之前就有萌生过自己搭建博客的想法,只是一直不曾付诸实践,长期停留在意识阶段。偶然在B站刷到了大佬“CodeSheep”的相关教程,觉得是时候动手拿下这积压心中已久的想法。恰逢期末结束,一时间也比较迷茫,想着心动不如行动,动动手顺便过渡一下状态。
这篇文章将记录搭建个人博客的详细过程(使用Hexo,yilia主题,部署到GitHub)。
coolskill 搬运自己的博文罢了…
1. 前期准备
安装依赖
安装的时候一直”next”即可,这里就不详细赘述。
Action
1. 使用hexo来正式搭建博客
1.1.安装hexo
win+r,打开cmd控制台。
添加国内镜像
这里我们使用阿里的国内镜像进行加速
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后通过cnpm来安装hexo
cnpm install -g hexo-cli
新建一个文件夹(存放位置按自己的想法来就好,万一没想法就跟我一样好了),可以手动新建,亦或在控制台输入
cd / #切换至根目录下
mkdir blog #创建目录,一会要装的东西都放在这个目录下,出错也别慌,把这个目录干掉重来,几分钟后还是一条好汉~
cd blog #进入blog目录
接下来就可以真正的使用hexo来生成博客
1.2.初始化一个博客
hexo init
初始化完成之后会显示
INFO Start blogging with Hexo!
1.3.启动博客
hexo s #等价于 hexo server ,hexo 会监视文件变动并自动更新,除修改站点配置文件外,无须重启服务器,直接刷新网页即可生效。

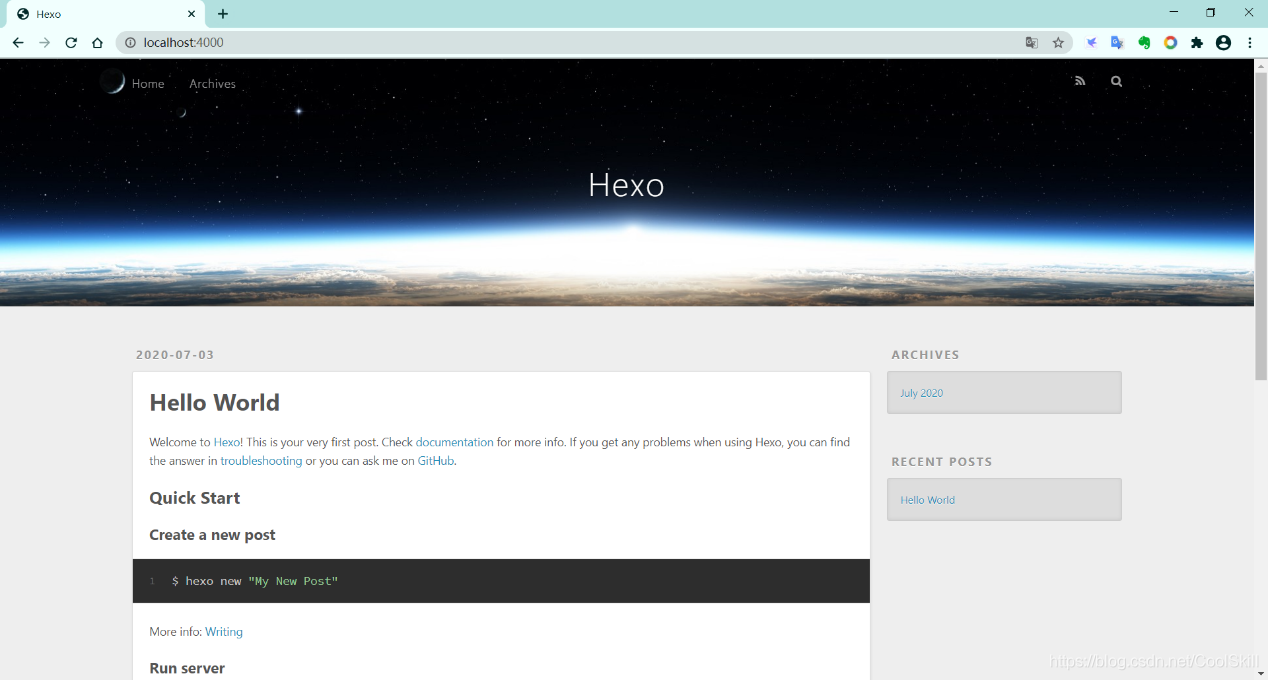
至此,博客即在http://localhost:4000启动,可以通过浏览器查看
 可以看到,默认有一篇文章”Hello World“。
可以看到,默认有一篇文章”Hello World“。
