这是我做的一个demo
使用layui table 分页我饶了不少圈子,主要的锅只能怪自己太懒
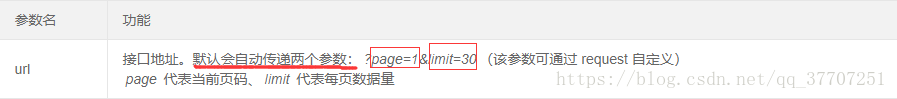
先上layui官方文档:
刚开始我忽略了这一句话,我以为layui已经写好了分页,只需要我传入参数就行[手动滑稽] ,所以希望看到这篇帖子的像我一样的小白,请打消这个懒惰念头。
ennnn不多说上思路:
HTML:
js:
<script type="text/javascript">
var obj = <%=request.getAttribute("attInfoJSON")%>
console.log(obj);
layui.use('table',function(){
var table = layui.table;
table.render({
elem: '#test3'
,url:'insertDataForSelectServlet'
,toolbar: true
,title: '用户数据表'
,totalRow: true
,cols: [[
{field:'name', title:'姓名', width:100, fixed: 'left', sort: true, totalRowText: '合计行'}
,{field:'College', title:'学院', width:100}
,{field:'major', title:'专业', width:100,}
,{field:'tClass', title:'班级', width:80}
,{field:'dNub', title:'宿舍', width:80}
,{field:'Is_leave', title:'请假', width:80,edit: 'text'}
,{field:'Time_for_leave', title:'请假时间', width:120,edit: 'text'}
,{field:'Stay_out_late', title:'晚归', width:80,edit: 'text'}
,{field:'Late_return_time',title:'回寝时间',width:120,edit: 'text'}
,{field:'No_return', title:'未归', width:80, edit: 'text',edit: 'text'}
,{fixed: 'right', width:178, align:'center', toolbar: '#barDemo'}
]]
,page: true
,response: {
statusCode: 200 //重新规定成功的状态码为 200,table 组件默认为 0
}
,parseData: function(res){ //将原始数据解析成 table 组件所规定的数据
return {
"code": res.status, //解析接口状态
"msg": res.message, //解析提示文本
"count": res.datasize, //解析数据长度
"data": res.rows.item //解析数据列表
};
}
});
});
</script>
这里没什么好说的 官方文档已经说烂了,
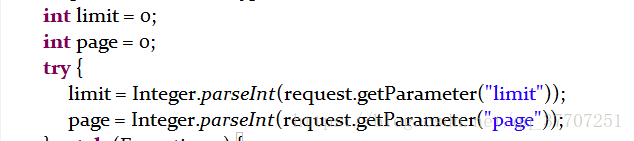
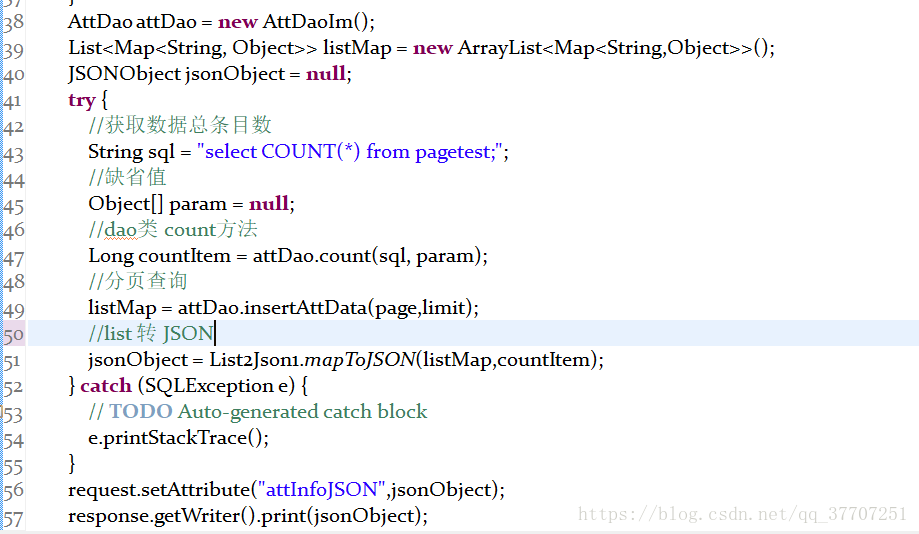
从上面可以看出 我url访问的是一个servlet,我们来看servlet:
* a.limit 页面显示数据条目数
* b.page 当前页码
* c.countItem 数据总数
* limit page layui开启page之后会默认传递这两个参数,问题就是获取countItem
* 写一下layui table 分页实现思路:table开启分页之后会默认传递page limit 两个参数,你在后台获取
* String sql = "select * from table limit ((page - 1)*limit),limit;"
* 然后获取需要显示数据的总条目数,问题就在这,上面的sql只会显示limit条数据,而不是全部数据
* 所以只能通过count(*) 查询"select * from table" 获取全部数据条目数
ennn,以上就是我实现分页的方法,本人刚刚接触layui 对web开发了解不深,有什么问题恳请各位前辈指点,
推荐一篇关于layui table分页的帖子:https://fly.layui.com/jie/13071/