纹理最基础的用法就是在材质上贴图,将图片通过THREE.TextureLoader加载,然后设置为材质的map属性。
1、示例
http://ithanmang.com/threeJs/home/201809/20180905/01-basic-texture.html
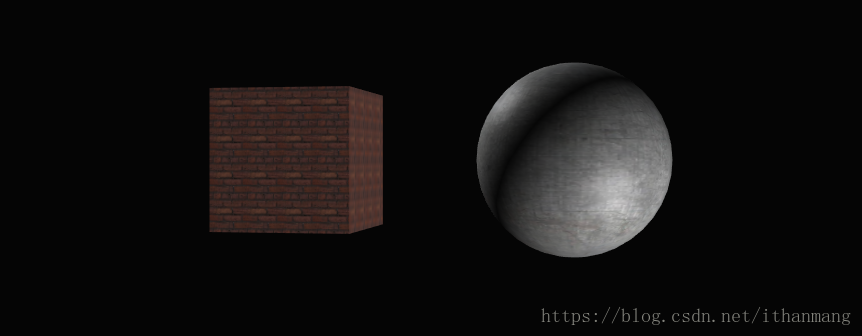
效果
2、Texture
2.1、简介
Texture
创建一个纹理来应用于一个表面或者作为一个反射或折射贴图。
可以用来加载很多格式的图片
PNG, JPG, GIF, DDS......
也可以加载视频贴图MP4, OGG/OGV,加载视频使用THREE.VideoTexture
2.2、使用方法
加载纹理使用THREE.TextureLoader。
注意: 纹理的加载时异步执行的,作为纹理的图片大小其长宽最好是
2的次方,例如256 * 256 、512 * 512 、1024 * 1024...
实例化加载器
// 实例化加载器
var loader = new THREE.TextureLoader();
// 加载文件
loader.load(
// 文件 url
'textures/land_ocean_ice_cloud_2048.jpg',
// 加载完成后的回调函数
function ( texture ) {
// 纹理被加载时创建材质
var material = new THREE.MeshBasicMaterial( {
map: texture
} );
},
// 加载出错的回调函数
function ( err ) {
console.error( 'An error happened.' );
}
);也可以直接不用在回调函数中创建材质
let texture = new THREE.TextureLoader().load('../../textures/general/'+imageUrl);
let material = new THREE.MeshPhongMaterial();
material.map = texture;因为纹理的加载时异步的,所以如果纹理图片比较大的话等材质已经创建完毕了但是纹理还未加载出来。
3、示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="../../../three.png">
<title>基础纹理</title>
<style>
body {
margin: 0;
overflow: hidden; /* 溢出隐藏 */
}
#loading {
position: fixed;
top: 50%;
left: 50%;
color: #FFFFFF;
font-size: 20px;
margin-top: -30px;
margin-left: -40px;
}
</style>
<script src="../../libs/build/three-r93.js"></script>
<script src="../../libs/examples/js/Detector.js"></script>
<script src="../../libs/examples/js/libs/dat.gui.min.js"></script>
<script src="../../libs/examples/js/libs/stats.min.js"></script>
<script src="../../libs/examples/js/controls/OrbitControls.js"></script>
</head>
<body>
<p id="loading">loading......</p>
<script>
let scene, camera, renderer, controls, guiControls, tween;
let stats = initStats();
/* 场景 */
function initScene() {
scene = new THREE.Scene();
scene.background = new THREE.Color(0x050505);
}
/* 相机 */
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);
camera.position.set(0, 0, -50);
camera.lookAt(new THREE.Vector3(0, 0, 0));
}
/* 渲染器 */
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
}
/* 灯光 */
function initLight() {
scene.add(new THREE.AmbientLight(0x0c0c0c));
let spotLight1 = new THREE.SpotLight(0xffffff);
spotLight1.position.set(-400, -400, -400);
let spotLight2 = new THREE.SpotLight(0xffffff);
spotLight2.position.set(400, 400, 400);
scene.add(spotLight1);
scene.add(spotLight2);
}
/* 控制器 */
function initControls() {
/* 地图控件 */
controls = new THREE.OrbitControls(camera, renderer.domElement);
/* 属性参数 */
}
/* 调试插件 */
function initGui() {
guiControls = new function () {
};
let gui = new dat.GUI();
}
/* 场景中的内容 */
let sphere;
let box;
function initContent() {
sphere = createMesh(new THREE.SphereGeometry(5, 20, 20), 'metal-rust.jpg');
box = createMesh(new THREE.BoxGeometry(7, 7, 7), 'brick-wall.jpg');
box.translateX(7);
sphere.translateX(-7);
scene.add(sphere);
scene.add(box);
removeLoading();
}
/* 移除加载元素 */
function removeLoading() {
document.getElementById('loading').style.display = 'none';
}
/* 创建带有纹理的网格 */
function createMesh(geometry, imageUrl) {
let texture = new THREE.TextureLoader().load('../../textures/general/'+imageUrl);
let material = new THREE.MeshPhongMaterial();
material.map = texture;
let mesh = new THREE.Mesh(geometry, material);
return mesh;
}
/* 性能插件 */
function initStats() {
let stats = new Stats();
document.body.appendChild(stats.domElement);
return stats;
}
/* 窗口变动触发 */
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
/* 数据更新 */
function update() {
stats.update();
controls.update();
if (sphere) {
// sphere.rotationY
sphere.rotateY(0.01);
}
if (box) {
box.rotateY(0.01);
}
}
/* 初始化 */
function init() {
initScene();
initCamera();
initRender();
initLight();
initControls();
initContent();
initGui();
/* 监听事件 */
window.addEventListener('resize', onWindowResize, false);
}
/* 循环渲染 */
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
update();
}
/* 初始加载 */
(function () {
console.log("three init start...");
init();
animate();
console.log("three init end...");
})();
</script>
</body>
</html>