使用官方文档全局安装vue-cli
1.查看node版本(安装后记得配置node的环境变量,才能执行下面命令)
node -v
2.查看npm版本
npm-v
npm install -g vue-cli
####3. 使用全局安装命令前请确定安装了node以及node(新版自带npm)和npm版本
4.有的安装可能会报警告 npm版本不支持node版本,原因node版本太高或者npm版本太低,解决办法如下(如果不报此警告请步骤)
升级npm版本(下面命令会把npm升级至最新版本)
npm install -g npm
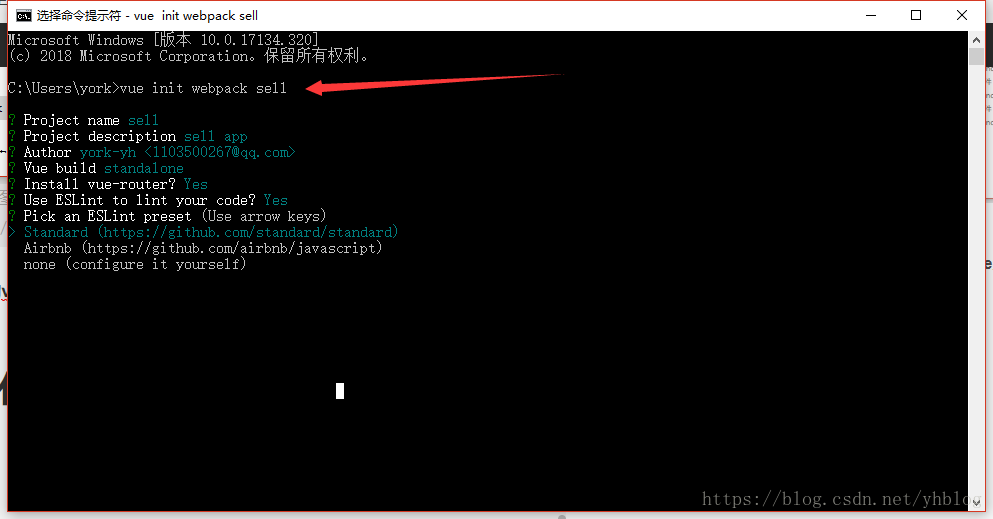
5.安装成功vue-cli后,执行脚手架初始化项目
vue init webpack 项目名称
6.执行报错: 没有此命令可以处理