以后只需要cd进到所创建文件夹的位置再开启服务就好了,例如我是cd /blog然后hexo s
Ctrl+C断开服务
2.部署到github上公开使用
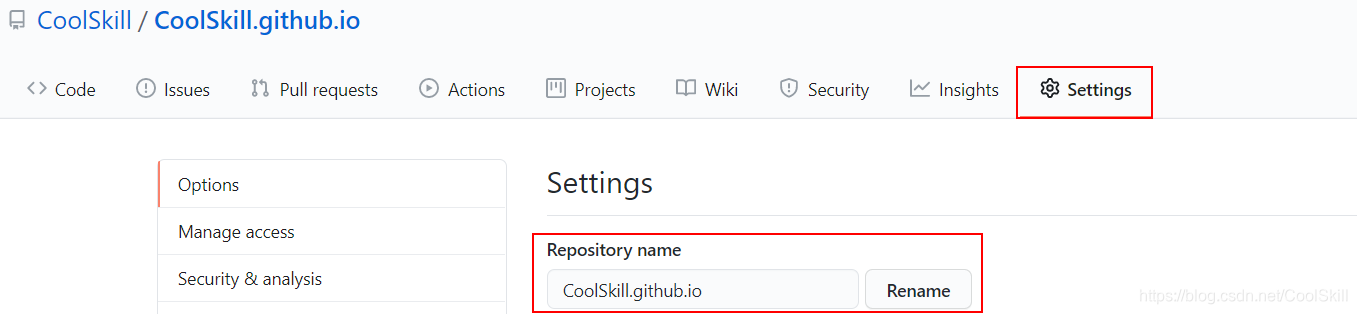
没账号的先去注册一个账号(恕我废话) ,新建一个仓库(Repository)
自己的github用户名.github.io #必须和自己的github用户名一致,不然一会儿部署不上
要是一不小心输错了,重命名便是

所以你要不信,可以试试,这样印象才比较深刻嘛~
往后我们直接在浏览器里输入这个地址就可以访问自己的博客了。
创建好以后,可以看到目前是一个空仓库。

2.1.安装hexo-deployer-git
这一步很重要,从github克隆主题以及部署到github需要这个工具
cnpm install --save hexo-deployer-git
若是没有这一步,部署时会报错
ERROR Deployer not found: git
2.2.设置_config.yml
在博客(即刚才创建的blog目录)的根目录找到配置文件“_config.yml”,懒得再装软件就直接用Windows自带的notepad(右键以记事本方式打开即可),在其末尾找到“deploy”,将其内容修改为
deploy:
type: git
repo: 仓库地址.git #例如我是https://github.com/CoolSkill/CooolSkill.github.io.git
branch: master #默认也是这个,可以不写
保存退出
2.3.将本地数据部署到远端服务器(这里指github)
hexo d #等价于 hexo deploy
按提示输入你github的账号、密码,然后浏览器输入刚才的仓库名访问。
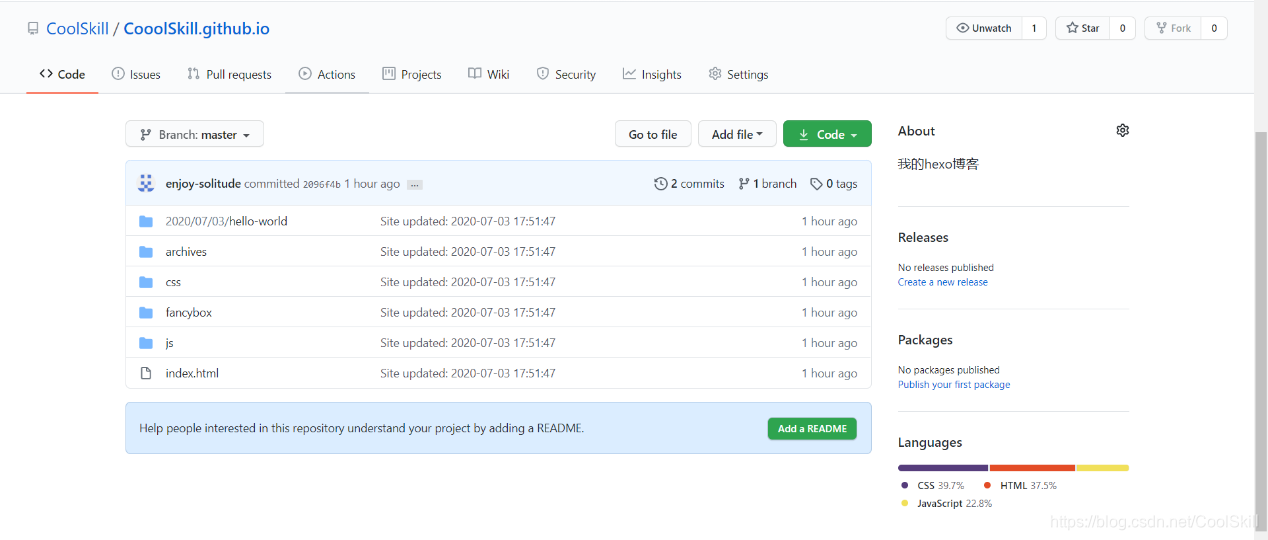
回到GitHub刷新,可以看到这时候仓库已经改变了。

这样,以后就不再局限于本地预览了,还可以直接通过”github用户名.github.io“访问自己的博客了。
