属性选择器
- 作用:可以根据元素中的属性或属性值来选取指定元素
- 语法:
[属性名] 选取含有指定属性的元素
[属性名=”属性值”] 选取含有指定属性值的元素
[属性名^=”属性值”] 选取属性值以指定内容开头的元素
[属性名$=”属性值”] 选取属性值以指定内容结尾的元素
[属性名*=”属性值”] 选取属性值以包含指定内容的元素
1、[属性名]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p[title]{
background-color: yellow;
}
</style>
</head>
<body>
<div>
<!--
title属性,这个属性可以给任何标签指定
当鼠标移入到元素上时,元素中的title属性的值将会作为提示文字显示
-->
<p title="颜色">丁香一样的颜色</p>
<p title="芬芳">丁香一样的芬芳</p>
<p title="忧愁">丁香一样的忧愁</p>
</div>
</body>
</html>浏览器中显示为:
2、[属性名=”属性值”]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
/*为p元素中title属性为”芬芳“的设置样式*/
p[title="芬芳"]{
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p title="颜色">丁香一样的颜色</p>
<p title="芬芳">丁香一样的芬芳</p>
<p title="忧愁">丁香一样的忧愁</p>
</div>
</body>
</html>浏览器中显示为:
3、[属性名^=”属性值”]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
/*为p元素中title属性内容以”颜“开头的设置样式*/
p[title^="颜"]{
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p title="颜色">丁香一样的颜色</p>
<p title="芬芳">丁香一样的芬芳</p>
<p title="忧愁">丁香一样的忧愁</p>
</div>
</body>
</html>浏览器中显示为:
4、[属性名$=”属性值”]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
/*为p元素中title属性内容以”愁“结尾的设置样式*/
p[title$="愁"]{
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p title="颜色">丁香一样的颜色</p>
<p title="芬芳">丁香一样的芬芳</p>
<p title="忧愁">丁香一样的忧愁</p>
</div>
</body>
</html>浏览器中显示为:
5、[属性名*=”属性值”]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
/*为p元素中title属性内容包含“芬芳”的设置样式*/
p[title*="芬芳"]{
background-color: red;
}
</style>
</head>
<body>
<div>
<p title="丁香一样的颜色">丁香一样的颜色</p>
<p title="丁香一样的芬芳">丁香一样的芬芳</p>
<p title="丁香一样的忧愁">丁香一样的忧愁</p>
</div>
</body>
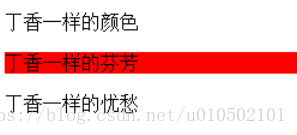
</html>浏览器显示为: