首先呢,先说一下吧,作为一个程序猿来说,大多的大牛都是使用的是msdn/github这些来交流技术,但是我后来发现csdn上面好多的大牛都已经摒弃csdn,自己搭建个人博客进行发表文章记录点滴了。
虽然说我不会放弃csdn,因为已经养成了习惯了,但是还是想拥有一个自己的博客,那是因为这是一种信仰。
今天呢,花了一天的时候,研究了一下,颇有收获,而我在找资料的过程中,都是这个博客找点那个博客找点,都木有一个博客的教程是很详细且到位的,哎,醉了,感谢你们一直看到这里听我在这里碎碎念,最后啰嗦一句,有什么问题,及时下方评论(不是私信),因为我几乎每天登陆博客,所以看到后会及时回复大家的。
搭建个人博客=域名(外网可访问的地址)+外网服务器(外网存储文件图片的地方)+解析(本地与服务器做映射)
①:
下载git
方式一(官网下载):https://git-scm.com/download/win(到此页面后,稍微等一下会有下载弹框)
方式二(csdn下载):http://download.csdn.net/download/ainuser/9952103
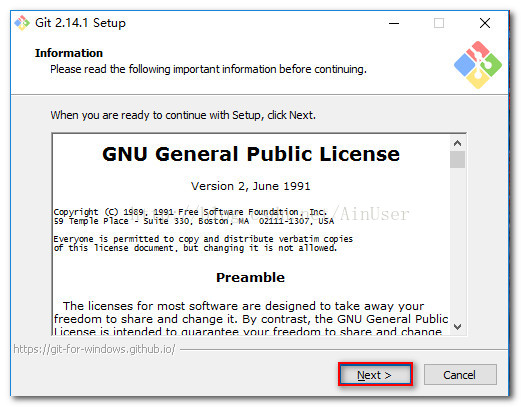
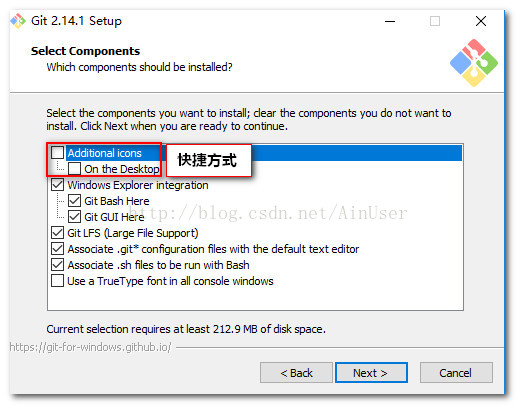
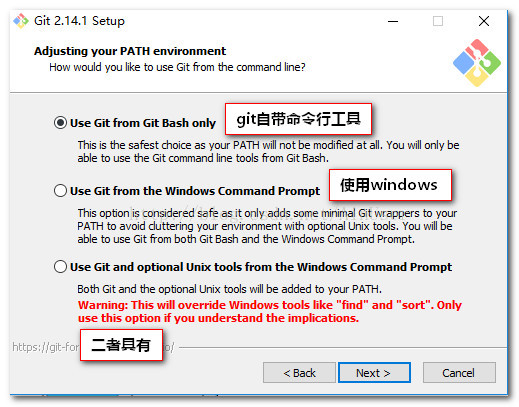
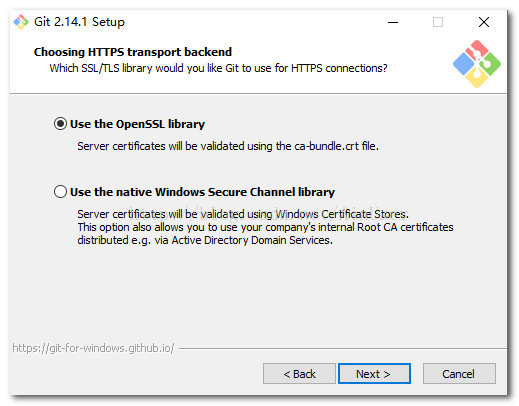
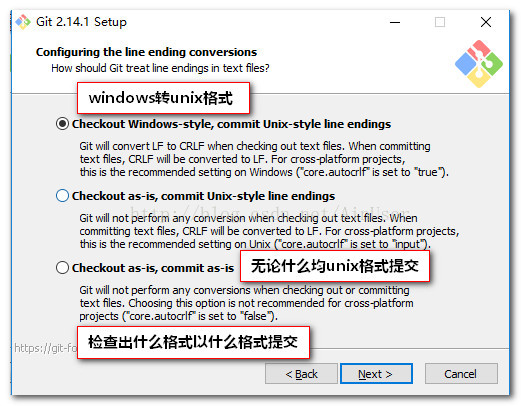
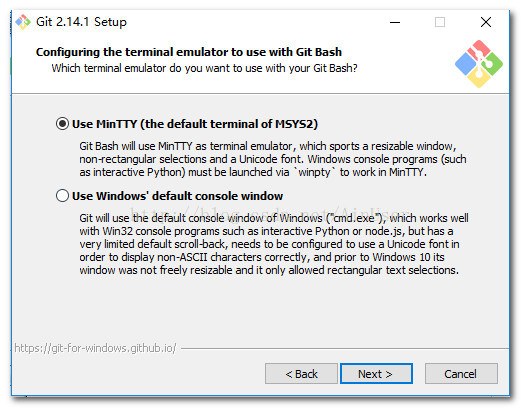
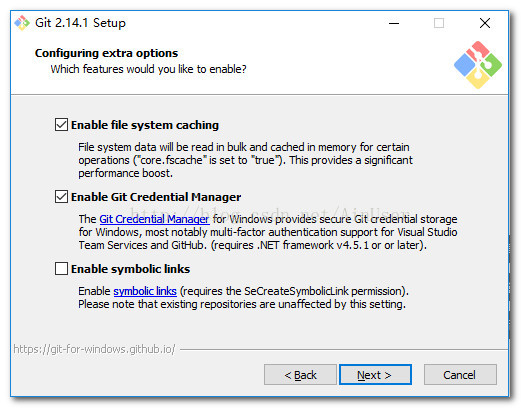
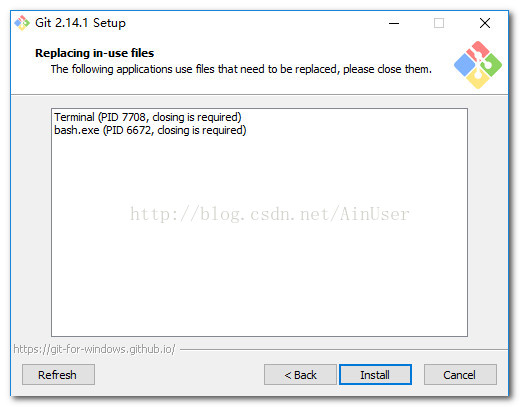
安装git(按照图上选择即可)
至此,安装git步骤结束。
②
下载node.js
下载方式一:http://nodejs.org/download/
下载方式二:https://nodejs.org/en/
下载方式三:http://download.csdn.net/download/ainuser/9952074
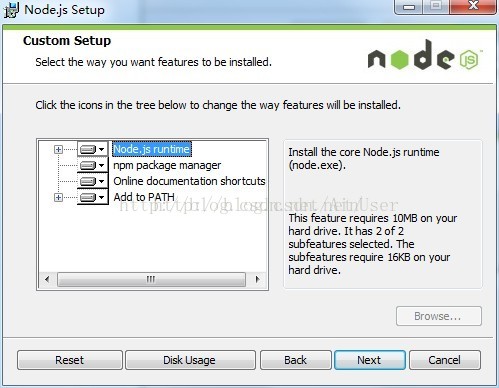