这样,博客的部署工作就完成了~
3.更换博客主题
暂时拿不定主意的话,推荐:yilia
更多主题
hexo安装的时候会默认安装一个landscape主题。很明显,我不喜欢。得换!
3.1.主题安装
我们可以去github上下载zip,然后解压到目录blog\themes,注意文件夹命名。
也可以使用【git clone 主题地址 themes\主题名】来直接克隆到主题目录
git clone https://github.com/litten/hexo-theme-yilia.git themes\yilia
3.2.修改配置文件
克隆好主题以后,需要找到并修改一下blog目录下的_config.yml文件。
我们需要找到themes这个配置,将其修改为我们选好的主题(要和themes下的文件名相同),默认为landscape
theme: yilia
保存并退出。
这个时候主题就已经更换好了!
3.3.重新部署
hexo clean #清除缓存 ,网页正常情况下可以忽略此条命令,执行该指令后,会删掉站点根目录下的public文件夹
hexo g #等价于 hexo generate ,生成静态网页 (执行 $ hexo g 后会在站点根目录下生成public>文件夹,hexo会将"<font /blog/source/" 下面的.md后缀的文件编译为.html后缀的文件,存放在"/blog/public/ " 路径下)
hexo s
hexo d
回到浏览器刷新一下可以看到我们要的主题已经部署上了。
注:改了主题不是立马就生效了,不要心急,等一等就OK了。
预览
大功告成,以后就可以分享给朋友了~
总结:
我们以后常用到的Hexo命令:
hexo clean
hexo s
hexo g
hexo d
搭建个人博客仅仅是开了个头,以后还会陆续添加一些常用功能,使其更加完善。为此,我专门开了专栏“Hexo静态博客”用以存放相关的个性化设置,有需要的小伙伴可以期待哦~
教程原视频