重要!前言必读!
本章节主要学习的是css的图像精灵,首先我们要明白什么是图像精灵?也就是图像精灵的概念以及清楚使用图像精灵的目的,以及图像精灵步骤和工作原理。
什么是图像精灵?
图像精灵是指在css中图像精灵是一种将多个小图像合并到单个图像文件中,然后通过CSS来显示不同部分的技术。
目的
减少页面加载时间,提高网页性能,提高了页面加载速度,减少对服务器的多次请求,而只需要加载一个图像文件即可,对于包含大量的小图标或按钮的网站尤其有用。
步骤
1、一般来说要将所有的小图像合并到一个大图像文件中,这可以使用PS来实现,PS全称(Photoshop),合并时注意小图像之间要有足够的间隙,目的是防止它们之间发生重叠。
2、更新样式表是采用通过设置背景图像和使用背景图像定位(background-position)属性来指定每个小图像在大图像中的位置,值通常是负数。
工作原理
合并图像-更新样式表-应用到HTML元素-减少HTTP请求
图像精灵
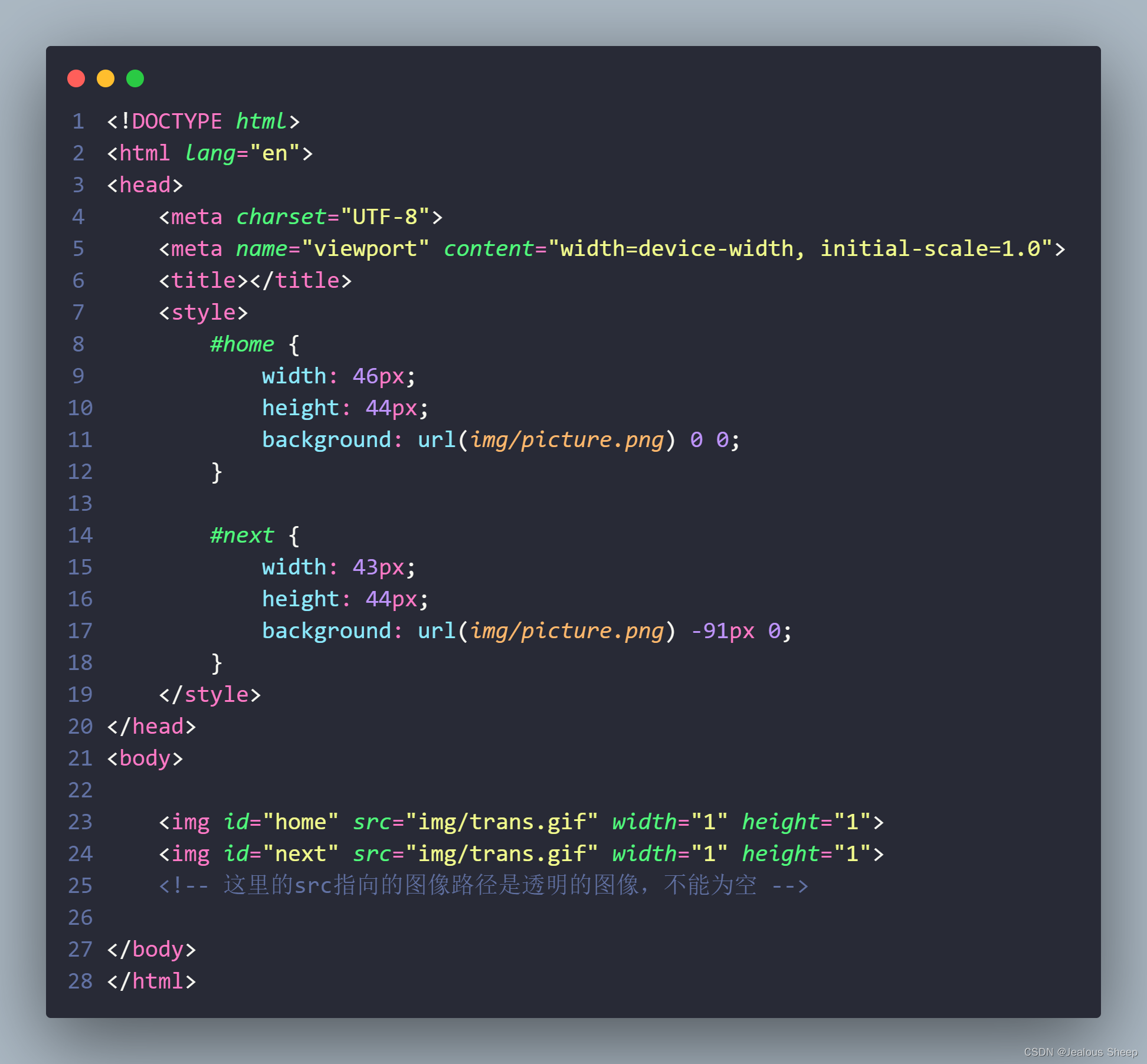
