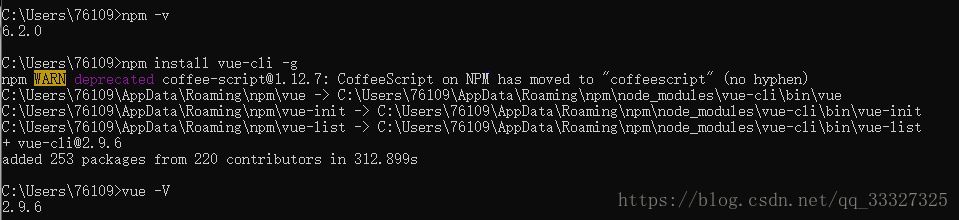
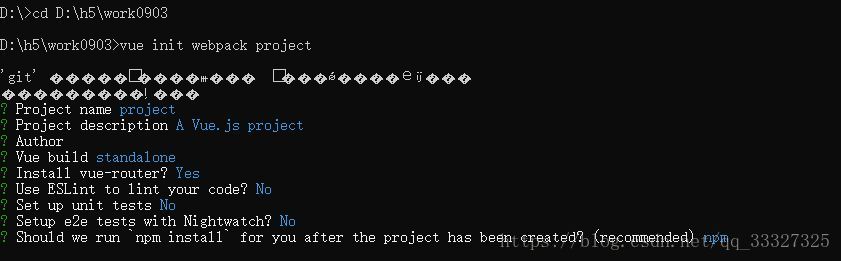
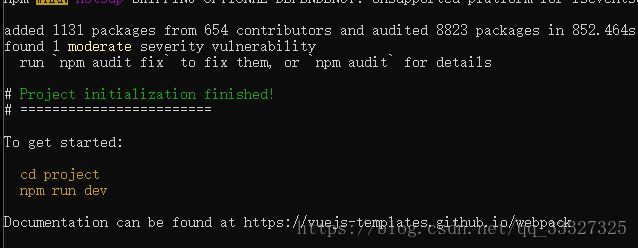
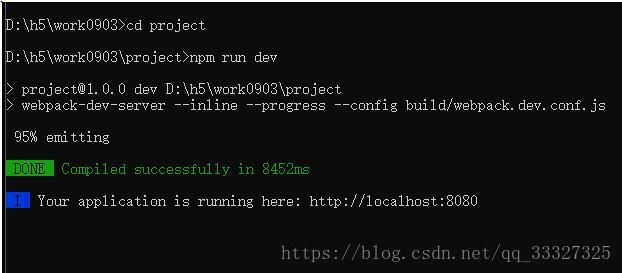
全局安装vue-cli以及初始化
猜你喜欢
转载自blog.csdn.net/qq_33327325/article/details/82953687
今日推荐
周排行