全局安装最新Vue Cli
npm install -g @vue/cli
yarn global add @vue/cli
查看安装版本
vue -V
vue --version

cd选择一个自己的项目目录就可以初始化项目了
通过vue脚手架创建自己的项目(vue-ts我自己的项目名称)
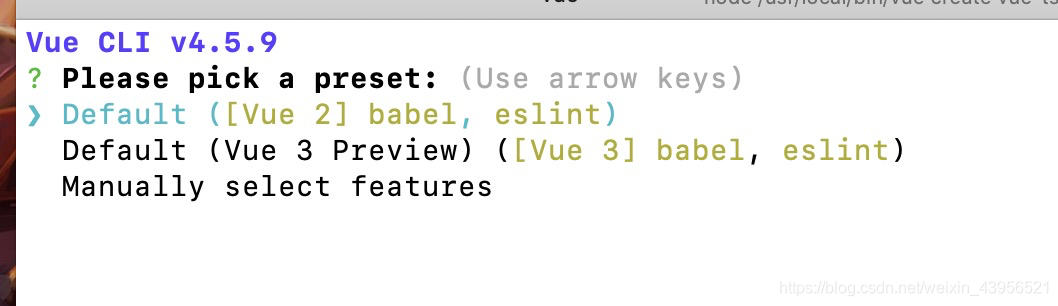
vue create vue-ts

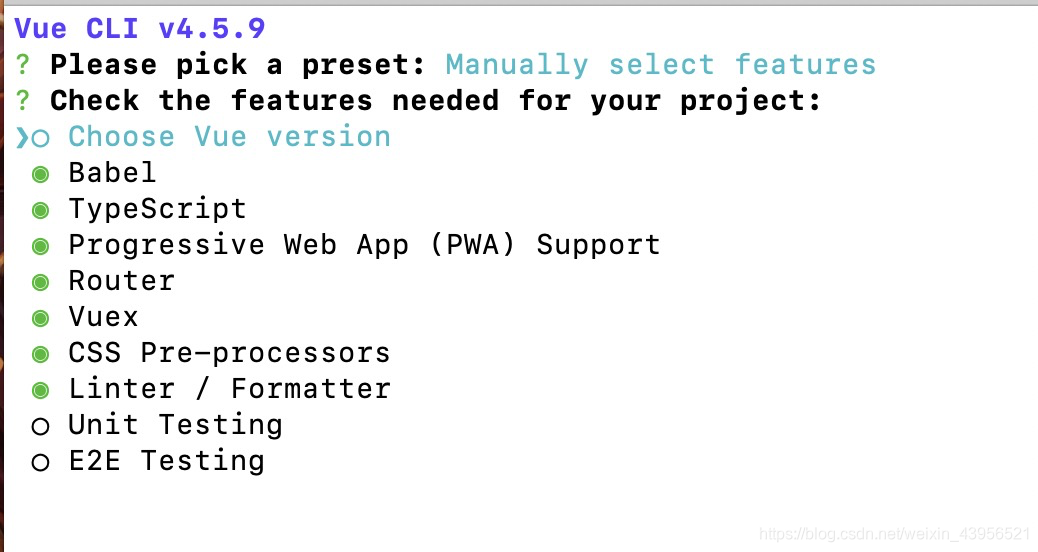
接下来按照英文提示安装自己需要的版本即可
- 下面以我安装的版本为例

具体操作可以参考Vue Cli 官网进行具体操作:
https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create