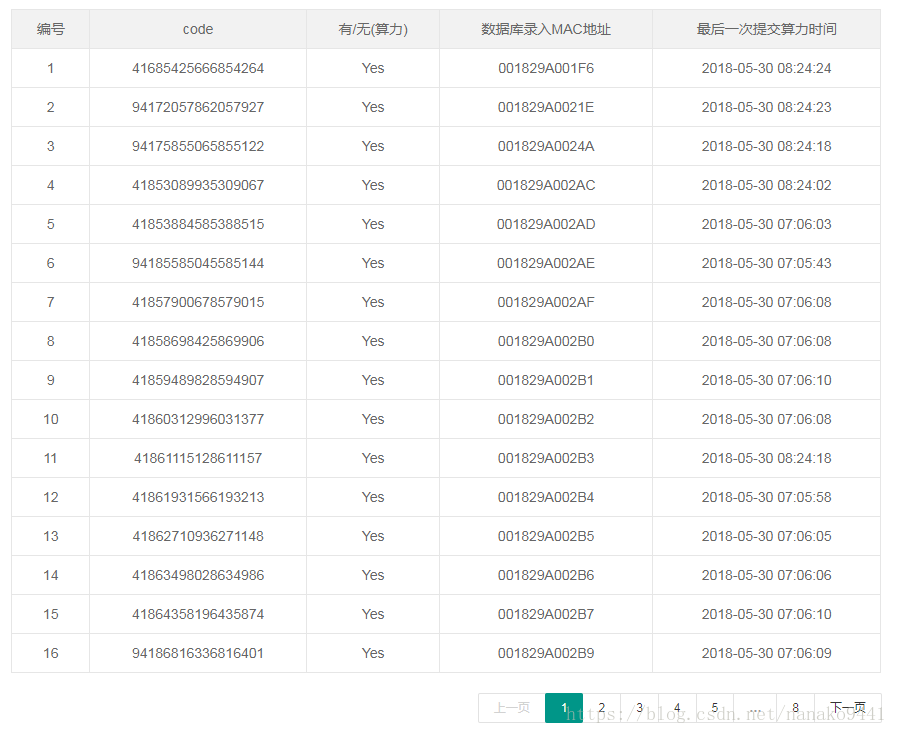
后台做好分页,将page页对应数据返回,主要采用layui的laypage模块
1.先引入layui.css、layui.js
<link rel="stylesheet" href="layui/css/layui.css" media="all"> <script src="layui/layui.all.js" charset="utf-8"></script>
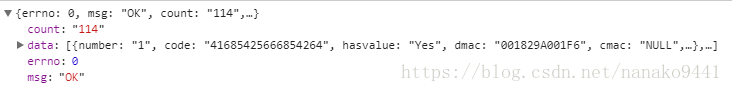
2.一般我们调用接口时,需要跟后端约定好接口返回数据格式,在这里,我与后端约定好的接口如下
在此,接口返回的参数与response对象的值是要一一对应的,这个response是用于对返回数据的数据格式的自定义,此处若想深入了解,点击打开链接
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#table',
url:'http://47.106.120.69:8009/cgi-bin/getinfo.cgi',
method: 'GET',
where: {version:1.1, cl:app,page:1},//请求参数
response: { //定义后端 json 格式,详细参见官方文档
statusName: 'errno', //状态字段名称
statusCode: '0', //状态字段成功值
msgName: 'msg', //消息字段
countName: 'count', //总页数字段
dataName: 'data' //数据字段
},
page: true,
cols: [[
{field:'number', title: '编号',align: 'center' ,width:'10%'},
{field:'code', title: 'code',align: 'center'},
{field:'hasvalue', title: '有/无(算力)',align: 'center',width:'15%'},
{field:'dmac',title: '数据库录入MAC地址',align: 'center'},
{field:'ctime', title: '最后一次提交算力时间',align: 'center'}
]],
});
});
3.最后表格分页完成,当点击将要跳转到的页面时,会自动发起请求,跳到相对应页面