先宣传一下。 戳我戳我-----> https://yicongisme.github.io/
安装git,配置好github的用户信息。
安装node.js,msi版本的
打开命令行,输入命令,测试是否安装成功,出现版本号成功,
node -v
npm -v
创建一个Hexo目录,在此处打开git
输入命令,发现不成功,可能是环境变量的问题,检查一下。
https://blog.csdn.net/ainuser/article/details/77609180 根据这篇文章做的,挺详细的,
npm install -g hexo 安装hexo hexo init 初始化 启动服务(npm install -->hexo server -->hexo clean -->hexo generate -->hexo deploy) 等等等,
但我就是出现了很多错误,他错误都会有详细出错信息,虽然是英文的,但一定要仔细阅读,我问题基本上都是通过这样解决的,很有帮助。
要修改 F:\软件\Hexo\_config.yml 配置文件,在最后加上github地址。注意冒号后有一个空格。
deploy:
type: git
repo: https://github.com/yicongisme/yicongisme.github.io.git
branch: master
你得在github上创建一个名字为 “你的用户名.github.io” 的仓库,在hexo中才能绑定他,
搭建好后就能访问了。直接 https://yicongisme.github.io/ 就是henxo的一个初始主题
你可以去https://hexo.io/themes/ 下载自己喜欢的
在部署主题时,两种方法
切到目录 F:\软件\Hexo\themes
git clone https://github.com/huweihuang/hexo-theme-huweihuang.git
在自己的github仓库里,就可以看到,有部署文档。
最重要的是修改文件。 F:\软件\Hexo\themes\hexo-theme-huweihuang\_config.yml
加上这一条。theme: hexo-theme-matery
才能替换为这个主题。
发布文章 在 F:\软件\Hexo\source\_posts 目录下,创建 .md 文件,编辑好
再执行下面命令,更新主题内容。
hexo clean 清理缓存
hexo generate 生成静态文件
hexo deploy 远程部署。
如果有图片,要在 F:\软件\Hexo\_config.yml 配置文件中修改false为true
post_asset_folder: true
在hexo 中安装一个插件
npm install hexo-asset-image --save
创建图片文件夹, 名字要和.md 文件名保持一致,然后存放图片,
在.md 文件中 通过
 添加图片
我的因为临时把父目录中文改成了英文,导致环境变量,证书位置出现很多错误。
切记不要犯我的错误,更加的是我目录下的虚拟机全都出了问题,修复很麻烦,又改回了中文。
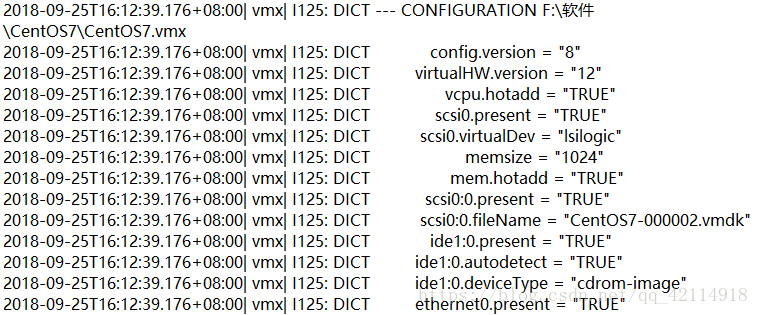
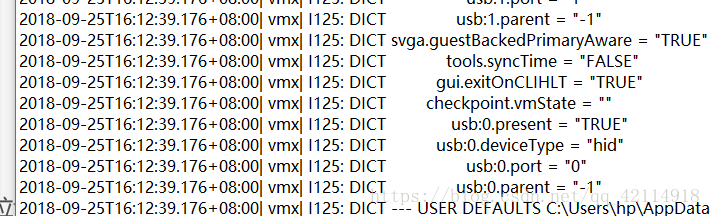
一、我的虚拟机都打不开了,找到了vmware.log里从CONFIGURATION 到USER DEFINE 中间的内容。
把他们复制粘贴到新建的CentOS7.vmx中,再把DICT前面的内容删掉,左对齐,重新打开就行了。
二、git报错 错误设置证书验证位置:(error setting certificate verify locations)
查看用户信息,发现有缓存,因为我的目录已改成英文
git config --list
http.sslcainfo=F:\软件\Git\usr\ssl\certs\ca-bundle.crt
输入命令,修改。
git config --system http.sslcainfo "F:\ruanjian\Git\usr\ssl\certs\ca-bundle.crt"