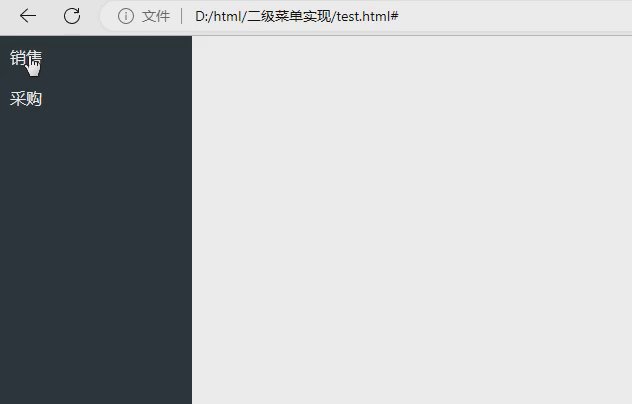
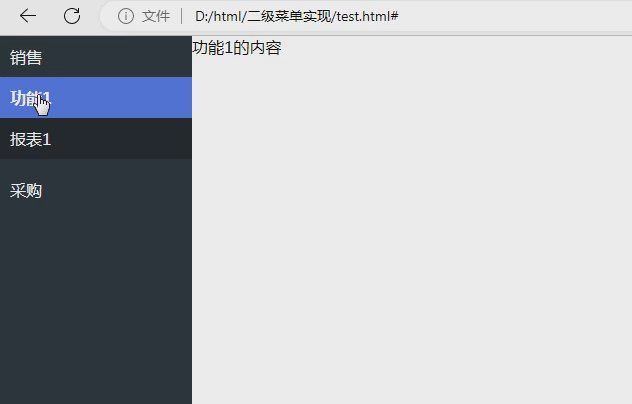
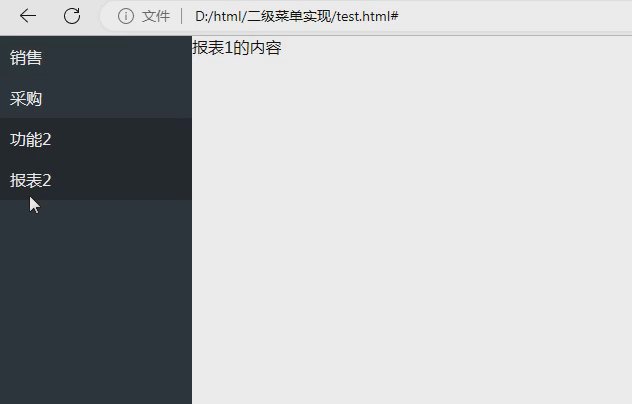
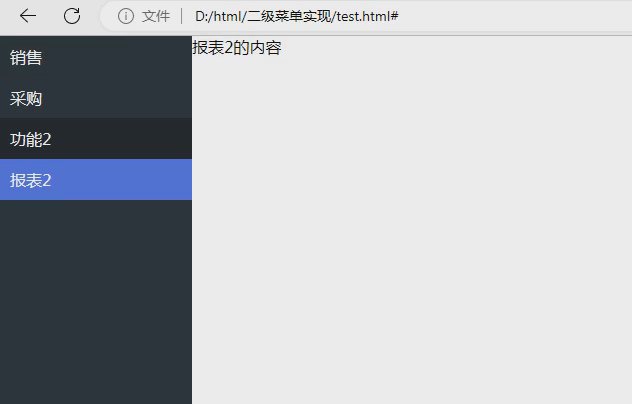
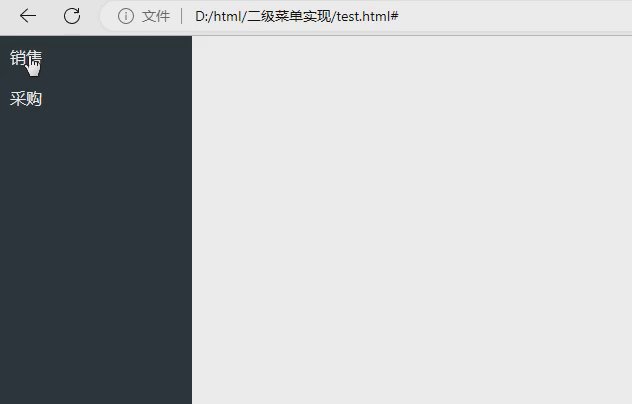
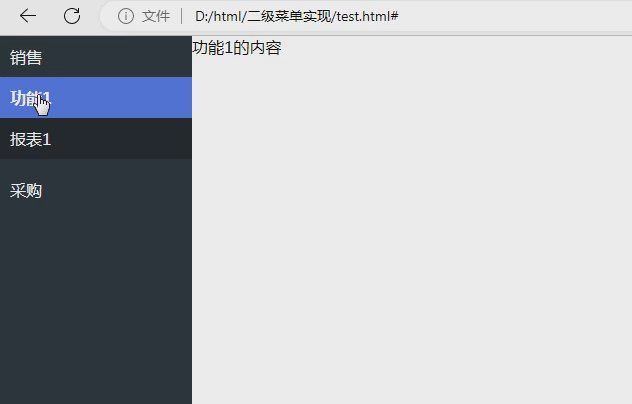
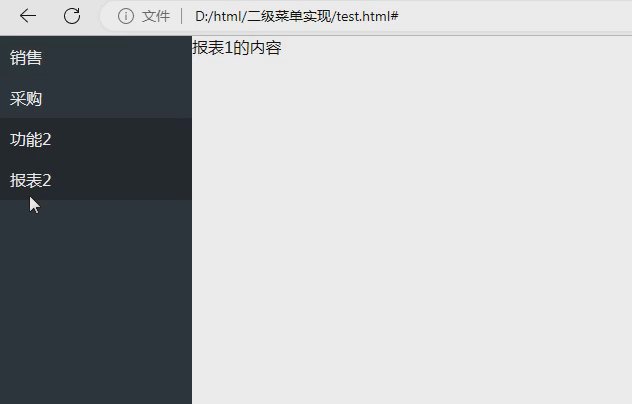
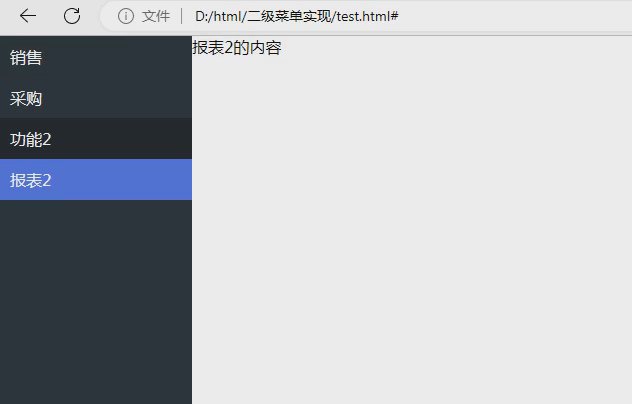
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>左侧二级菜单实现</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
/* 取消所有列表的序号 */
ul,
li {
list-style-type: none;
}
/* 取消所有超链接的下划线 */
a {
text-decoration-line: none;
color: white;
}
/* 全部样式 */
.all_content {
display: flex;
}
/* 左侧导航栏 */
.left_nav {
background-color: #222d32;
width: 10%;
height: 100vh;
}
/* 外层li */
.menu-item {
padding: 10px;
background-color: #222d32;
}
.submenu {
width: 100%;
margin-top: 10px;
margin-left: -10px;
display: none;
background-color: #181f23;
}
.submenu-li {
background-color: #181f23;
width: 100%;
padding: 10px;
}
.submenu-link:hover {
font-weight: 600;
}
.menu-item.active .submenu {
display: block;
}
/* 右侧内容 */
.right_content {
width: 90%;
}
.content {
display: none;
/* 隐藏所有内容 */
}
.content.active {
display: block;
/* 显示被激活的内容 */
}
.selected {
background-color:#4e73df;
/* 设置选中状态的背景色 */
}
</style>
<body>
<div class="all_content">
<div class="left_nav">
<ul class="menu">
<li class="menu-item">
<a href="#" class="menu-link">销售</a>
<ul class="submenu">
<li class="submenu-li"><a href="#"
class="submenu-link"
data-content-id="content1">功能1</a></li>
<li class="submenu-li"><a href="#"
class="submenu-link"
data-content-id="content2">报表1</a></li>
</ul>
</li>
<li class="menu-item">
<a href="#" class="menu-link">采购</a>
<ul class="submenu">
<li class="submenu-li"><a href="#"
class="submenu-link"
data-content-id="content3">功能2</a></li>