安装node.js
至此,node.js安装步骤完毕。
③:
安装hexo
首先在本地磁盘中建立一个Hexo文件夹用于存储本地文件(做本地文件保存以及测试使用)
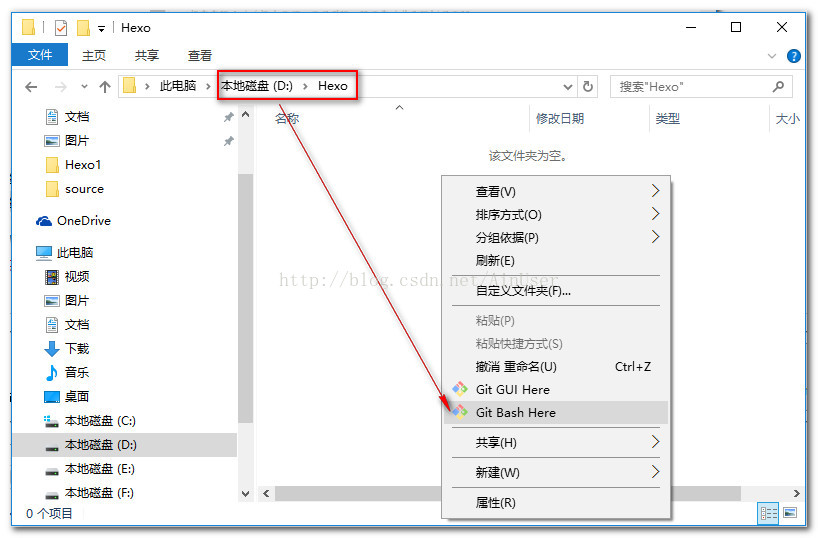
然后在文件夹中右击打开git命令框(我第一次直接在桌面右击,所以命令行无效果)
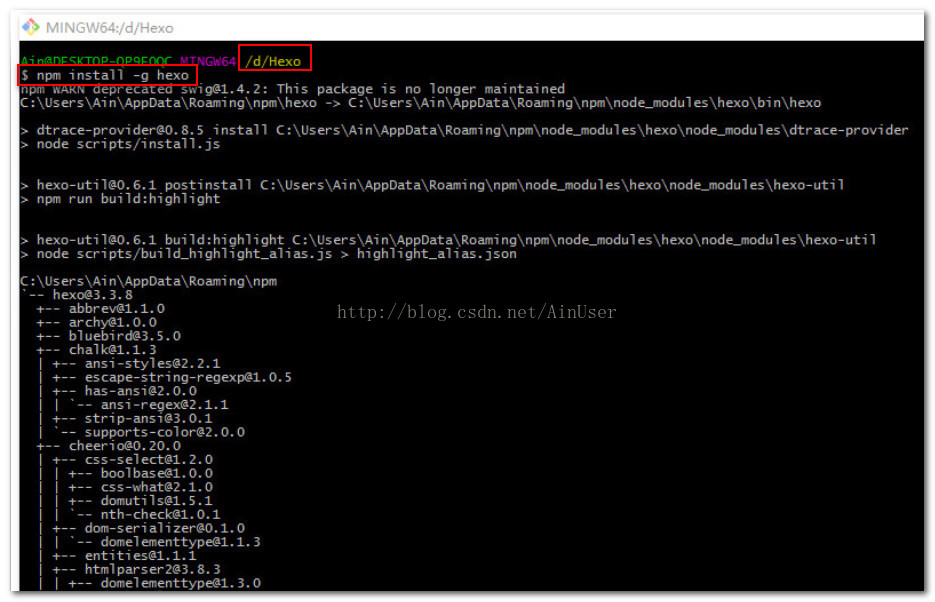
在git命令框中安装Hexo(npm install -g hexo)
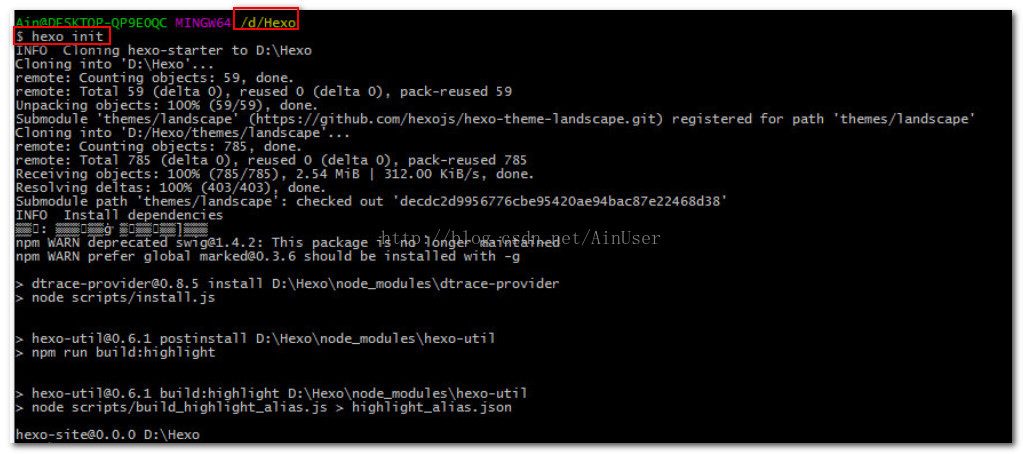
初始化(hexoinit)
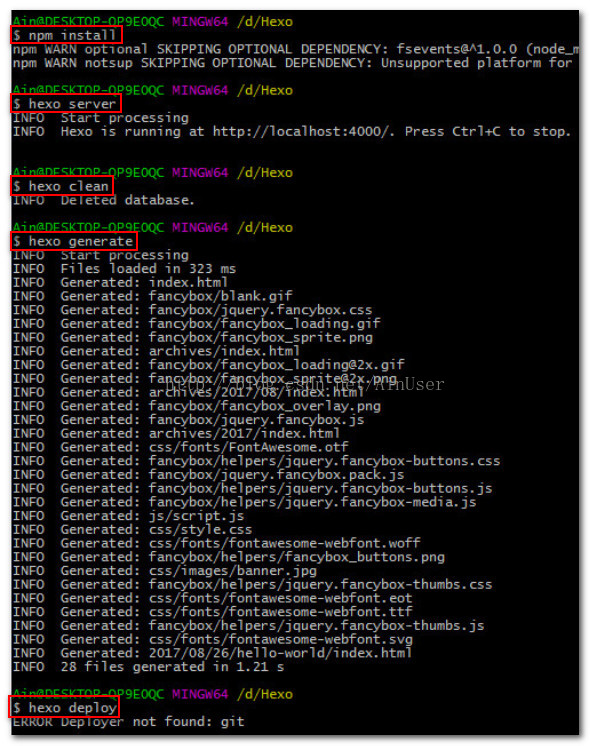
启动服务(npm install -->hexo server -->hexo clean -->hexo generate -->hexo deploy)
浏览器输入http://localhost:4000,按理来说应该会出现本地访问页面,但是按照此步骤可能不会出现
注意:访问本地页面的时候hexo server 不可以按ctrl+c停止服务,否则会报404
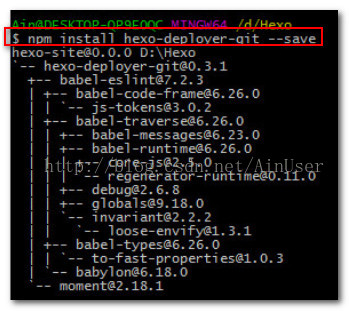
解决:(npm install hexo-deployer-git --save)
如果上述方法不行的话,可以试试下面的(可以的话,请忽略。)
sudo npm install hexo-server
npm install hexo-server --save
如果试过还不可以的话,请根据报错,复制到百度自行查找解决方案或者留言评论
重新部署更新(下面这条命令会经常用到)
(hexo clean -->hexo generate -->hexo deploy)
本地测试:
如果你们的跟我的不一样,正常,因为我的是已经更换了模板之后的,你们只要根据网址可以访问到页面即可
在github上面创建项目(借用github服务器)
GitHub主页
创建仓库
想必大家都有自己的Github账号吧,没有的可以到GitHub官网注册账号,注册完后,我们来下一步,在我们的GitHub上面右上角的New repository来创建一个仓库。

