1.样式修改
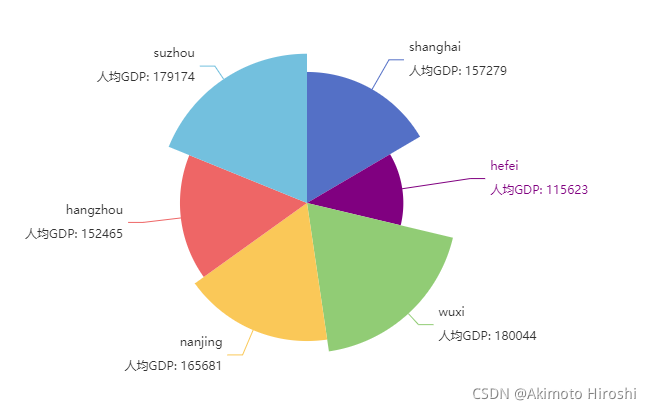
以饼图为例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>饼图设置样式和高亮</title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.common.min.js"></script>
</head>
<body>
<div style="width: 600px; height: 400px;"></div>
<script>
var myCharts = echarts.init(document.querySelector('div'))
var pieData = [
{
name: 'shanghai',
value: 157279
},
{
name: 'hefei',
value: 115623,
itemStyle: {
color: 'purple'
},
label: {
color: 'purple'
}
},
{
name: 'wuxi',
value: 180044
},
{
name: 'nanjing',
value: 165681
},
{
name: 'hangzhou',
value: 152465
},
{
name: 'suzhou',
value: 179174
},
]
var option = {
series: [
{
type: 'pie',
data: pieData,
label: {
show: true,
formatter: function (args) {
return `${
args.name}\n\n人均GDP: ${
args.value}`
}
},
// radius: '20%' // 会以容器的较小的一边的一半为基准去计算
// radius: ['65%', '80%'] // 圆环效果 数组[0]表示圆环内半径 数组[1]表述圆环外半径
roseType: 'radius', // 南丁格尔图 饼图每一个区域的半径都不太一样
selectedMode: 'multiple', // 选中的效果 让选中区域远离原点一小段距离 single和multiple
selectedOffset: 30 // 设置选中区域远离原点的距离
}
]
}
myCharts.setOption(option)
</script>
</body>
</html>
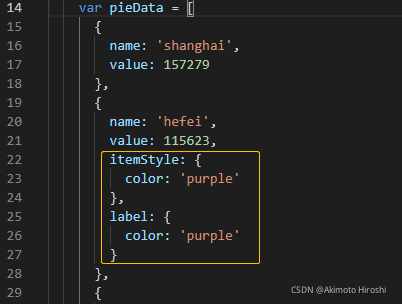
核心代码:


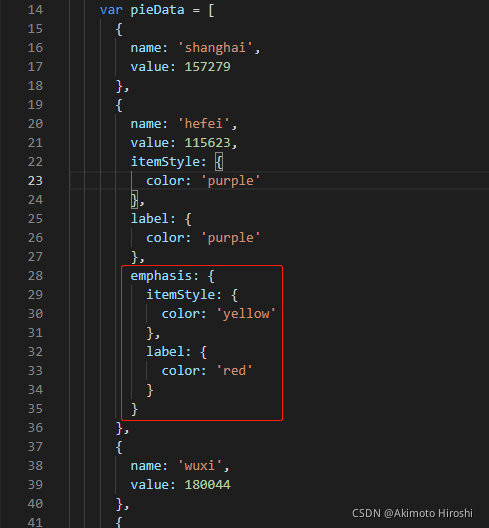
2.高亮设置


完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>饼图设置样式和高亮</title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.common.min.js"></script>
</head>
<body>
<div style="width: 600px; height: 400px;"></div>
<script>
var myCharts = echarts.init(document.querySelector('div'))
var pieData = [
{
name: 'shanghai',
value: 157279
},
{
name: 'hefei',
value: 115623,
itemStyle: {
color: 'purple'
},
label: {
color: 'purple'
},
emphasis: {
itemStyle: {
color: 'yellow'
},
label: {
color: 'red'
}
}
},
{
name: 'wuxi',
value: 180044
},
{
name: 'nanjing',
value: 165681
},
{
name: 'hangzhou',
value: 152465
},
{
name: 'suzhou',
value: 179174
},
]
var option = {
series: [
{
type: 'pie',
data: pieData,
label: {
show: true,
formatter: function (args) {
return `${
args.name}\n\n人均GDP: ${
args.value}`
}
},
// radius: '20%' // 会以容器的较小的一边的一半为基准去计算
// radius: ['65%', '80%'] // 圆环效果 数组[0]表示圆环内半径 数组[1]表述圆环外半径
roseType: 'radius', // 南丁格尔图 饼图每一个区域的半径都不太一样
selectedMode: 'multiple', // 选中的效果 让选中区域远离原点一小段距离 single和multiple
selectedOffset: 30 // 设置选中区域远离原点的距离
}
]
}
myCharts.setOption(option)
</script>
</body>
</html>