版权声明:转载请注明出处 https://blog.csdn.net/u010502101/article/details/83217744
1、选择标签对象中含有的属性
格式: label[attr]
例如
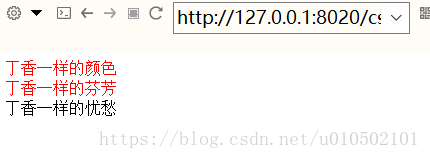
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div[name]{
color: red;
}
</style>
</head>
<body>
<div id="wrap">
<div name="name1">丁香一样的颜色</div>
<div name="name2">丁香一样的芬芳</div>
<div id="name3">丁香一样的忧愁</div>
</div>
</body>
</html>
2、选择标签对象属性指定的值
格式: label[attr=“value”]
例如:
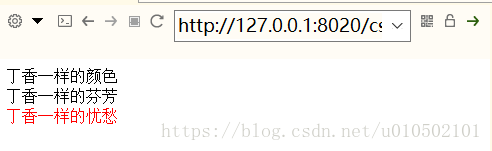
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div[name="name1"]{
color: red;
}
</style>
</head>
<body>
<div id="wrap">
<div name="name1">丁香一样的颜色</div>
<div name="name2">丁香一样的芬芳</div>
<div name="name3">丁香一样的忧愁</div>
</div>
</body>
</html>
3、属性的值有多个,通过属性的任何一个值进行选择
格式:label[attr~=“value1”]
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div[name~="name4"]{
color: red;
}
</style>
</head>
<body>
<div id="wrap">
<div name="name1">丁香一样的颜色</div>
<div name="name2">丁香一样的芬芳</div>
<div name="name3 name4 name5">丁香一样的忧愁</div>
</div>
</body>
</html>