版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Bright2017/article/details/82818834
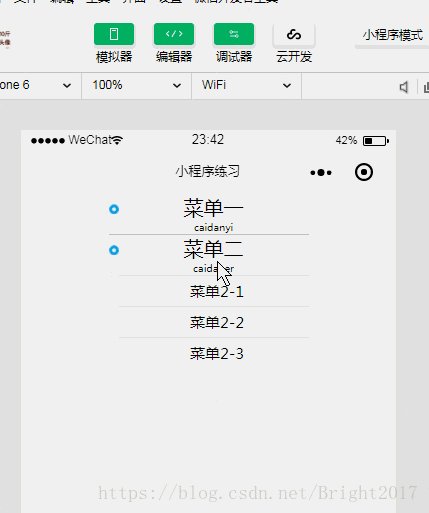
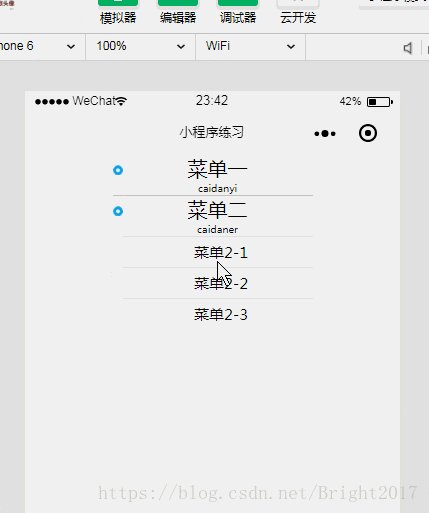
效果图:
直接上代码:
WXML:
<view class='dataCent'>
<view class='MenuDiv' wx:for="{{arrayMenu}}" data-index="{{index}}" bindtap='clickMenu'>
<view class='leftimg'>
<image src="https://jiqiren.icehot.cc/wxtest/img2.png"></image>
</view>
<view class='rightimg'>
<view class='rightimg-top'>
{{item.topcent}}
</view>
<view class='rightimg-bot'>
{{item.botcent}}
</view>
<view class='bottomImages' hidden='{{item.hideHidden}}'>
<view wx:for="{{item.menu}}">{{item.cent}}</view>
</view>
</view>
</view>
</view>
WXSS:
.dataCent{width: 200px;margin: 0 auto;}
.MenuDiv{overflow: hidden;}
.MenuDiv:first-child{border-bottom: 1px solid #ccc;}
.MenuDiv>view{float: left;}
.rightimg{width: calc(100% - 10px);text-align: center;}
.leftimg>image{width: 10px;height: 10px;}
.rightimg-top{font-size: 40rpx;}
.rightimg-bot{font-size: 20rpx;}
.bottomImages>view{
font-size: 30rpx;padding-left: 15rpx;box-sizing: border-box;
line-height: 2;
border-top: 1px solid #ededed;
}
js:
// pages/menu/menu.js
Page({
/**
* 页面的初始数据
*/
data: {
arrayMenu: [{
topcent: '菜单一',
botcent: 'caidanyi',
menu: [
{
cent: '菜单1-1'
},
{
cent: '菜单1-2'
},
{
cent: '菜单1-3'
}
],
hideHidden: true
},
{
topcent: '菜单二',
botcent: 'caidaner',
menu: [
{
cent: '菜单2-1'
},
{
cent: '菜单2-2'
},
{
cent: '菜单2-3'
}
],
hideHidden: true
}
]
},
clickMenu: function (e) {
var that = this;
console.log("打印索引值", e.currentTarget.dataset.index);
// 获取索引值
var index = e.currentTarget.dataset.index;
// 获取当前的状态,是否隐藏的值
var staues = that.data.arrayMenu[index].hideHidden;
console.log("111", staues);
// 第几个状态
var stauesval = "arrayMenu[" + index + "].hideHidden";
if (staues == true) {
that.setData({
[stauesval]: false
})
} else {
that.setData({
[stauesval]: true
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})大佬们,敲代码很累的,觉得有用点个赞呗。对,就是右上角那个大拇指,按一下就行。