bootstrap-datetimepicker 使用教程
bootstrap-datetimepicker是bootstrap的一款日期时间选择器
官方文档地址:http://www.bootcss.com/p/bootstrap-datetimepicker/
bootstrap-datetimepicker 在网上虽然有很多教程,但很多都是无效的,所以写下了这篇文章
1. 引入css和js
<!-- bootstrap样式表 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 时间选择器样式表 -->
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
<!-- jquery -->
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<!-- bootstrap脚本 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- 时间选择器前置脚本 -->
<script src="https://cdn.bootcss.com/moment.js/2.22.1/moment-with-locales.min.js"></script>
<!-- 时间选择器核心脚本 -->
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>- jquery版本:可选用 1.8.3 到 3.3.1
- bootstrap版本:选用v3的,使用v4,样式会不出来,v2未试
2. 前端代码
<div class="col-sm-6">
<input type="text" id="datetime" />
</div>- 控制器的外层,需要有一个相对定位的标签,否则会报错
3. js配置
<script>
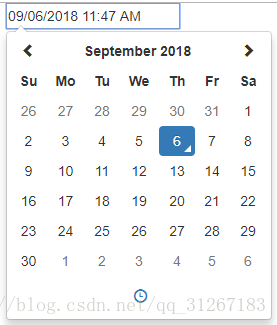
$("#datetime").datetimepicker();
</script>4. 扩展
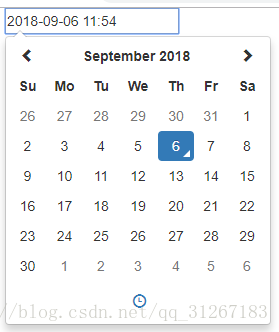
4.1 修改时间显示格式
<script>
$("#datetime").datetimepicker({
format: 'YYYY-MM-DD HH:mm'
});
</script>| 格式字符串 | 说明 | 示例 |
|---|---|---|
| d | 星期几 | 4 |
| dd | 星期几 | Th |
| ddd | 三个字符的星期几缩写 | Thu |
| dddd | 完整的星期几名称 | Thursday |
| D | 一位数或两位数的天数 | 4 |
| DD | 两位数的天数 | 04 |
| h | 12 小时格式的一位数或两位数小时数 | 1 |
| hh | 12 小时格式的两位数小时数 0 | 01 |
| H | 24 小时格式的一位数或两位数小时数 | 13 |
| HH | 24 小时格式的两位数小时数 | 13 |
| m | 一位数或两位数分钟值 | 4 |
| mm | 两位数分钟值 | 04 |
| M | 一位数或两位数月份值 | 9 |
| MM | 两位数月份值 | 09 |
| MMM | 三个字符的月份缩写 | Sep |
| MMMM | 完整的月份名 | September |
| s | 一位数或两位数秒数 | 1 |
| ss | 两位数秒数 | 01 |
| Y | 完整的年份 | 2018 |
| YY | 年份的最后两位数 | 18 |
| YYYY | 完整的年份 | 2018 |
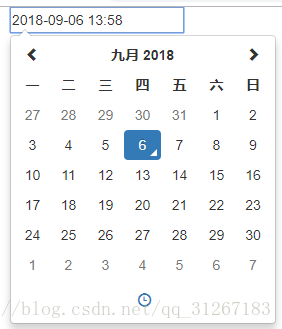
4.2 中文
<script>
$("#datetime").datetimepicker({
format: 'YYYY-MM-DD HH:mm',
locale: moment.locale('zh-CN')
});
</script>4.3 其他
<script>
$("#datetime").datetimepicker({
format: 'YYYY-MM-DD HH:mm',
locale: moment.locale('zh-CN'),
minDate: false, // 最小日期,如'2018/08/15',则14号及14号前的日期都不可选
maxDate: false, // 最大日期,同'minDate'
});
</script>