代码图
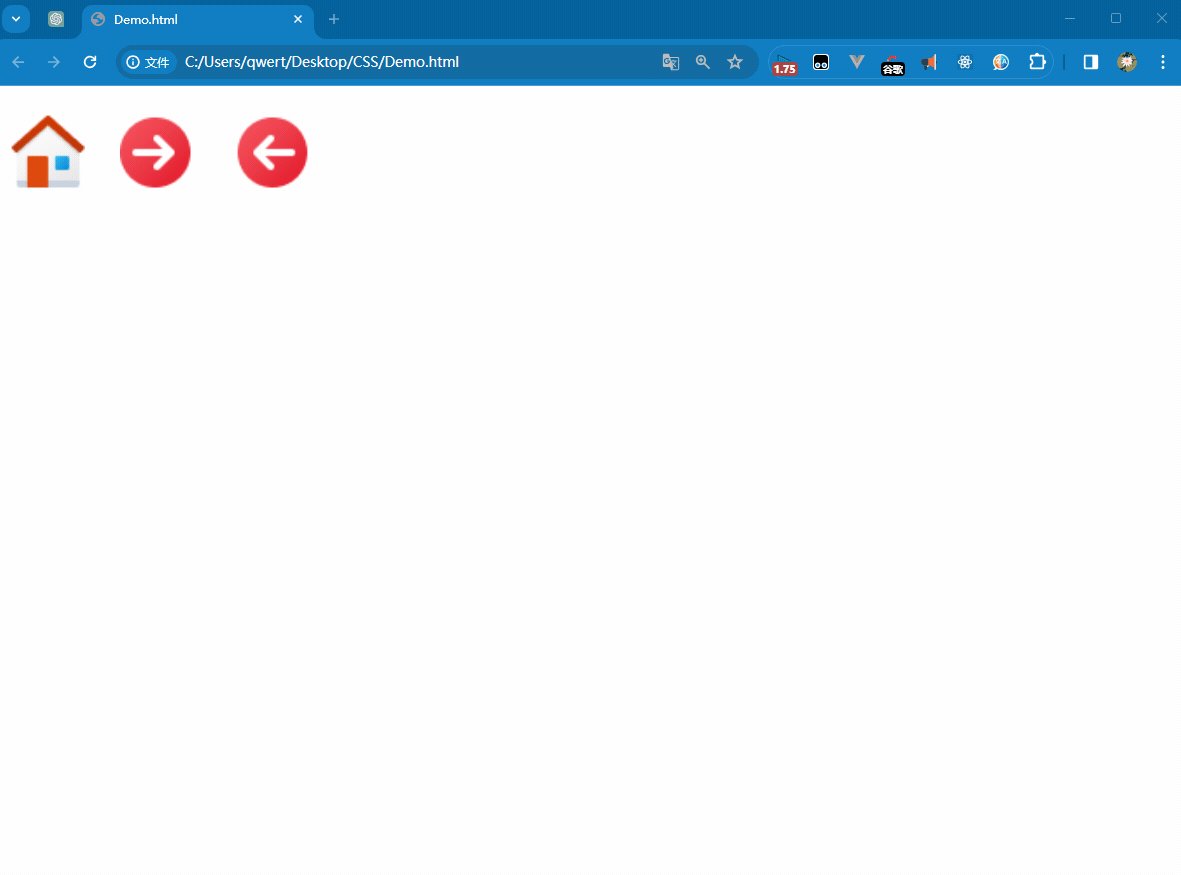
效果图
悬停图像精灵
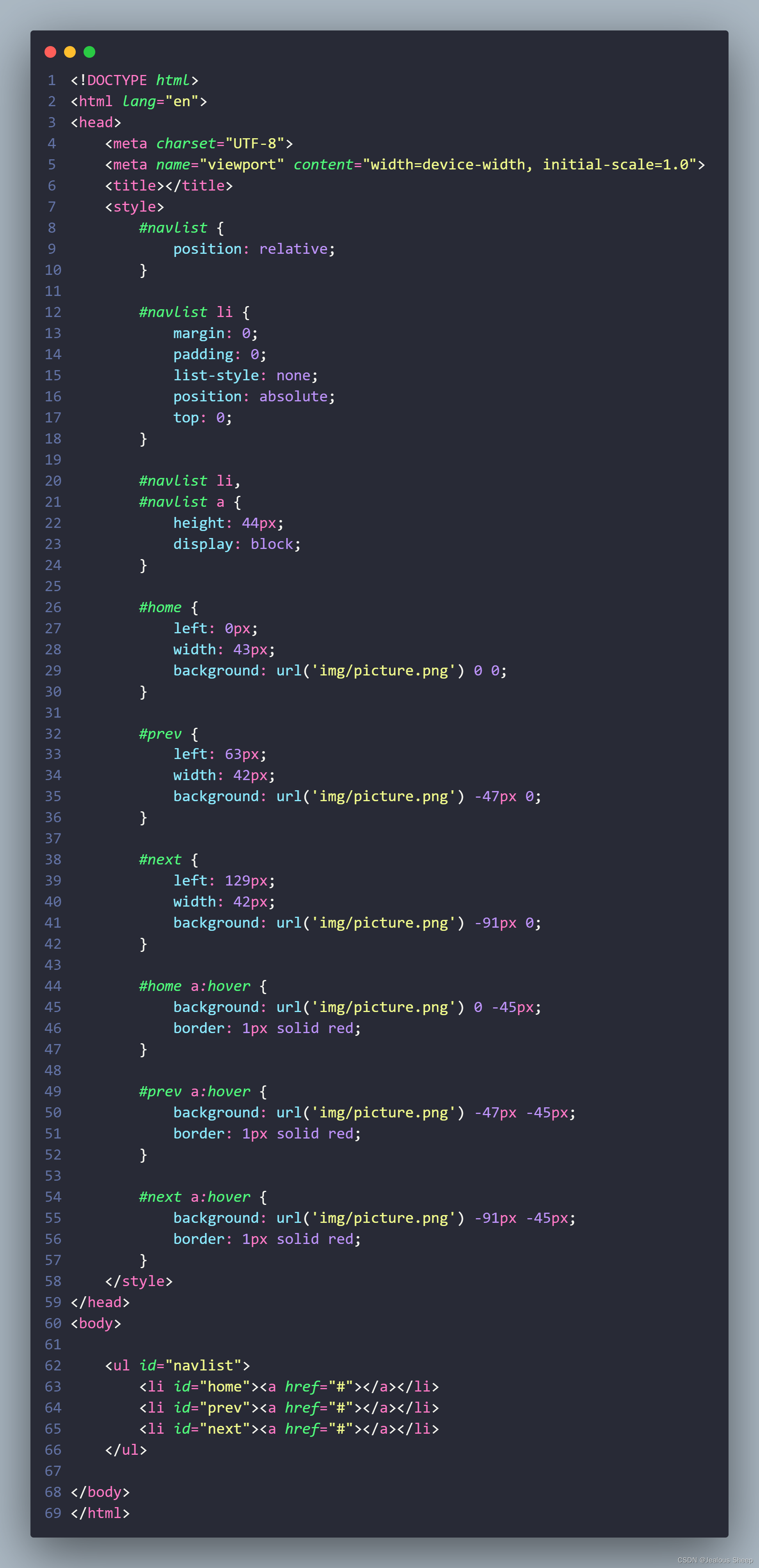
代码图
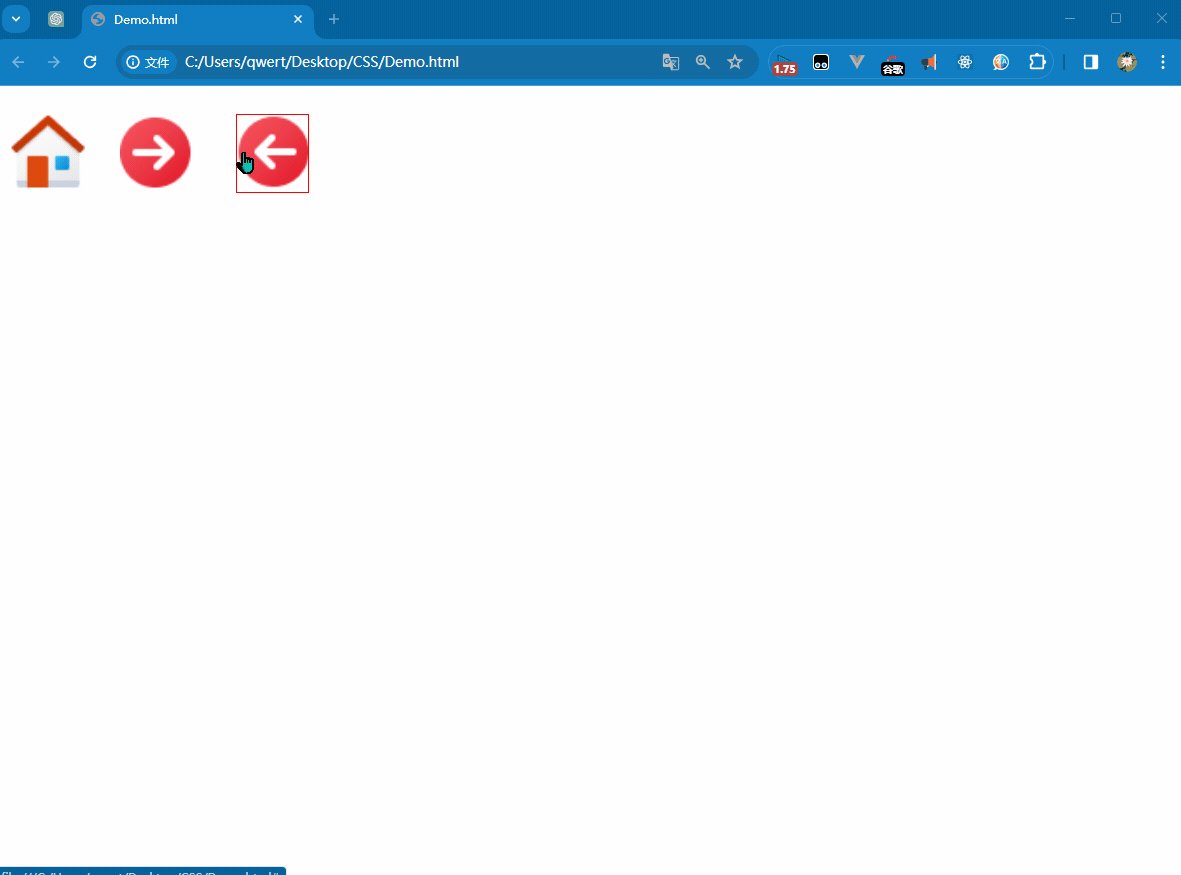
效果图