<!DOCTYPE html>
<html>
<head>
<title>index</title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: blue;
display: inline-block;
margin-right: 10px;
}
</style>
</head>
<body>
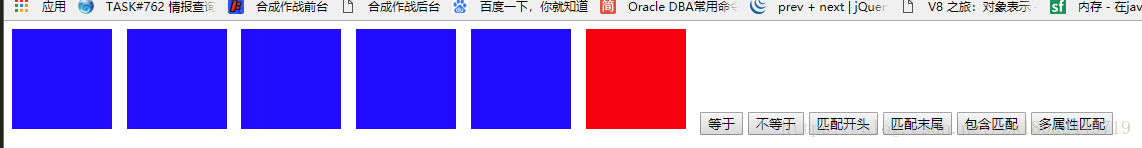
<div name="news"></div>
<div name="letter"></div>
<div name="newsletter"></div>
<div name="accept"></div>
<div></div>
<div name="hello" age="world"></div>
<button id="btn1">等于</button>
<button id="btn2">不等于</button>
<button id="btn3">匹配开头</button>
<button id="btn4">匹配末尾</button>
<button id="btn5">包含匹配</button>
<button id="btn6">多属性匹配</button>
</body>
</html>
<script>
$(function(){
//相等:属性严格符合
$("#btn1").on("click", function(){
$("div[name=newsletter]").css({
"background-color" : "red"
})
$("div:not([name=newsletter])").css({
"background-color" : "blue"
})
})
//不相等:
$("#btn2").on("click", function(){
$("div[name!=newsletter]").css({
"background-color" : "red"
})
$("div:not([name!=newsletter])").css({
"background-color" : "blue"
})
})
//匹配开头
$("#btn3").on("click", function(){
$("div[name^='new']").css({
"background-color" : "red"
})
$("div:not([name^='new'])").css({
"background-color" : "blue"
})
})
//匹配结尾
$("#btn4").on("click", function(){
$("div[name$='letter']").css({
"background-color" : "red"
})
$("div:not([name$='letter'])").css({
"background-color" : "blue"
})
})
//包含匹配
$("#btn5").on("click", function(){
$("div[name*='t']").css({
"background-color" : "red"
})
$("div:not([name*='t'])").css({
"background-color" : "blue"
})
})
//多属性陪陪
$("#btn6").on("click", function(){
$("div[name][age]").css({
"background-color" : "red"
})
$("div:not([name][age])").css({
"background-color" : "blue"
})
})
})
</script> jQuery属性选择器
猜你喜欢
转载自blog.csdn.net/zs18052449719/article/details/80706240
今日推荐
周排行