$客户案例详情页(case.html)
新建一个文件case.html,客户案例详情页实际上和平时常见的 “新闻内容页”、“产品介绍页”非常类似,我们这里先做个简化版。最终效果如下:
$case.html-1.布局
把页面分成左右两栏,左边是正文区域,右边是相关信息,通过栅格系统来布局可以很容易实现。
<div class="container">
<div class="row">
<div class="col-md-9">
<!--正文-->
</div>
<div class="col-md-3">
<!--相关信息-->
</div>
</div>
</div>$case.html-2.大标题与小标题
- 进入正文区域(在
<div class="col-md-9">内部),首先添加大标题与小标题,在Bootstrap里有专门的类<div class="page-header">。 <small>标签可以让里面的文本大小为父元素的 85%,比如下面的代码中,<small>里面的文本大小,是<h1>里面其他文本大小的 85%。
<div class="page-header">
<h1>一课上手<small>一个专注实践类课程的平台</small</h1>
</div>$case.html-3.内容摘要——使用“引用”
<blockquote>
<p>我们致力于把真实的经验和实战带给学员,也希望学员能通过老师分享的经验和实战把学到的东西快速上手。术业专攻,一课上手。</p>
</blockquote>$case.html-4.在正文内容区域使用各种文本效果
除了平时常用的<b>(加粗)、<i>(斜体)、<u>(删除)等,还可以使用这几个更“语义化”的 HTML5 标签。
- 高亮
<mark></mark> - 删除
<del></del> - 着重
<strong></strong> - 插入的文本
<ins></ins>
<p>
<strong>程序员修炼之道</strong>
</p>
<p>
<mark>“衣带渐宽终不悔,为伊消得人憔悴”</mark>,编程大约有三个境界,新手、高手和<del>高不成低不就的中手</del>,适合新手的教程很多,指导中手的教程却很少;没有几十万行代码的锤炼或者长期在一个高手团队里打磨切磋,中手需要在这个层次“众里寻他千百度”,才能“蓦然回首”。 <ins>我们偏好实践,以正确的原则指导正确的行动</ins>
</p>另有几种文本样式不太常见,请自行阅读文档http://v3.bootcss.com/css/#type-inline-text
$case.html-5.居中对齐
在正文中插入一张图片,默认是左对齐的。我们将它用一个<div class="text-center">包裹起来,这样它内部的所有元素都居中对齐了。
<p class="text-center">
<img src="../assets/screenshot_1.jpg" class="img-thumbnail" alt="">
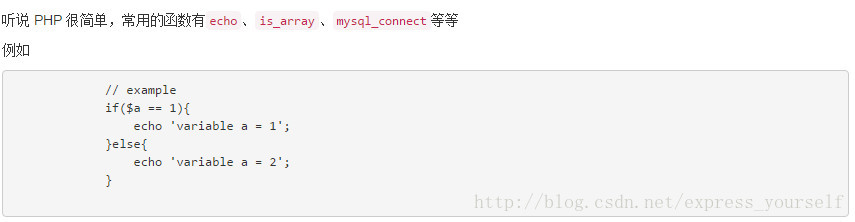
</p>$case.html-6.显示“代码”
如果这篇文章是和程序开发有关的,很有可能需要显示一段代码,为了和其他普通文本区分开来,我们要把代码用 <code>或者<pre>包裹起来,前者是行内代码,后者是块代码
更多可以使用的代码样式,请参看文档http://v3.bootcss.com/css/#code
$case.html-7.顶和踩——按钮的使用与外观
在文章的最后,我们可以让用户表达下自己的看法,是喜欢还是讨厌。这里添加两个按钮,一个是“顶”,一个是“踩”,并且用不同的颜色来区分。效果如下:
为了让按钮显示不同的颜色来代表不同的含义,我们把btn-default修改成其他的类名。比如
btn-danger表示“危险”,在外观上看来就是红色按钮;btn-info表示“信息”,是一个浅蓝色的按钮。

<button class="btn btn-primary">按钮</button>
<button class="btn btn-success">按钮</button>
<button class="btn btn-info">按钮</button>
<button class="btn btn-danger">按钮</button>
<button class="btn btn-warning">按钮</button>
<button class="btn btn-link">按钮</button>通过添加btn-lg、btn-xs等 class,还可以调整按钮的大小

。
<button class="btn btn-primary btn-xs">最小的按钮</button>
<button class="btn btn-primary btn-sm">小按钮</button>
<button class="btn btn-primary">普通大小按钮</button>
<button class="btn btn-primary btn-lg">加大按钮</button>更多按钮的用法,可以在这里查看http://v3.bootcss.com/css/#buttons
知道如何灵活使用按钮组件后,回到我们的案例,添加两个在页面中居中的按钮,一个红色、一个蓝色。
<p class="text-center">
<button class="btn btn-primary">顶</button>
<button class="btn btn-danger">踩</button>
</p>$case.html-8.右侧——列表组件
我们最后来处理右侧的区域,这里有一张图片,下方是一个“相关内容”的列表,直接用<ul><li>列表元素会在每个列表项前面显示一个圆点,Bootstrap里有个作用于<ul>的list-unstyled类,可以隐藏这个圆点。
<div class="col-md-3">
<p>
<img src="../assets/case_1.jpg" alt="..." class="img-circle">
</p>
<h3>个人简介</h3>
<ul class="list-unstyled">
<li><a href="">北京市奇点信息技术有限公司</a></li>
<li><a href="">深圳市腾讯计算机系统</a></li>
<li><a href="">北京市百度互联网计算有限公司</a></li>
<li><a href="">杭州市阿里巴巴集团</a></li>
</ul>
</div>客户案例详情页页面,就介绍到这了,加我Q交流:1420536133