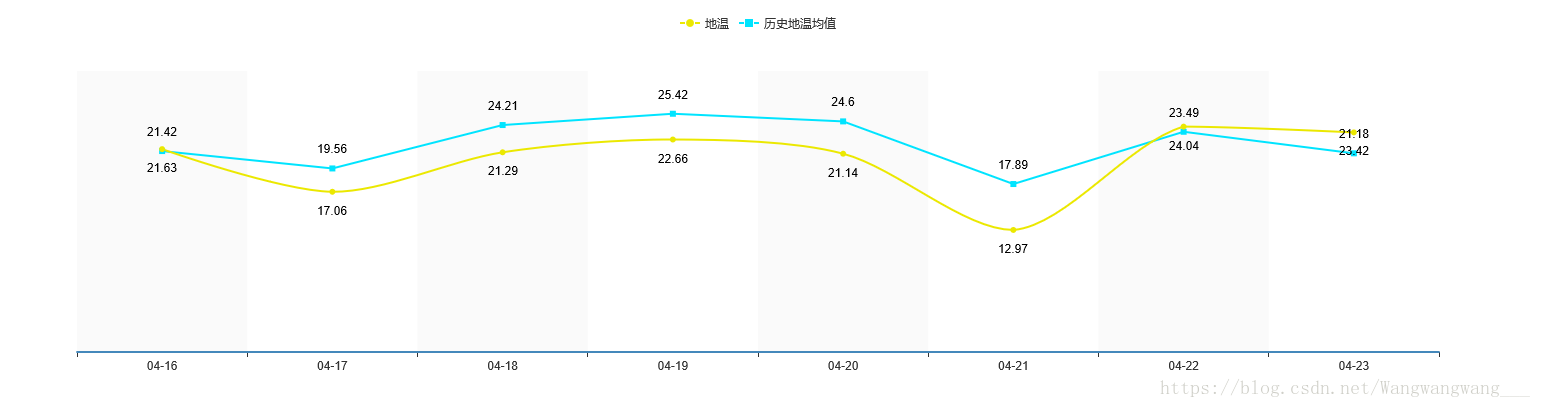
1、设置折线图样式(修改后)(背景竖条纹间隔,去掉边框,设置折线和节点颜色,设置数据字体颜色)
设置折线样式:
设置折线图的背景样式:
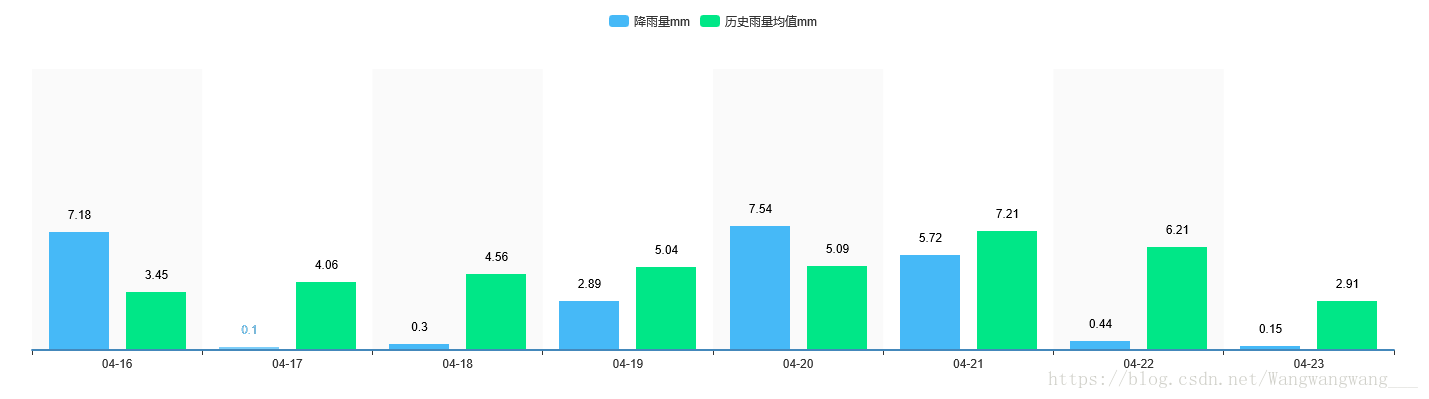
2.设置柱状图样式(修改后)
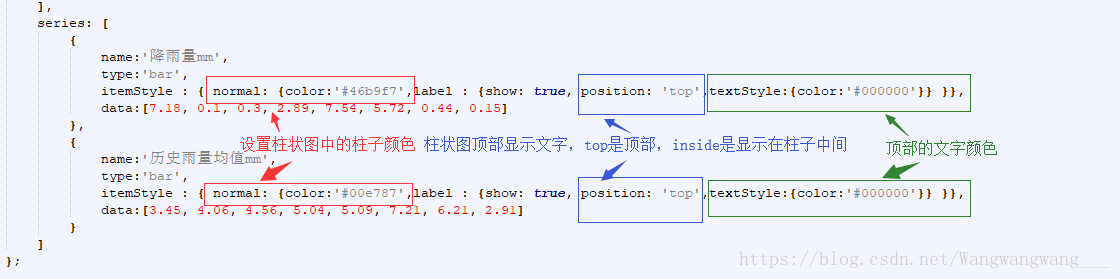
设置柱子的样式
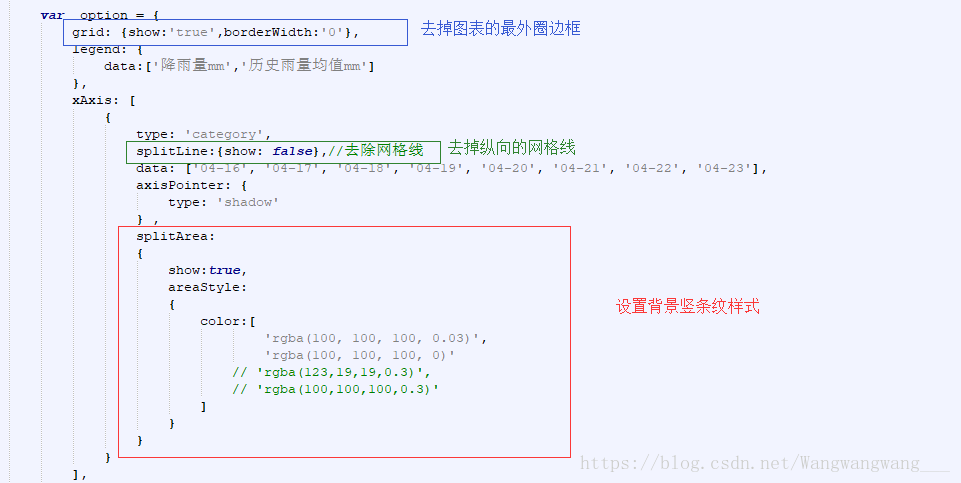
设置柱状图背景
完整代码:
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/line',//折线图
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('ttnEcharts'));
option = {
// title: {
// text: '折线图堆叠'
// },
tooltip: {
trigger: 'axis'
},
legend: {
data:['地温','历史地温均值']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true,
borderWidth:'0'
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis:
[
{
type: 'category',
splitLine:{show: false},//去除网格线
// boundaryGap: false,
borderWidth:0,
borderColor:'#FFFFFF',
data:['04-16', '04-17', '04-18', '04-19', '04-20', '04-21', '04-22', '04-23']
,
splitArea:
{
show:true,
areaStyle:
{
color:[
'rgba(100, 100, 100, 0.03)',
'rgba(100, 100, 100, 0)'
],
/* shadowBlur:{
shadowColor: 'rgba(100, 100, 100, 0.5)'
},*/
}
}
}
],
yAxis: {
type: 'value',
show:false
},
series: [
{
name:'地温',
// type:'line',
// stack: '总量',
type: 'line',
smooth: true,
itemStyle : { normal: {label : {show: true, position: 'bottom',textStyle:{color:'#000000'}},color:'#ebe800',lineStyle:{
color:'#ebe800'
}}},
data:[21.63, 17.06, 21.29, 22.66, 21.14, 12.97, 24.04, 23.42]
},
{
name:'历史地温均值',
