版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/crossing2012/article/details/86232356
1.前端js代码中的table如下:

2.实体类需要继承一个基类,基类字段如下:

基类中需含有字段page、limit、startRow等字段,其中page和limit字段的名称唯一,不能换成其他的名称。
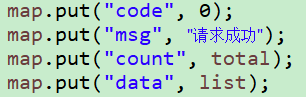
3.前台向后台发送ajax请求后,后台返回的数据格式如下:

以上方法定义在service层中。getMenusByCondition()的查询结果并不是全部的记录。
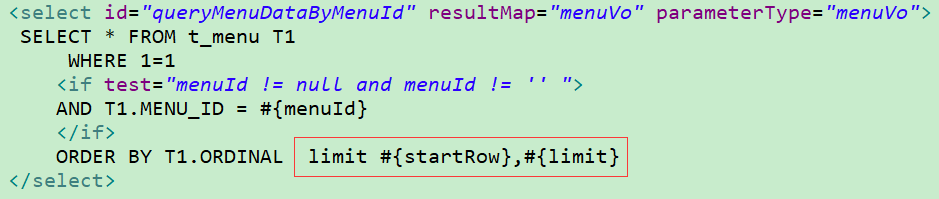
4.查询语如下:

上述查询会在【根据id查询到的排序好的所有记录】中从startRow行开始截取limit个数据显示到前台页面。
5.分页控件如下:
![]()
点击页码1或者2,则会自动调用page字段的set、get方法,page值改变后,对应的变量startRow也会改变,startRow值改变,页面就会显示从startRow开始到limit结束这些记录。page与startRow对应关系如下:
![]()

点击此处,自动调用limit变量的set、get方法,limit值改变,页面就会出现不同的显示个数。
6.我在写代码时遇到的坑。
【1】

没有按照这种严格的格式返回,其中total不是根据limit查询到的记录数,而是数据的总记录数。
【2】

一开始别人的基类中的字段startRow写成了satrtRow,其实这对程序没什么影响,纠结症的我改了过来,但是startRow对应的set、get方法名称写的不对没有及时发现,以至于点击【20/页】选项的时候,页面依然显示的还是10条记录,因为方法名称不对,无法自动调用set、get方法,limit的值就不会改变,所以一直还是默认的10。
【3】startRow对应的set、get方法名称写的不对,自动生成的代码也是不行,需要用到如下代码:
