版权声明:本文为博主原创文章,未经博主允许不得转载(转载请声明原文地址,谢谢java交流群:553997290) https://blog.csdn.net/qq_39313596/article/details/86508319
hlvy后端管理系统
改系统采用vue+element+axios+vue-router等
github地址: https://github.com/heng1234/vuePro
在线展示地址:https://heng1234.github.io/vuePro/hlvy/
QQ群:553997290
使用git下载项目:
1、
git clone [email protected]:heng1234/vuePro.git
2、
cd vuePro
3、
#使用npm下载依赖包
npm install
如果下载太慢建议安装淘宝镜像 使用cnpm install
4、npm run serve #启动
5、访问地址就可以看到项目了
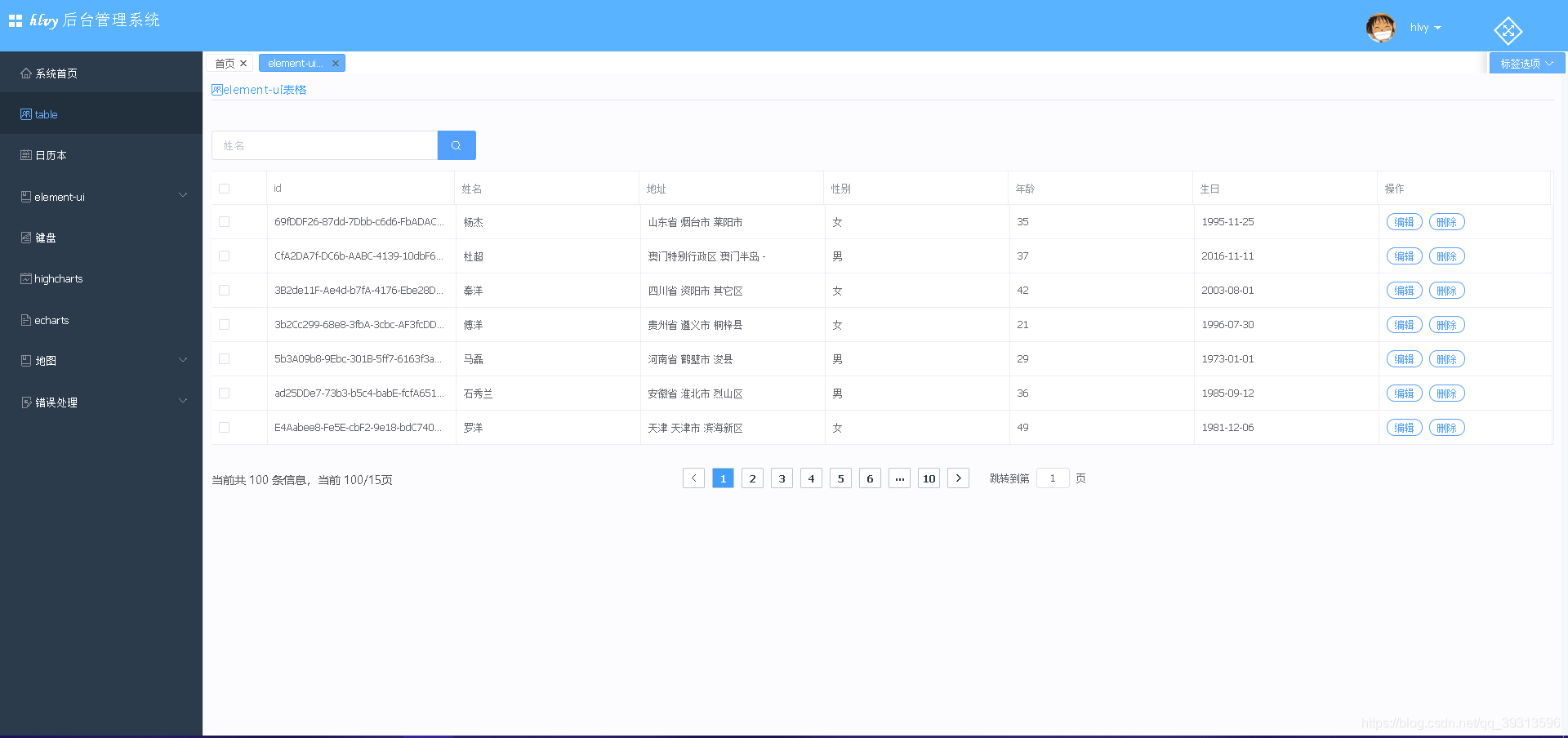
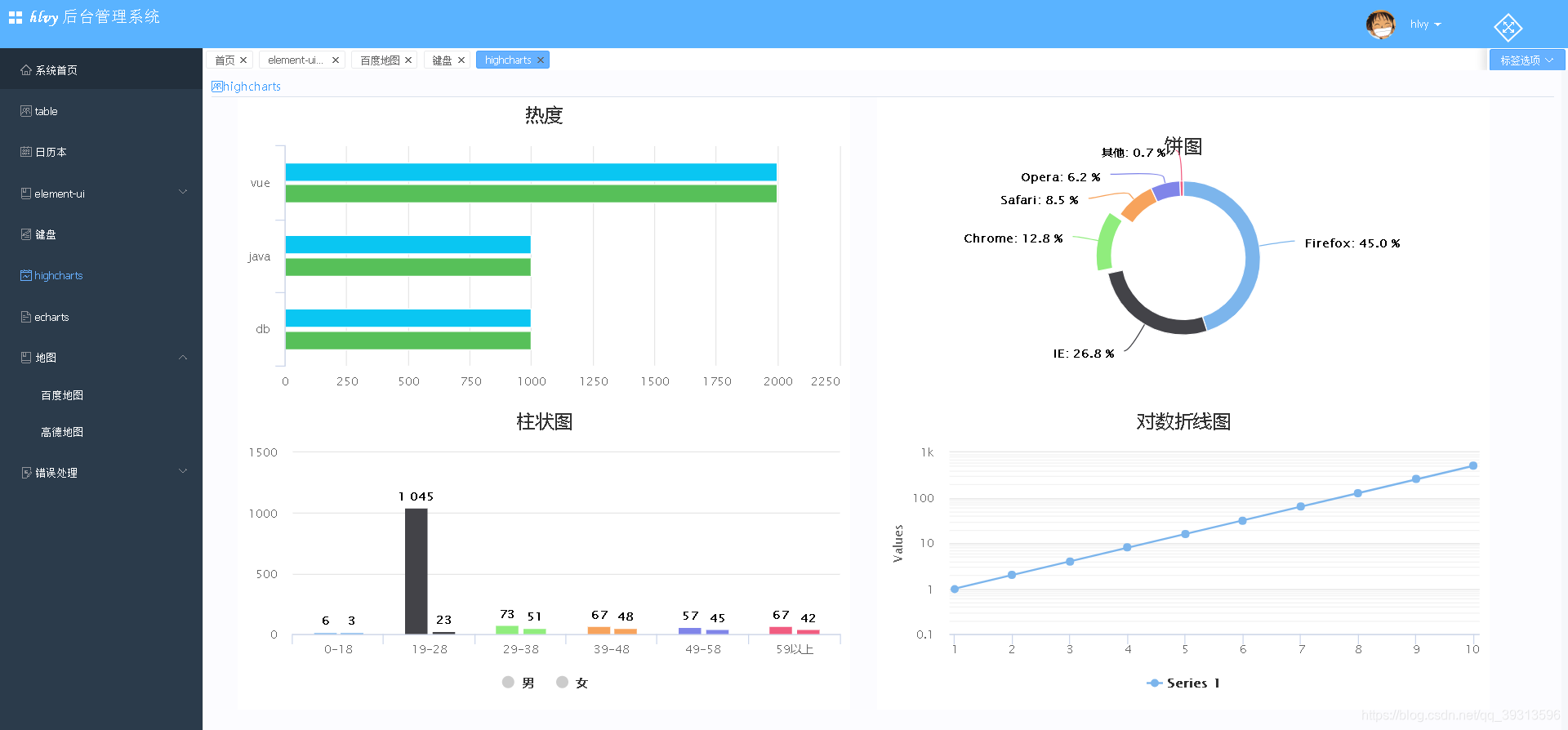
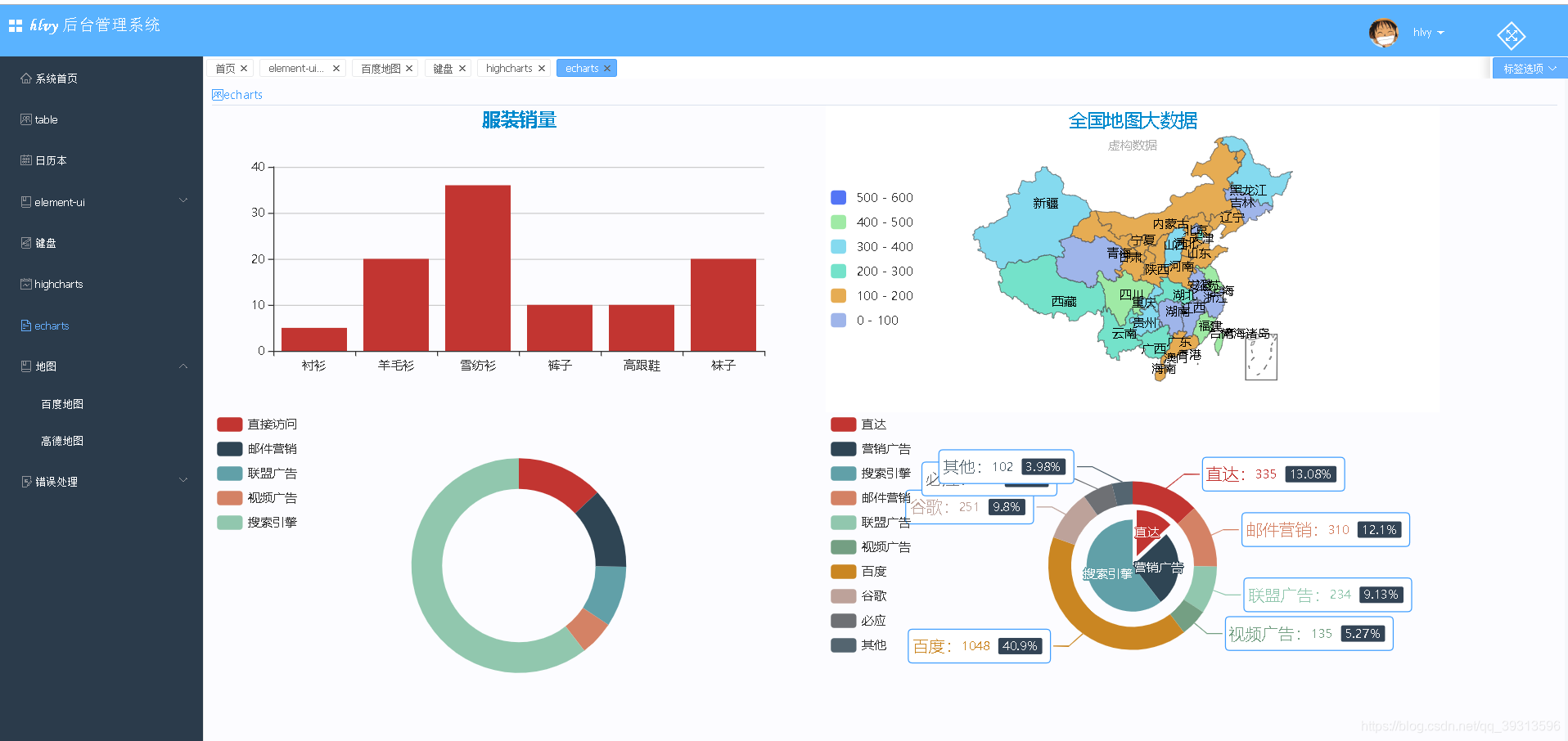
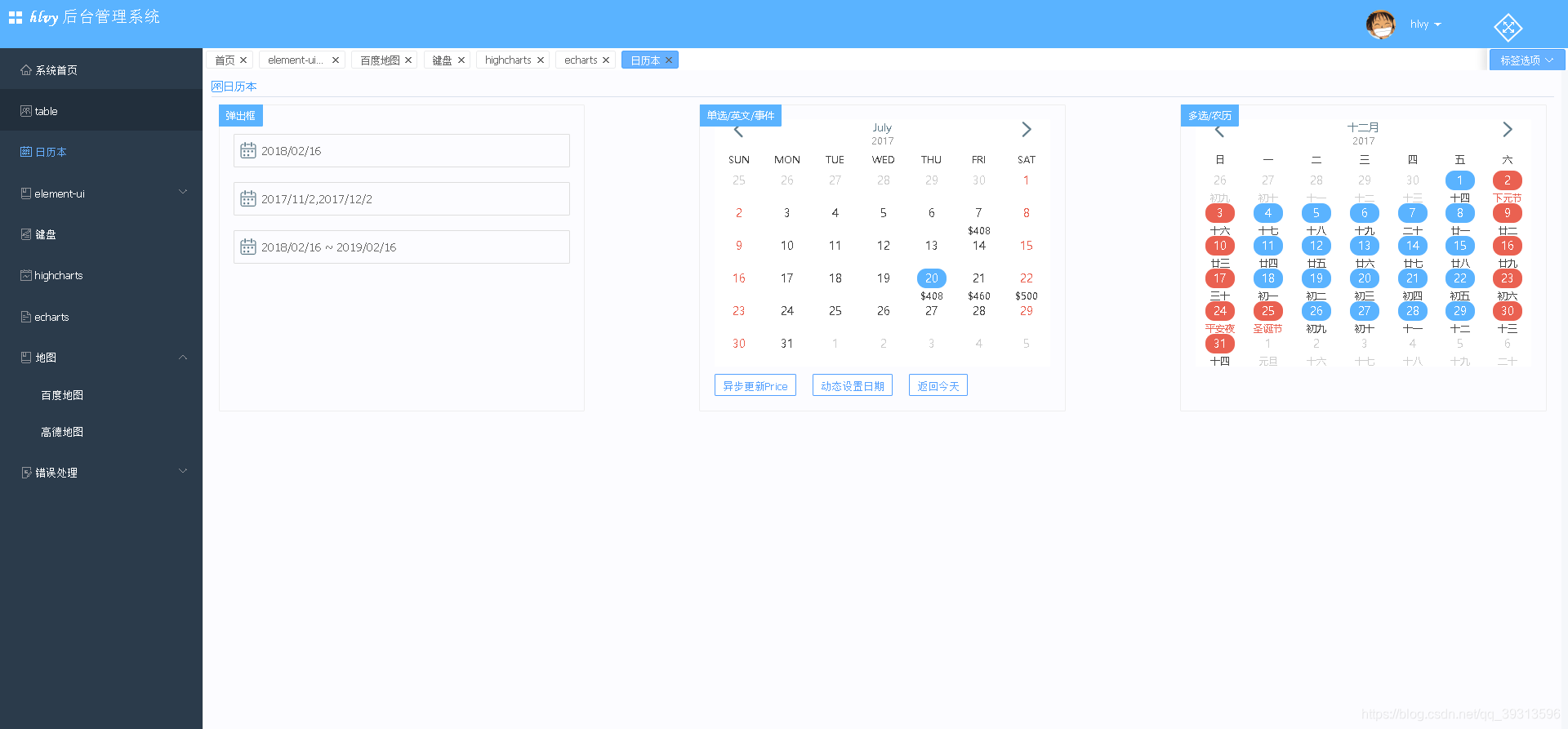
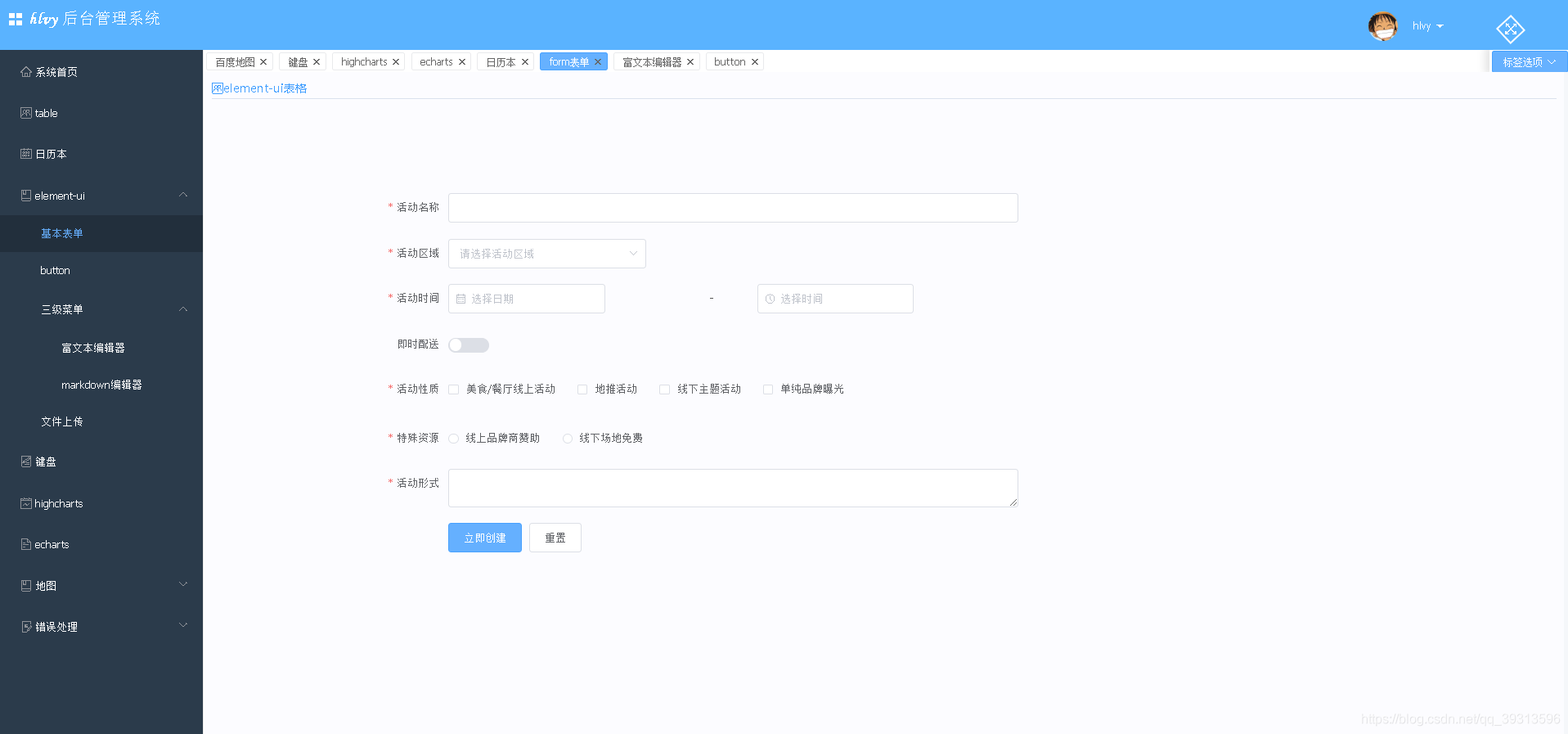
http://localhost:9999/vuePro/hlvy/界面如图: