我们上一篇开发了电商小程序的首页,本篇我们介绍一下详情页的开发。如果想开发详情页,首先要搞明白一个概念,在详情页展示数据的时候需要如何进行页面传参。
参数变量
在微搭中变量一共是分三种,普通变量、模型变量、参数变量。普通变量一般是用来程序做控制使用,比如控制某个按钮是否显示,可以通过定义一个布尔类型的变量,在组件的条件展示做控制。
模型变量一般是用来做变量绑定,比如我们在显示数据列表的时候,就可以绑定一个模型变量。因为获取多条返回的是一个数组,数组里有多个元素,所以可以在组件上配置循环展示。
第三个就是参数变量了,这里我们讲一个开发概念,URL传参。比如我们访问一个页面的时候需要通过页面的地址来访问,如果需要参数的需要传参。比如:
http://easycode.csdn.net/detal?id=123
这里?后边的就是传递给页面detail的一个参数,传入之后页面就可以拿到这个参数做数据过滤。
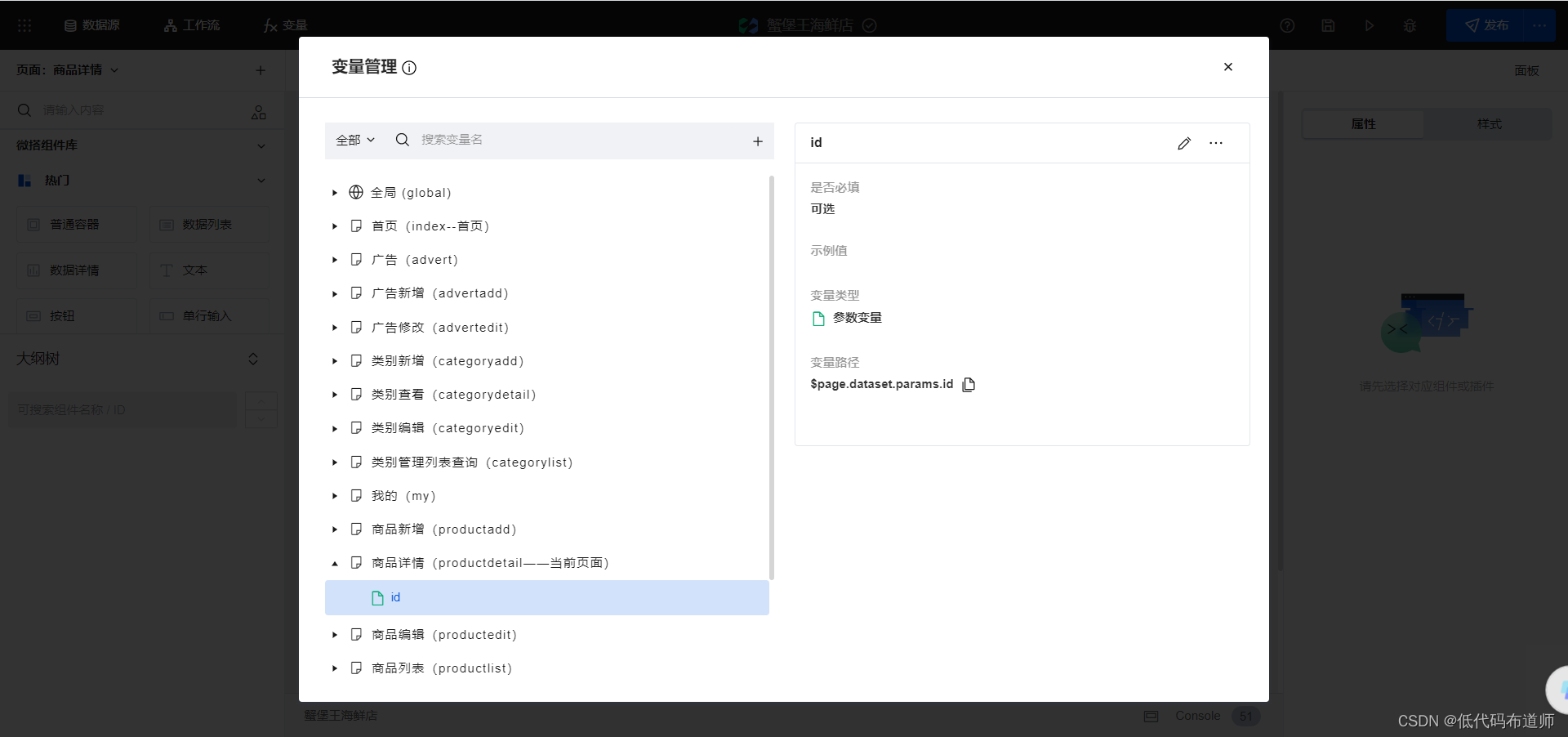
微搭里的参数变量就相当于我们的这里传入的参数,参数变量定义在页面下边,如下图:

页面传参
参数变量定义好了,传统开发是通过URL传参的,低码中是通过变量绑定进行传参。因为是在列表页点击标题进入详情页,所以传参是发生在列表页上。通过给商品列表定义行为来进行传参。