怎么用HTML+CSS代码写一个下拉菜单(二级菜单):
这是原始的样子:

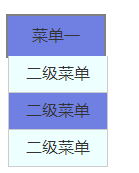
鼠标移动到上面二级菜单显示

鼠标移动到二级菜单上:

HTML代码:
<li class="list-inline-item menuDiv">
<a href="#" class="menuA">菜单一</a>
<ul class="menuUL">
<li class="menuLI"><a href="#">二级菜单</a></li>
<li class="menuLI"><a href="#">二级菜单</a></li>
<li class="menuLI"><a href="#">二级菜单</a></li>
</ul>
</li>
CSS样式:
/*设置盒子的样式*/
.menuDiv {
border: 2px solid #808080;
overflow: hidden;
width: 100px;
line-height: 40px;
color: black;
background-color: #EEF5F9;
text-align: center;
display: block;
}
/*隐藏二级菜单*/
.menuUL {
position: absolute;
display: none;
}
/*鼠标移到盒子,显示二级菜单*/
.menuDiv:hover ul {
display: block;
}
/*盒子伪类样式*/
.menuDiv:hover {
color: #ff0000;
background-color: #6f7fe2;
}
/*二级菜单样式*/
.menuLI {
width: 100px;
line-height: 36px;
color: #456;
background-color: #eff;
text-align: center;
border: 1px solid #ccc;
border-top: none;
display: block;
}
/*二级菜单伪类*/
.menuLI:hover {
color: #ff0000;
background-color: #6f7fe2;
}