CSS样式及引入方式
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一
一.块级元素与行内标签
1. 学习的行内标签和 块级元素分别有哪些?
- 行内标签:
<span>,<strong>,<a>,<img>,<input>,<textarea> - 块级元素:
<div>,<h1>-<h6>,<p>,<hr>,<pre>,<ul>,<ol>,<dd>,<dt>,<th>.<tr>,<td>
2. 两者的区别与特性;
- 1).块级元素独占一行空间, 行内元素只占据自身宽度的空间
- 2).块级元素是可以包含块级元素和行内元素; 行内元素只能包含文本信息和行内元素
- 3). 块级元素可以设置宽和高, 行内元素设置的宽和高失效
3. 如何让块级元素居中? 如何让行内元素居中?
- 1); 块级元素居中:margin: 0 auto
- 2> 行内元素居中: text-aligin:center
二.类选择器
针对与HTML中的不同类来设置各自的样式
某一·类·可以有很多元素使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--CSS的标签选择器-->
<style>
div{
width:100px;
height: 100px;
border-radius:25px;
border: 1px solid blueviolet;
text-align: center;
margin: 0 auto;
padding-top: 20px;
text-shadow: 5px 5px 5px gray;
}
/*选择div标签中类名为important的进行设置下面的样式*/
.important {
width: 20px;
height: 20px;
font-size: large;
}
</style>
</head>
<body>
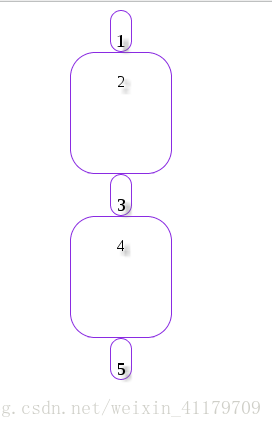
<div class="important">1</div>
<div>2</div>
<div class="important">3</div>
<div>4</div>
<div class="important">5</div>
</body>
</html>
二.标签选择器
根据不同标签进行更改样式
类选择器高于标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--CSS的标签选择器-->
<style>
div{
width:100px;
height: 100px;
border-radius:25px;
border: 1px solid blueviolet;
text-align: center;
margin: 0 auto;
padding-top: 20px;
text-shadow: 5px 5px 5px gray;
}
.the{
color: #f10180;
font-size: x-large;
}
</style>
</head>
<body>
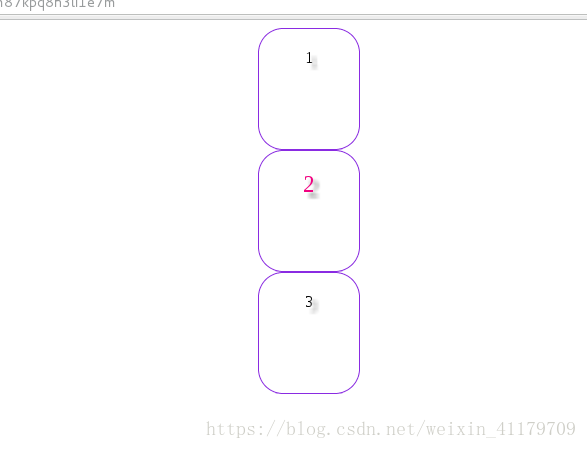
<div>1</div>
<div class = 'the'>2</div>
<div>3</div>
</body>
</html>
三.id选择器
根据不同标签进行更改样式
id只能有一个元素使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--CSS的标签选择器-->
<style>
#westos{
width:100px;
height: 100px;
border-radius:25px;
border: 1px solid blueviolet;
text-align: center;
margin: 0 auto;
padding-top: 20px;
text-shadow: 5px 5px 5px gray;
}
</style>
</head>
<body>
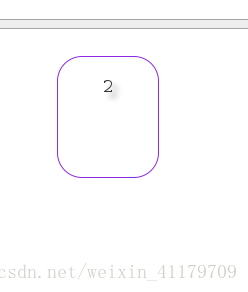
<div>1</div>
<div id="westos">2</div>
<div>3</div>
</body>
</html>
四.导航栏
拥有易用的导航条对于任何网站都很重要。
通过 CSS,可以把乏味的 HTML 菜单转换为漂亮的导航栏。
导航栏基本上是一个链接列表,因此使用<ul> 和 <li> 元素是非常合适的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width:80%;
margin: 0 auto ;
padding: 0;
}
ul {
list-style-type: none
}
li {
display: inline-block;
width: 20%;
background: snow;
color: #333333;
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
font-size: large;
text-transform: capitalize;
}
li:hover {
background: green;
color: snow;
}
a:hover {
color: snow;
}
</style>
</head>
<body>
<div>
<ul>
<li>
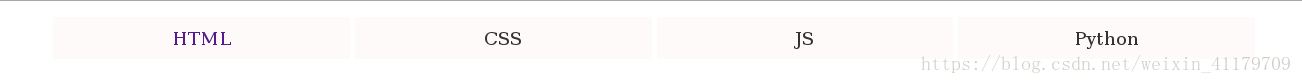
<a href="http://www.w3school.com.cn/h.asp" style="text-decoration: none">HTML</a>
</li>
<li>CSS</li>
<li>JS</li>
<li>Python</li>
</ul>
</div>
</body>
</html>
五.分页栏
同导航栏,使用<ul>与li完成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul {
list-style-type: none;
}
li {
text-decoration: none;
display: inline-block;
width: 10%;
padding-top: 5px;
padding-bottom: 5px;
background: snow;
color: #333333;
text-align: center;
font-size: large;
text-transform: capitalize;
}
li:hover {
background: green;
color: snow;
}
a:hover {
color: snow;
}
.active{
background: gray;
}
#pageintor{
width: 80%;
margin: 0 auto;
/*border: 1px solid red;*/
}
</style>
</head>
<body>
<div id="pageintor">
<ul>
<li><a href="#">上一页</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">...</a></li>
<li><a href="#">28</a></li>
<li><a href="#">下一页</a></li>
</ul>
</div>
</body>
</html>
六.引入方式
- 1). 行内引入:
- 2). 内部引入: 写在head标签里面的style标签里面的样式
- 3). 外部引入: 将css样式独立成一个文件, 通过
<link rel="stylesheet" href="css/main.css">与当前html文件链接在一起.
三种引入方式的优先级: 就近原则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li {
background: red;
}
</style>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<!--引入方式:
1). 行内引入: <a style="行内引入的样式">
2). 内部引入: 写在head标签里面的style标签里面的样式;
3). 外部引入: 将css样式独立成一个文件, 通过<link rel="stylesheet" href="css/main.css">与当前html文件链接在一起.
三种引入方式的优先级: 就近原则
-->
<div>
<ul>
<li style="background: blue">
<a href="http://www.w3school.com.cn/h.asp" style="text-decoration: none">HTML</a>
</li>
<li>CSS</li>
<li>JS</li>
<li>python</li>
</ul>
</div>
</body>
</html>