<li class="submenu-li"><a href="#"
class="submenu-link"
data-content-id="content4">报表2</a></li>
</ul>
</li>
</ul>
</div>
<div class="right_content">
<div id="content1" class="content">功能1的内容</div>
<div id="content2" class="content">报表1的内容</div>
<div id="content3" class="content">功能2的内容</div>
<div id="content4" class="content">报表2的内容</div>
</div>
</div>
<script>
// 获取所有一级菜单项
var menuItems = document.querySelectorAll('.menu-item');
var contents = document.querySelectorAll('.content');
// 为每个一级菜单项添加点击事件处理程序
menuItems.forEach(function (menuItem) {
var menuLink = menuItem.querySelector('.menu-link');
var submenu = menuItem.querySelector('.submenu');
menuLink.addEventListener('click', function (e) {
e.preventDefault();
// 关闭其他一级菜单的展开状态
menuItems.forEach(function (item) {
if (item !== menuItem) {
item.classList.remove('active');
}
});
// 切换当前一级菜单的展开状态
menuItem.classList.toggle('active');
});
});
// 为每个二级菜单项添加点击事件处理程序
var submenuLinks = document.querySelectorAll('.submenu-link');
submenuLinks.forEach(function (link) {
link.addEventListener('click', function (e) {
e.preventDefault();
// 移除所有内容的激活状态
contents.forEach(function (content) {
content.classList.remove('active');
});
// 获取被点击项对应的内容ID
var contentId = link.getAttribute('data-content-id');
// 添加激活状态到对应的内容
var activeContent = document.getElementById(contentId);
activeContent.classList.add('active');
// 关闭其他一级菜单的展开状态
menuItems.forEach(function (menuItem) {
menuItem.classList.remove('active');
});
// 保持对应的一级菜单打开
link.closest('.menu-item').classList.add('active');
// 移除其他二级菜单的选中状态背景色
submenuLinks.forEach(function (submenuLink) {
submenuLink.parentElement.classList.remove('selected');
});
// 给选中的二级菜单添加选中状态背景色
link.closest('.submenu-li').classList.add('selected');
});
});
</script>
</body>
</html>