内联样式表
-
通过style标签进行设置
<html>
<head>
<meta charset="utf-8">
<title>引入方式</title>
<style>
p{color:red;}
i{color:yellow;}
u{color:white;}
em{color:greenyellow;}
sub{color:red;}
sup{color:yellow;}
</style>
</head>
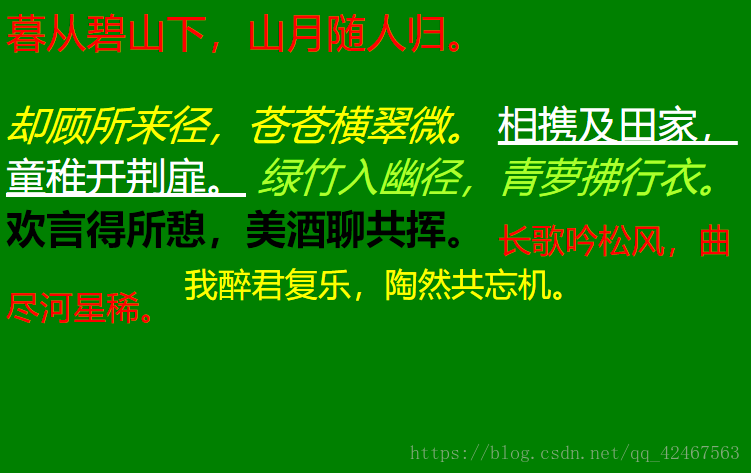
<body style="background-color:green;font-size:40px;">
<p>暮从碧山下,山月随人归。</p>
<i>却顾所来径,苍苍横翠微。</i>
<u>相携及田家,童稚开荆扉。</u>
<em>绿竹入幽径,青萝拂行衣。</em>
<b>欢言得所憩,美酒聊共挥。</b>
<sub>长歌吟松风,曲尽河星稀。</sub>
<sup>我醉君复乐,陶然共忘机。</sup>
</body>
</html>