input-group date datetimePicker' id='datetimepicker2'>
<span class="input-group-addon">截止时间</span>
<input name="endTimeStr" type='text' class="form-control"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>javascript:
/**
* @Description: 时间控件初始化
* @Author: 张颖辉(yh)
* @Date: 2018/5/8 16:25
* @param:
* @return:
* @Version: 1.0
*/
$(function () {
$('.datetimePicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii:00',
locale: moment.locale('zh-cn')
});
});说明
注意:
上面的格式'yyyy-mm-dd hh:ii:00'
的月份不是MM而是mm(如果使用MM,就会出现英文月份)
分钟不是mm,而是ii。
最后的两个0,表示取得的时间到分钟,秒是00。
如果要精确到秒,则用'yyyy-mm-dd hh:ii:ss'
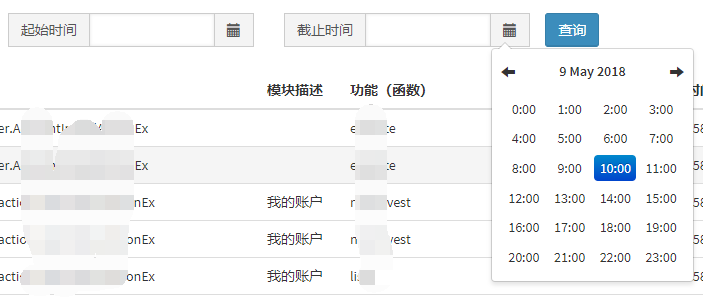
效果

点击日期后继续选择小时:

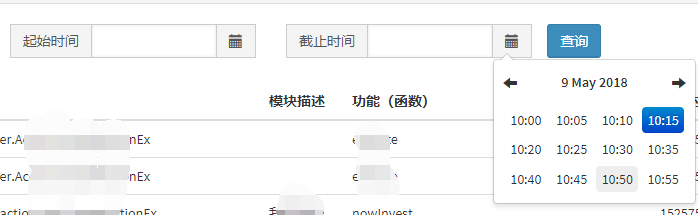
点击小时后继续选择分钟:

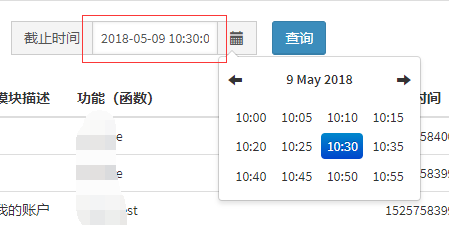
选择完分钟之后:

上图已经可以看到输入框中填入了精确到分钟的时间,因为输入框长度的问题,没有显示全(秒的地方少显示一个0)。
最后点击其他任何空白地方,时间面板会消失。