仓库名必须遵守相应格式:your_username.github.io,这样子在访问主页的时候直接用your_username.github.io就能访问。

我这里因为是已经创建了一个仓库了,所以会有提示,然后点Create repository确定创建仓库。
设置Pages
接下来我们来设置我们的GitHub Pages,打开我们刚刚创建的仓库,然后创建一个主页index.html

然后在里面输入代码
<!DOCTYPE html>
<html>
<body>
<h1>Hello World</h1>
<p>I'm hosted with GitHub Pages.</p>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7

然后保存

接下来我们打开GitHub Pages的设置,点开Settings

移到下面的GitHub Pages

可以看出,我现在能用https://jowanxu.github.io/来访问我的github主页了,这里我是用我的一个新创建的号来演示的。

通过上面的配置,我们能通过your_username.github.io来访问我们的博客主页了。
Clone仓库
创建完仓库后(可直接安装Git,忽略Clone),我们需要将代码下载到本地,这里就需要用到Git了。
安装Git
- Windows:下载并安装 git,msysGit
- Mac:使用 Homebrew, MacPorts :
brew install git;或下载 安装程序 安装。 - Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
安装完Git后,在命令行输入git --version,判断是否成功

如果出现不存在命令,那么就添加Git目录下bin目录的环境变量,添加完后要重新打开命令行,然后在判断是否成功。

这里我使用msysGit的Bash窗口来进行操作的。
配置Git参数
安装完Git后,需要配置本地Git的参数,右键一个文件夹,然后选择Git Bash,打开Bash窗口,然后

然后我们来设置Git的姓名和邮箱:
git config --global user.name "Firstname Lastname"
git config --global user.email "[email protected]"
- 1
- 2
配置完成后,会在~/.gitconfig中生成相应的本地Git配置信息。
添加SSH Key
GitHub上连接已有仓库是验证是通过SSH的公开密钥进行认证的,在这里我们来生成我们自己的SSH Key,输入下面的命令,输入完后回车,会让你输入密钥的文件名和密码,系统会在/Users/your_user_directory/.ssh/x下生成私有密钥id_rsa和公开密钥id_rsa.pub
ssh-keygen -t rsa -C "[email protected]"
- 1
我们可以看到生成的文件

id_rsa文件内容是这样的,由-----BEGIN RSA PRIVATE KEY-----开始,和-----END RSA PRIVATE KEY-----结束

id_rsa.pub的内容是这样的,由ssh-rsa开头的

然后我们在GitHub上面添加本地SSH密钥信息,在右上角选择Settings进入设置界面

然后选中SSH and GPG keys,点击New SSH key

Title可以随便填,打开公开密钥id_rsa.pub,复制里面的内容到Key里面,填完密钥后,点Add SSH key就OK了。

ssh-agent
我们要通过ssh-agent来添加刚刚创建的密钥,来登陆GitHub,ssh-agent是一种控制用来保存公钥身份验证所使用的私钥的程序,通过输入下面两条命令添加,第一条命令是反引号`,不是单引号’
eval `ssh-agent -s`
ssh-add hexo_rsa(上面创建的密钥文件名)
- 1
- 2

然后我们登陆一下GitHub,看是否登陆成功
ssh -T git@github.com
- 1
登陆成功~~~

Hexo框架
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装Hexo需要用到npm,而安装npm则需要安装Node.js,Node.js可以在官网下载,下载完成直接安装,然后通过命令行来判断是否安装完成

npm设置淘宝NPM镜像,来提高下载速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 1
设置完镜像后,就可以安装Hexo了
npm install -g hexo-cli
- 1
然后用命令行查看是否安装成功
hexo -version
- 1

接下来我们需要创建一个文件夹,文件名随意,也可以在已存在的文件夹里面,但是里面必须是什么文件都没有,然后进入到文件夹里面,来初始化Hexo
hexo init
- 1
如果没有出现错误,那么我们的Hexo博客框架就安装完成了,生成的目录内容如下,其中_config.yml是网站的配置信息,我们大部分的参数都是在这个文件里面修改

接下来我们来启动Hexo服务
hexo s
- 1
也可以开启debug模式,debug模式可以实时更新,方便查看修改后的结果。
hexo s --debug
- 1

