前言:算起来已经有一个多月没有写博客了,近来懈怠了不少,也不知道要写些什么,最近学了一段时间的React,一直都在看些理论性的知识,总觉得应该写个什么来练练手,所以还是拿个简单的todoList来举个例子吧!
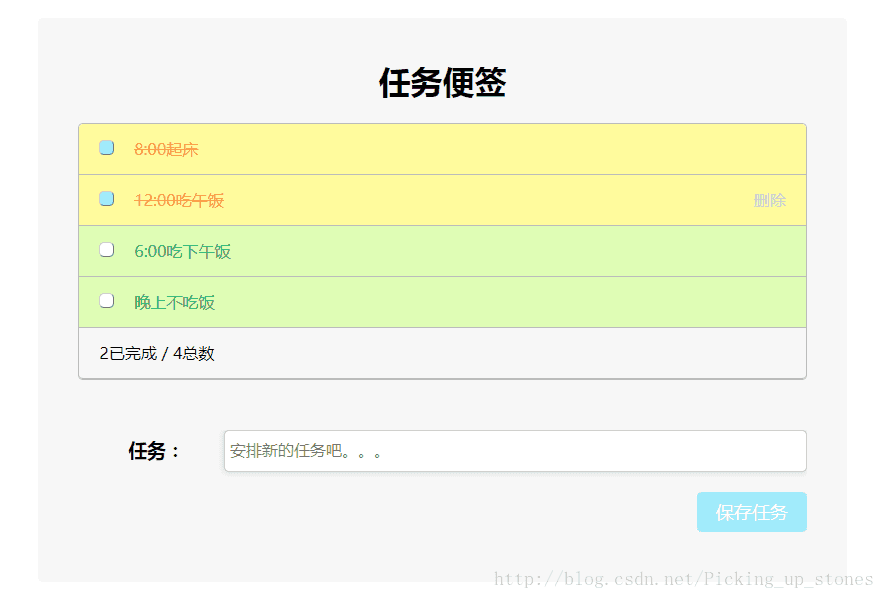
一. 首先根据效果图讲一下要实现的功能吧
(1)可以添加任务;
(2)已完成任务以及未完成任务的颜色区分开;
(3)进行添加任务,修改任务状态,以及删除任务时,下面的任务完成数目和任务总数要进行变化;
以上就是要实现的功能。
二. 接下来该如何设计呢?
(1)任务存储的数据结构:
list: [{
id: 0,
name: '吃饭',
status: 0
}, {
id: 1,
name: '睡觉',
status: 0
}, {
id: 2,
name: '打豆豆',
status : 0
}]每个任务都有自己的id,任务名,以及任务的状态,任务的id除了标识任务的唯一性,还可以作为列表项的key值。我们都知道在react中使用列表,列表的每一项必须有个key值,这样会使得每个列表项可以快速定位,在执行Diff算法时减少不必要的查询,从而对性能的提升有所帮助。
(2)组件的划分
- TodoList整体作为一个大组件;
- 列表中的每个列表项(ListItem)作为一个组件;
- 任务的添加框(Dialog)作为一组件。
三. 具体实现
以列表项ListItem的实现为例:
将列表项单独划分为一个组件是必须的,这样使得每个单独的条目都是独立的,使得代码的逻辑更加简单,增强代码的复用性,维护也会变得更简单。
当然聪明的你肯定会想到一个问题:每一个Task的状态改变或者Task的添加删除,Task的完成数目和总数目都是会改变的,可是每个ListItem都是相互独立的,如何实现呢?这时就要用到父子组件之间的通信了。
如果你也是和我一样React的初学者,百度一下就会出现很多文章都会讲父子组件间如何通信,下面我简单说一下自己简单粗暴的理解:
在父子组件中定义改变state数据的方法,将方法以props的形式传递给子组件,在子组件中触发事件处理程序,然后满足某种条件的话就执行父组件传来的函数。
具体代码如下:
父组件中的代码:
import React, { Component } from 'react';
import ListItem from './listItem';
import Dialog from './dialog';
import './main.css';
class TodoList extends Component {
constructor (props) {
super(props);
//初始任务列表
this.state = {
list: [{
id: 0,
name: '吃饭',
status: 0
}, {
id: 1,
name: '睡觉',
status: 0
}, {
id: 2,
name: '打豆豆',
status : 0
}],
finished: 0
};
}
//添加新任务,在组件中以props的形式传递给子组件
addTask (newitem) {
var allTask = this.state.list;
allTask.push(newitem);
this.setState({
list: allTask
});
}
//更新完成的任务,在组件中以props的形式传递给子组件
updateFinished (todoItem) {
var sum = 0;
this.state.list.forEach( (item) => {
if (item.id === todoItem.id) {
item.status = todoItem.status;
}
if (item.status === 1) {
sum++;
}
});
this.setState({
finished: sum
});
}
//更新任务总数,在组件中以props的形式传递给子组件
updateTotal (todoItem) {
var obj = [], sum = 0;
this.state.list.forEach((item) => {
if (item.id !== todoItem.id) {
obj.push(item);
if (item.status === 1 ) {
sum++;
}
}
});
this.setState({
list: obj,
finished: sum
});
}
render () {
return (
<div className="container">
<h1>TodoList</h1>
<ul>
{ this.state.list.map ((item, index) =>
<ListItem
item={item}
finishedChange={this.updateFinished.bind(this)}
totalChange={this.updateTotal.bind(this)}
key={index}
/>
)}
<li>{this.state.finished}已完成 / {this.state.list.length}总数</li>
</ul>
<Dialog addNewTask={this.addTask.bind(this)} nums={this.state.list.length}/>
</div>
);
}
}
export default TodoList;子组件中的代码:
import React, { Component } from 'react';
class ListItem extends Component {
constructor (props) {
super(props);
this.handleFinished = this.handleFinished.bind(this);
this.handleDelete = this.handleDelete.bind(this);
}
handleFinished () {
var status = this.props.item.status;
status = (status === 0 ? 1 : 0);
var obj = {
id: this.props.item.id,
name: this.props.item.name,
status: status
}
this.props.finishedChange(obj); //执行父组件传来的方法
}
handleDelete () {
this.props.totalChange(this.props.item); //执行父组件传来的方法
}
render () {
const item = this.props.item;
const unfinish = {
backgroundColor: '#DFFCB5',
color: '#2EB872',
};
const finish = {
backgroundColor: '#FFFA9D',
color: '#FF9A3C',
textDecoration: 'line-through'
}
var itemStyle = item.status === 0 ? unfinish : finish;
return (
<li key={item.id} style={itemStyle}>
<span
onClick={this.handleFinished}
id={item.id}
className="check-btn"
style={{backgroundColor: item.status === 0 ? '#fff' : '#A1EAFB'}}
></span>
<span>{ item.name }</span>
<span onClick={this.handleDelete} className="delete-btn">删除</span>
</li>
);
}
}
export default ListItem;以上是对这个小练习的一个总结,如果你也和我一样是个react新手的话,写完这个相信你对React一定会有更近一步的理解,小练习以上传至github,可以进行参考哦!