<!DOCTYPE html>
<html lang="en">
<head>
<title>todolist</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" type="text/css" href="./js/bootstrap.min.css">
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div class="container" id="app">
<div class="row" >
<div class="col-md-4"></div>
<div class="col-md-4">
<h3>{{title}}</h3>
<input type="text" name="text" placeholder="请输入事件" v-model="newItem"/>
<button type="button" class="btn btn-default" v-on:click="add">提交</button>
<div class="thumbnail" >
<ul>
<li v-for="(item,index) in items" class="text-center">{{item.label}}
<button class="btn btn-default bg-info" v-on:click="remove(index)" v-model="index">取消</button></li>
</ul>
</div>
</div>
<div class="col-md-4"></div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
var vue=new Vue({
el:'#app',
data:{
title:'TODOLIST',
items:[],
newItem:''
},
methods:{
add:function(){
if(this.newItem){
this.items.splice(0,0,{label:this.newItem});
this.newItem=''
}else{
alert('输入不能为空')
}
},
remove:function(index){
this.items.splice(index,1)
}
}
});
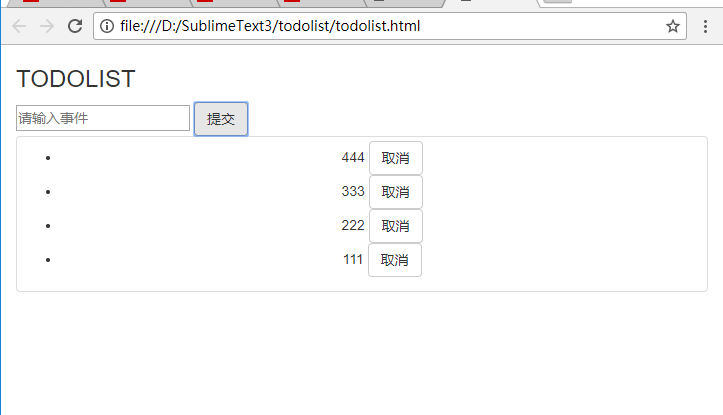
</script>效果图: