开门见山,本文做的事就是教大家怎么样利用Github Pages建立自己的个人博客 ( yourusername.github.io ) ,并套上一个指向该博客的域名。其中用到了hexo框架和简洁的maupassant主题。点击查看博主的个人博客
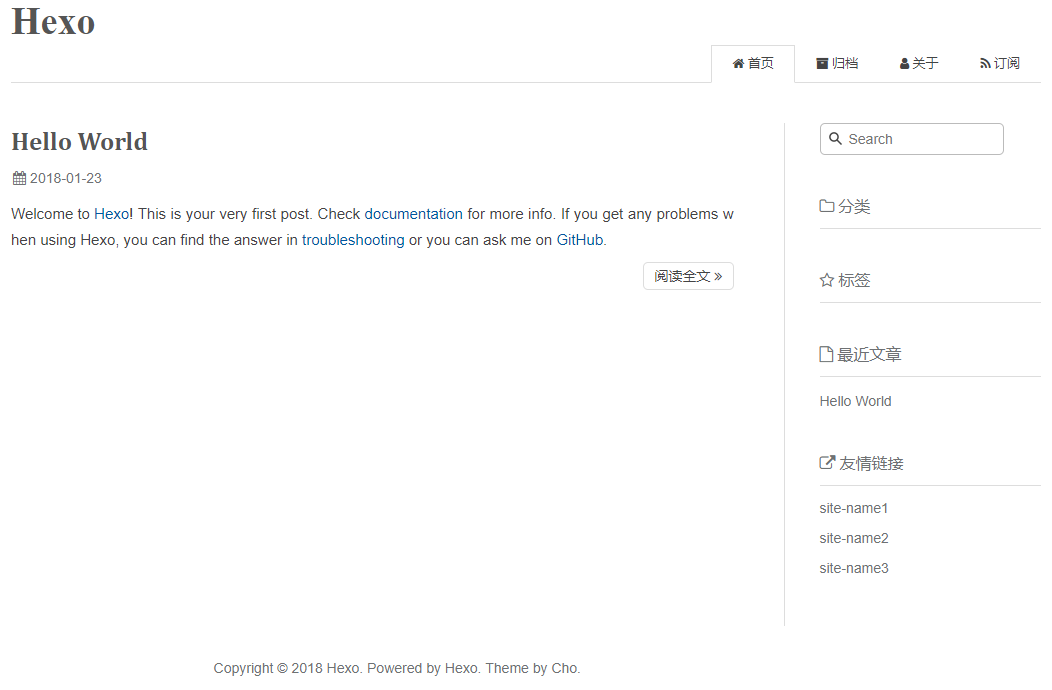
效果展示

准备工作
下载安装 node.js(默认会安装npm)
下载安装 git
下载安装 hexo :打开cmd运行 npm install -g hexo
本地搭建hexo静态博客
新建文件夹如 myblog ,作为自己博客的本地仓库
打开 myblog ,右键运行git bash,输入hexo init,生成hexo模板
生成完模板,运行npm install
运行hexo server,访问 http://localhost:4000/ 可以看到如下图所示的hexo网页

安装主题和渲染器
在git bash中按下Ctrl+C停止server,然后依次输入下列三行命令
git clone https://github.com/tufu9441/maupassant-hexo.git themes/maupassant
npm install hexo-renderer-pug --save
npm install hexo-renderer-sass --save编辑myblog下的 _config.yml, 将theme的值改为maupassant,将language的值改为zh-CN。
运行hexo server可以看到如效果展示中的界面,说明主题配置成功
为博客添加Disqus评论
在Disqus网站注册自己的用户
登录后点击首页的GET STARTED,之后选择I want to install Disqus on my site
在之后的信息输入中:
Website Name是一个全网唯一标识符,用户自定义填写即可
Website URL填入github.io的博客地址,其他信息随意
在 myblog\themes\maupassant_config.yml中将disqus的值改为你的Website Name
打开 myblog\source_posts\hello-world.md,在文章的front-matter中加入comments: true
刷新页面可以看到评论已经添加在hello world的文末了
注:1,更多页面相关操作见大道至简——Hexo简洁主题推荐
2,更细节的Disqus配置见为 Hexo 博客加入 Disqus 评论
3,front-matter是文章最开头—的中间部分
将本地博客部署到Github
在github创建名字为XXX.github.io的项目,XXX为自己的github用户名。
打开本地的myblog文件夹项目内的_config.yml配置文件,设置deploy的内容,如:
deploy:
type: git
repository: https://github.com/yourname/yourname.github.io.git
branch: master在git bash中按下Ctrl+C停止server,然后配置git信息
git config --global user.name (其中user.name为你的GitHub用户名)
git config --global user.email (其中user.email为你的GitHub注册邮箱)然后依次执行下面三行命令
npm install hexo-deployer-git –-save
hexo g(本地生成静态文件)
hexo d(将本地静态文件推送至Github)在浏览器输入yourusername.github.io可以看到本地博客已经部署到Github
为博客绑定一个域名
域名购买地址https://wanwang.aliyun.com/
购买后修改DNS地址为f1g1ns1.dnspod.net和f1g1ns2.dnspod.net
在本地目录myblog/source中添加一个CNAME文件,用记事本打开后加入你的域名信息
填写完之后将博客重新部署到Github Pages上
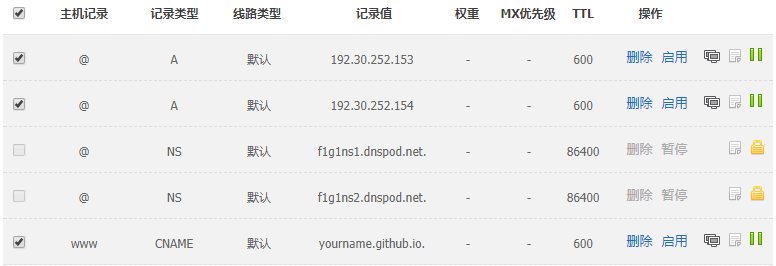
注册DNSpod,在域名解析中,添加自己创建的域名,然后填入下图信息(把CNAME记录值替换为自己的)

在浏览器输入你的域名就可以看到博客内容了(可能有延迟)
注:192.30.252.153,192.30.252.154是Github Pages提供的地址
注:域名要实名认证,否则几天后会被暂停解析,待实名认证通过后方可恢复正常使用。具体要求
注:博主的博客在搭建的过程中主要参考了下列四篇博文,本教程基本融合了这四篇博文的内容,特此声明:
Hexo搭建博客教程
大道至简——Hexo简洁主题推荐
为 Hexo 博客加入 Disqus 评论
我的博客是如何搭建的