然后我们在浏览器上输入localhost:4000来打开Hexo

Hexo常用命令
new
如果我们要创建一篇文章的话,我们可以通过new命令来创建,也可以直接在博客目录下面的\source\_posts里面创建markdown文件。
hexo new [layout] <title>
- 1
如果标题包含空格的话,请使用引号括起来。
generate
generate命令是用来生成静态文件的,在我们发布到GitHub的仓库的时候,需要先生成,才能上传。
hexo generate
- 1
可以简写为
hexo g
- 1
server
开启服务器,网址为http://localhost:4000
hexo server
- 1
同样可以简写为
hexo s
- 1
deploy
部署网址,上传到我们的GitHub的仓库上面。
hexo deploy
- 1
同样可以简写为
hexo d
- 1
clean
清除缓存文件 (db.json) 和已生成的静态文件 (public)。在某些情况(尤其是更换主题后),如果对站点的更改无论如何也不生效,运行该命令。
hexo clean
- 1
Hexo配置Git
我们要上传GitHub必须要先设置一些内容,打开博客目录下面的配置文件_config.yml,找到deploy,然后在type那里输入git,在repo那里输入我们的仓库地址,在branch那里输入master,message为上传日志,可不写

一般我们上传到GitHub的时候我们用这条命令来执行,生成静态文件并且部署到服务器。
hexo g -d
- 1
上传完成之后,我们可以在博客文件夹里面的.deploy_git目录管理我们的仓库文件,那么我们上面就不需要Clone仓库下来了。

下一步我们来通过域名解析GitHub主页地址来访问个人博客。
域名
在本地搭建完个人博客后,我们就要将代码上传到我们的GitHub仓库上面去,然后我们就可以通过your_username.github.io来访问我们的博客主页了,但是我们如果要修改GitHub的域名的话是改不了的,只有我们自己去购买域名,然后通过域名解析将我们的GitHub主页的域名解析到我们自己买的域名上面,这样我们就可以通过我们自定义的域名来访问我们的博客了。
购买域名
购买域名可以在域名提供商购买一个价格合适的个人域名,在这里我用阿里云的上注册购买,阿里云直接用支付宝登陆就行,而且还有部分域名可以1元首年购买的优惠,打开阿里云域名注册官网,然后输入自己想要的域名,当然你也可以选中1元的域名,输入完点查询

然后选择自己想要的域名,加入清单,然后支付

支付完成后我们点击右上角的控制台,进入我们的管理界面,然后打开域名与网站(万网),里面就能看到我们刚刚购买的域名了

绑定域名
购买完域名后,我们需要在博客目录下的\source目录下建立CNAME文件(没有后缀名、全部大写),写入你所购买的域名地址。这里我写入的www.jowanxu.top。

然后我们来绑定我们的GitHub主页,继续在阿里云管理控制台,然后选择云解析DNS选项界面

然后点击我们的域名,进入解析设置

默认会有两个解析,一个是CHAME,一个是A,CHAME里面输入我们的GitHub主页your_username.github.io,A那里输入我们GitHub主页的IP,如何获取主页IP呢,通过命令行的ping来获取

然后保存就OK啦。
GitHub设置
上面弄完之后,我们还需要在我们GitHub仓库上面修改我们的source,才能搞定,打开我们的仓库,然后点击Settings

然后找到GitHub Pages,将source改为master branch,然后保存

并且填入我们自己购买的域名地址,然后保存

然后我们就能收到创建成功的邮件了。

最后我们的GitHub Pagers里面是这样子的,证明成功了

然后我们就能通过自己购买的域名来直接访问到我们放在GitHub上面的个人博客了,如我的博客。

如果你觉得默认自带的主题不好看,可以自己去捣鼓其他的主题,Hexo支持特别多的主题,可以在这个网址上选择自己喜欢的,我这里用到的主题是NexT主题。
参考教程:
1.通过GitHub和Hexo来搭建自己的个人博客 : https://blog.csdn.net/u011976726/article/details/78217467
2.hexo+github搭建个人博客(超详细教程) :https://blog.csdn.net/AinUser/article/details/77609180
如果大家在安装过程中有任何问题,欢迎和我进行交流
—–乐于分享,共同进步!
—–更多文章请看:http://blog.csdn.net/BLSPers