type:'line',
stack: '总量',
itemStyle : { normal: {label : {show: true, position: 'top',textStyle:{color:'#000000'}},color:'#00e4ff',lineStyle:{
color:'#00e4ff'
}}},
data:[21.42, 19.56, 24.21, 25.42, 24.6, 17.89, 23.49, 21.18]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
var myChartTrmm = ec.init(document.getElementById('trmmEcharts'));
var option = {
grid: {show:'true',borderWidth:'0'},
legend: {
data:['降雨量mm','历史雨量均值mm']
},
xAxis: [
{
type: 'category',
splitLine:{show: false},//去除网格线
data: ['04-16', '04-17', '04-18', '04-19', '04-20', '04-21', '04-22', '04-23'],
axisPointer: {
type: 'shadow'
} ,
splitArea:
{
show:true,
areaStyle:
{
color:[
'rgba(100, 100, 100, 0.03)',
'rgba(100, 100, 100, 0)'
// 'rgba(123,19,19,0.3)',
// 'rgba(100,100,100,0.3)'
]
}
}
}
],
yAxis: [
{
type: 'value',
name: '水量',
show:false,
min: 0,
max: 17.21,
interval: 50,
axisLabel: {
formatter: '{value} ml'
}
}
],
series: [
{
name:'降雨量mm',
type:'bar',
itemStyle : { normal: {color:'#46b9f7',label : {show: true, position: 'top',textStyle:{color:'#000000'}} }},
data:[7.18, 0.1, 0.3, 2.89, 7.54, 5.72, 0.44, 0.15]
},
{
name:'历史雨量均值mm',
type:'bar',
itemStyle : { normal: {color:'#00e787',label : {show: true, position: 'top',textStyle:{color:'#000000'}} }},
data:[3.45, 4.06, 4.56, 5.04, 5.09, 7.21, 6.21, 2.91]
}
]
};
// 为echarts对象加载数据
myChartTrmm.setOption(option);
}
);