CSS
CSS(Cascading Style Sheets)美化样式。
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
CSS的三种样式表
内联样式(行内样式)
所有HTML标签都具有属性style,通过此属性可以设置元素的样式,这种方式称为内联样式。
样式由一条或多条声明组成,声明之间用分号“;”隔开;
每条声明由一个属性和它的值组成,用冒号“;”隔开;
如果属性有多个值,多个值之间用空格“ ”隔开。
特点:没有实现结构和表现的分离。
<div style="width: 200px;height: 50px;border: 5px solid maroon;" >
通过style属性可以设置<span style="color: red;font-size: 20px;">内联样式!</span>
</div>
<div style="width: 60px;height: 30px;border: 5px solid green;"></div>
内部样式
将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义,这种写法叫做内部样式。
CSS规范:代码全部小写
CSS中可以添加注释,注释方式是:/*这是注释内容*/
特点:没有实现结构和表现的分离。
<head>
<style type="text/css">
内部样式;
</style>
</head>外部样式
1、导入式样式
<style type="text/css">
@import url(外部样式表的路径);
</style>特点:实现了结构和表现的分离,语法比较复杂。
2、链接式样式
<link href="CSS样式表的路径" type="text/css" rel="stylesheet"/>特点 : 实现了结构和表现的分离,语法比较简洁。
@import和link的区别
link在HTML载入同时加载,@import在HTML载入完后加载;
link是HTML标签,只能在HTML中使用,@import可以看做是CSS样式,还可以在CSS中使用。
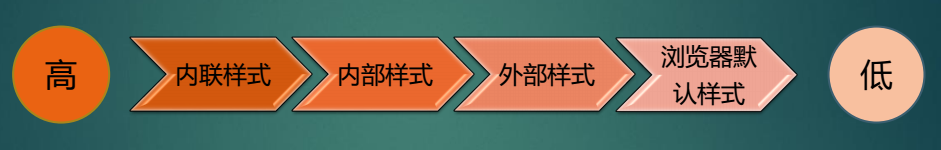
样式表的优先级 : 就近原则
外部样式,内部样式和内联样式应用于同一个元素,优先级关系:

CSS(层叠样式表)中的层叠概念,就是指浏览器对多个样式来源进行叠加,最终确定结果的过程,它包括:
- 选择器的优先级
- 样式来源的优先级
- !important设置属性的优先级
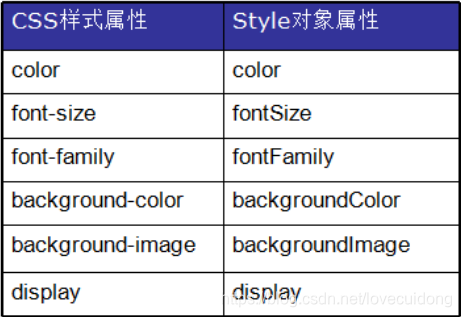
一般情况下,CSS的样式属性中出现“-”号,则对应的style属性是去掉“-”号,把“-”号后面单词的第一个字母大写,如果没有“-”号,则两者一样:

三种样式表区别
| 样式表 |
优点 |
缺点 |
使用情况 |
控制范围 |
| 行内样式表 |
书写方便,权重高 |
没有实现样式和结构相分离 |
较少 |
控制一个标签(少) |
| 内部样式表 |
部分结构和样式相分离 |
没有彻底分离 |
较多 |
控制一个页面(中) |
| 外部样式表 |
完全实现结构和样式相分离 |
需要引入 |
最多,强烈推荐 |
控制整个站点(多) |
