今天想学习下VUE,从网上看到一个VUE后台管理系统模板,感觉不错,想研究下,没想到,下载后,懵逼了,代码有点复杂,VUE也不从,于是硬着头皮研究下吧。
后台管理系统模板下载地址:https://github.com/PanJiaChen/vue-element-admin,
1.安装NODE.JS和NPM,
首先要安装这个工具,VUE是基于NODE.JS的,不要问为什么,我也不知道,总之就按我说的做,保证没错。
node.js下载地址: https://nodejs.org/en/download/
使用手册 https://www.npmjs.com.cn/getting-started/installing-node/
安装完成后,你就可以使用npm命令了。
首先解压后台管理系统模板,在解压后的目录下,打开命令行,执行npm install命令,会下载后台管理系统用到的依赖包,
依赖包下载完成后,会发现当前目录多了一个node_modules 文件夹,所应用的第三方包都在这个文件夹下面
2. 开发工具
既然是源代码,肯定要用开发工具打开,这里我们使用VISUAL STUDIO CODE, 关于visual studio code的下载和简单用法,我的博客里面有介绍,请自行找。

这里要说两点,安装完visual studio code开发工具后,要安装插件,这样开发起来会更方便,有飞一样的感觉,
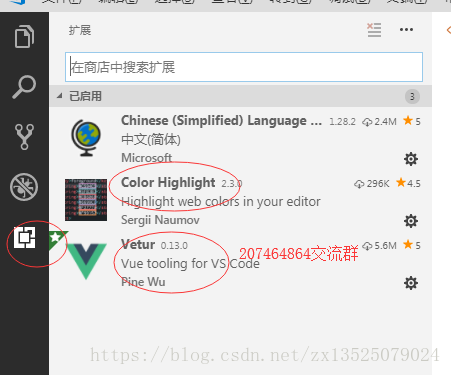
1.一个是高亮插件 color-highlight,一个是vetur, 直接在visual studio code商品里面,搜索安装就可以了 ,如果下图
3. 打开后台管理模板
说这么长时间了,还没入正题,这里我们要打开后台管理系统,很简单,
visual studio code中使用 文件-->打开文件夹 ,选择要打开的目录就可以了,如下图
项目虽然打开了,还要看到运行效果,
在代码文件夹的目录下,打开CMD命令行,输入 npm run dev命令 ,会自动打开浏览器,看到运行效果,神奇吧,
最后,给大家提示两点,
第一,使用源代码管理工具的时候,比如SVN,GIT,千万不要把node_modules 目录放入到源代码管理中,否则后果你懂的
第二,刚才还想起来,现在忘了,不好意思