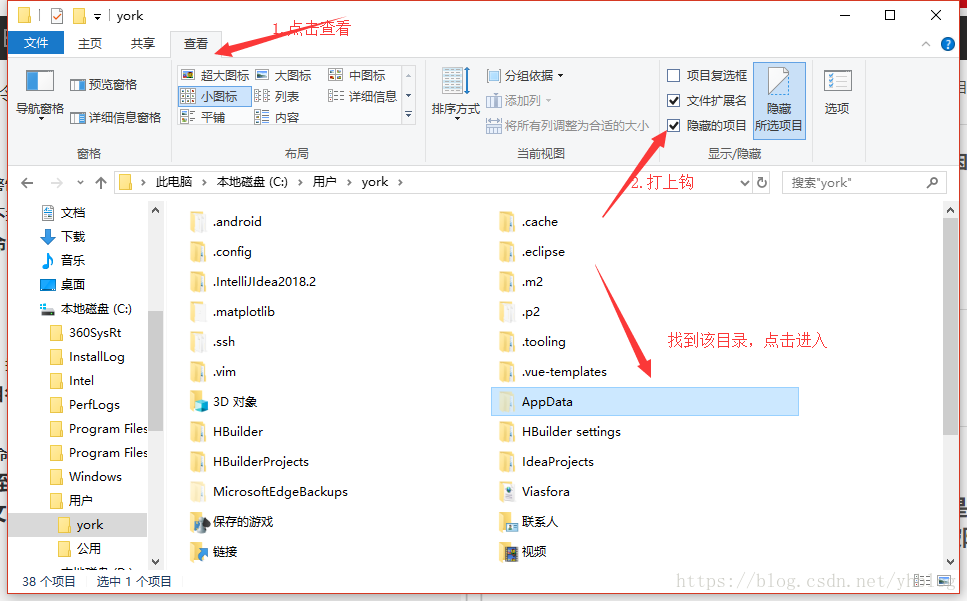
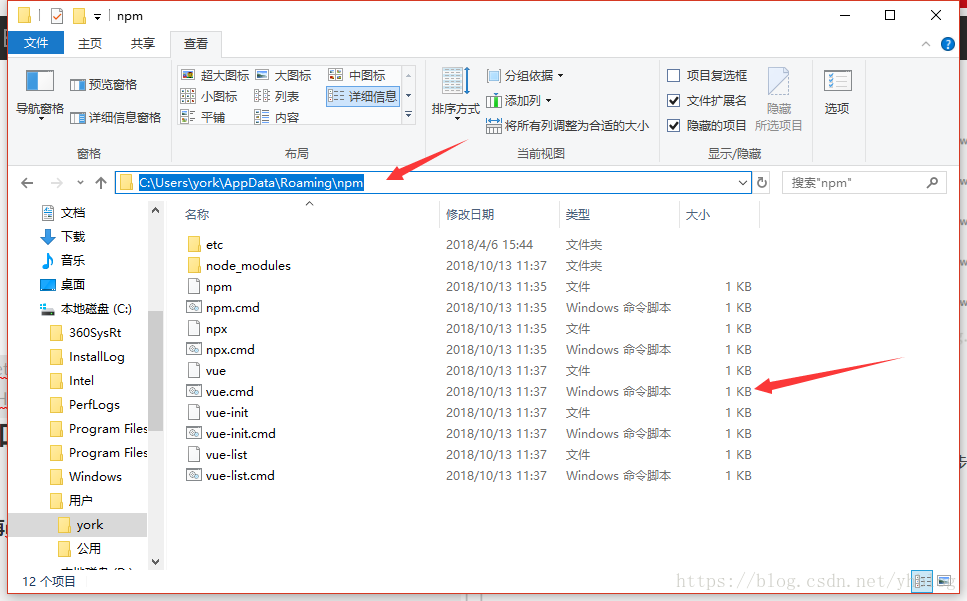
7.解决办法:找到npm安装目录的目录(默认是系统盘下的用户下的AppData(此文件是windows数据文件,被隐藏了,可以查看隐藏文件))
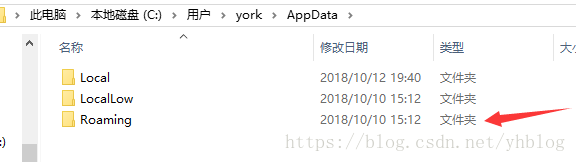
接着找到如下文件
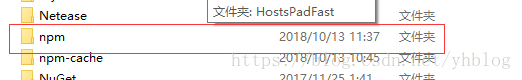
再找到npm文件
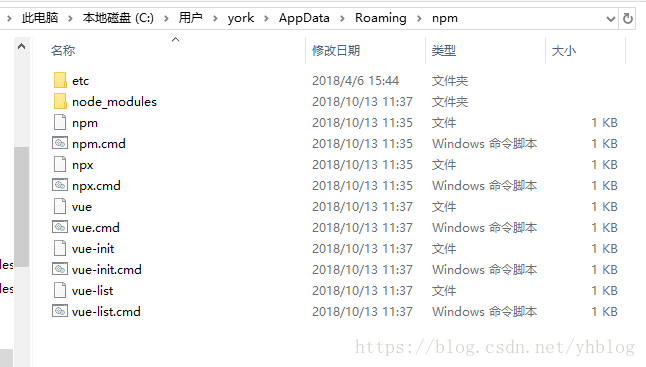
该目录里面就是刚下载的vue-cli启动命令
将vue.cmd添加环境变量(复制蓝色路径,添加到环境变量中即可)
注:下载的vue-cli文件再npm文件下的node_module里面(此步骤可忽略)